
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题描述:安装了宝塔,直接用数据库工具sqlyog、Navicat Premium等连接root用户的数据库,提示‘1045-Access denied for user ‘root’@‘localhost’ (using password: YES)’。原因分析:这个是由于宝塔安装过程中,默认权限是本机(localhost),需要修改下root的权限,针对所有主机开放权限才可连接解决方案:1、确
忘记数据密码怎么办?linux centos登录免密登录mysql重置密码登录

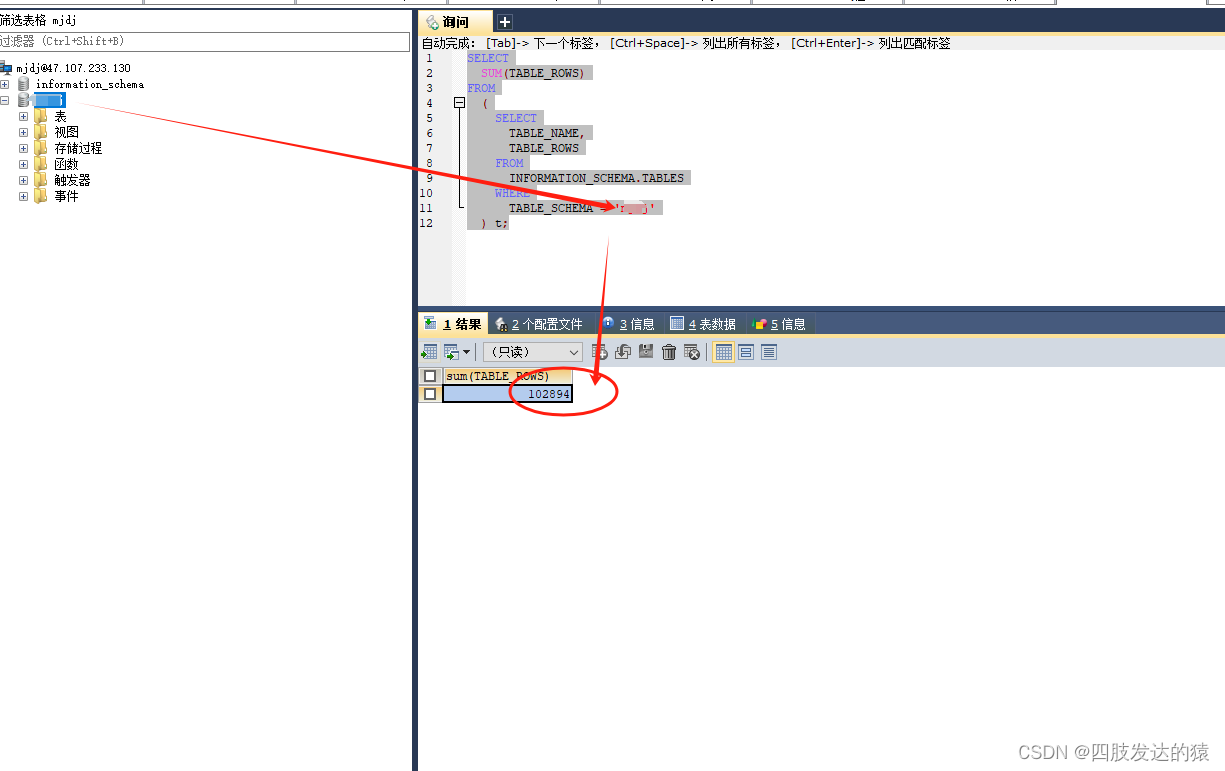
【代码】mysql统计整个数据库记录条数。

针对很多方案,仅支持IE ActiveXObject 这个比较局限。以下是只用到html 放线上或本地均可执行唤起.exe文件,效果如下详细步骤:1、设置本机注册文件名称随意,后缀为.reg,位置随意,后面双击执行就行我用的是my_protocll.reg,全部内容如下:Windows Registry Editor Version 5.00[HKEY_CLASSES_ROOT\pacs-url]

以TP6+vue3+vue cli4.5.6+element UI为例,vue的web工程放在/public下一、准备①已安装node.js(vue cli4.x,node是v10以上版本),npm②没有旧版vue cli,如有,卸载npm uninstall vue-cli -g //或者 yarn global remove vue-cli二、搭建工程1、创建项目vue creat 项目工程名
lint on save代码文件中有代码不符合 lint 规则时,会在 compile 阶段提示 warning。如果出现了语法错误,会直接在页面上显示 errorlint and fix on commit代码除了语法错误导致的 error 外不会提示 warning。而是在当前项目进行 git commit 操作的时候,通过 githook,在 pre-commit 阶段执行 lint 和 f
TP5,TP6,fastadmin前端文件默认是在/app/index/view,是同步加载。vue打包的dist是异步,所以放在/public根目录下即可,目录结构如下:第一步:第二步:默认文档入口第三步:完整配置文件```bashserver{listen 80;server_name 域名;index dist index.php index.html index.htm default.p
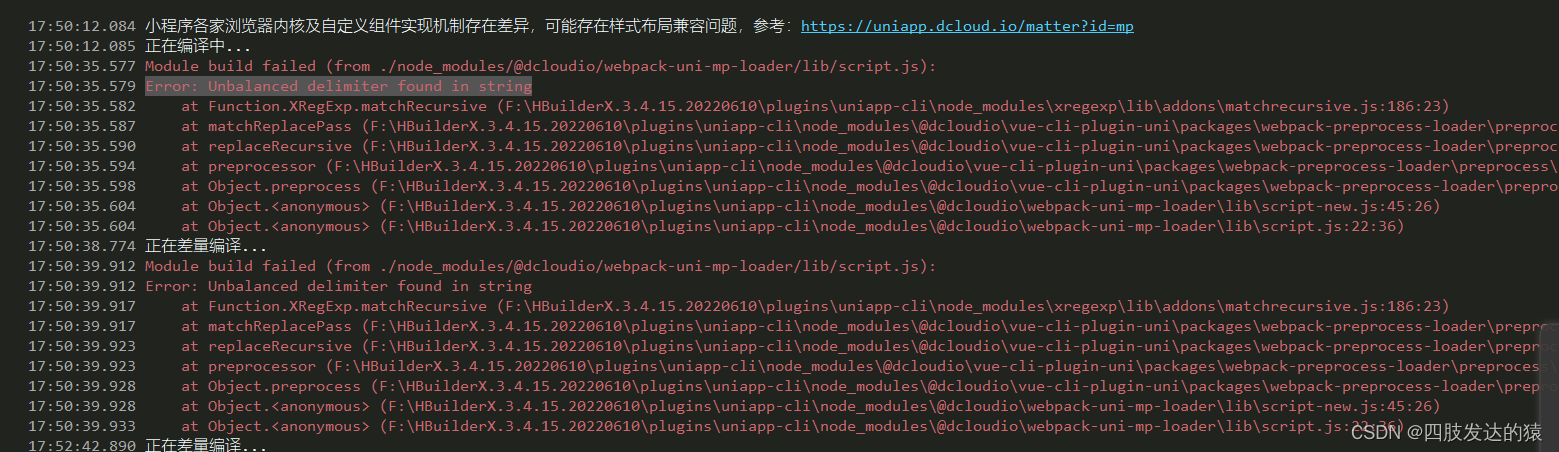
2、已知可能问题是,#ifnef /#endif 配对问题,但不知道哪个文件。1、运行或者发布uniapp小程序。运行或者发布成h5可以看见报错。然后再运行或发布小程序。

不管是原生写法,还是uniapp写法,都需要符合小程序规则;1、普通跳转:wxml的navigator 的open-type默认navigate(可不写),对应JS的wx.navigateTo,限制点击10次【页面栈10】,重要!!!!不能点问题出现在这里对应uniapp uni.navigateTo不关闭当前页,继续跳其他页面,所以能一直返回,可通过 getCurrentPages 获取当前的页

1、把单一数字,根据某一个字段作为键值重组新的数组。set(数组,键,值 )











