
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
K8s 学习笔记(一)——pod 详解
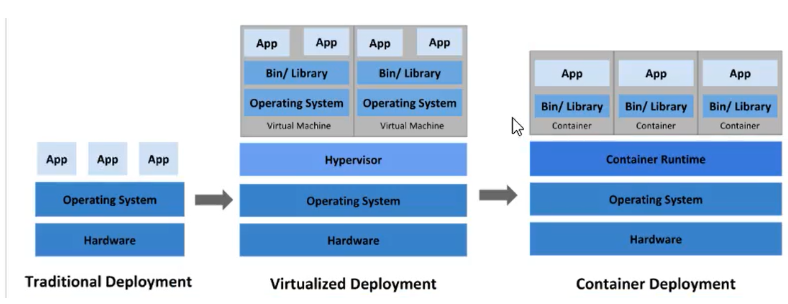
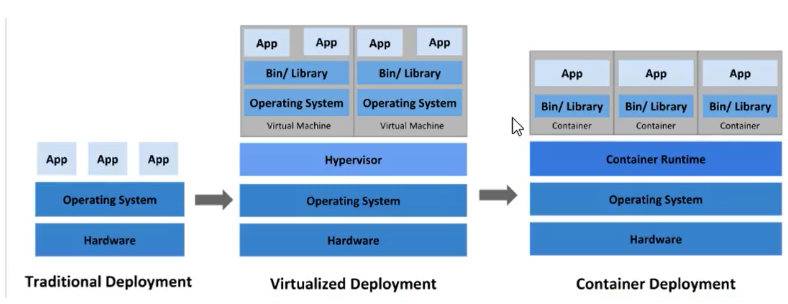
文章目录第一章 k8s 介绍应用部署方式的演变K8s 简介k8s 组件k8s 中的一些概念k8s 安装k8s 集群介绍k8s 安装方式k8s部署应用k8s 资源管理资源管理介绍资源管理方式第一章 k8s 介绍应用部署方式的演变传统部署: app 直接在操作系统之上进行部署。虚拟化部署: 一台物理机上虚拟化多个虚拟机。 每个虚拟机都是独立的环境。容器化部署: 与虚拟化相似,但共享了操作系统。虚拟化部

K8s 学习笔记(一)——pod 详解
文章目录第一章 k8s 介绍应用部署方式的演变K8s 简介k8s 组件k8s 中的一些概念k8s 安装k8s 集群介绍k8s 安装方式k8s部署应用k8s 资源管理资源管理介绍资源管理方式第一章 k8s 介绍应用部署方式的演变传统部署: app 直接在操作系统之上进行部署。虚拟化部署: 一台物理机上虚拟化多个虚拟机。 每个虚拟机都是独立的环境。容器化部署: 与虚拟化相似,但共享了操作系统。虚拟化部

vue中 mounted方法在什么情况下使用和js 定时器使用
在常见的博客中都会这样写到created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。在实际的开发过程中我们会经常使用create方法,在页面还未渲染成html前,调用函数,从后端获取数据,在实现对页面的数据进行显示。比如说下面例子created() {if(t
到底了










