
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue前端项目发布的时候,打包可配合nginx实现gzip格式的压缩,这样会减少网络带宽,nginx有两种压缩方式,一个是动态压缩,一个是静态压缩。1.在 nginx 中实时用 gzip 压缩文件输出,利用 nginx 中的模块 ngx_http_gzip_module, 消耗 CPU 来做压缩,nginx配置如下:官方配置文档说明http{gzip on;gzip_min_length 1k;g
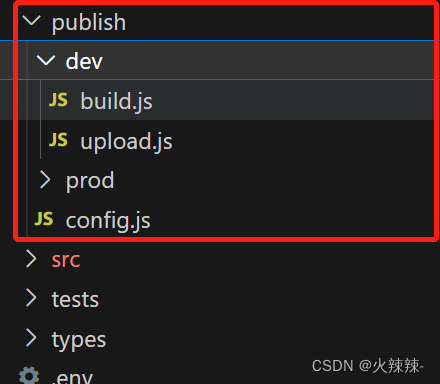
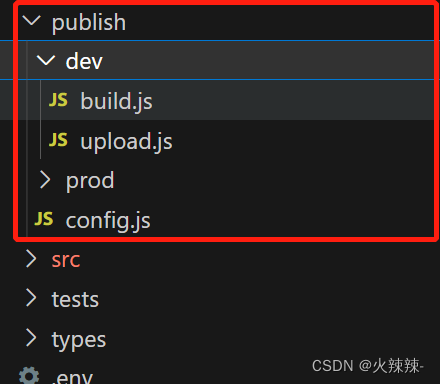
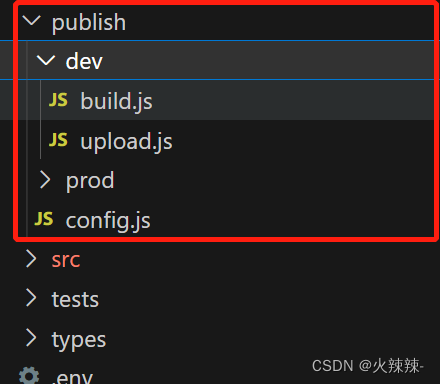
一键打包发布可以分为两种,一是本地代码,编译打包后发布至服务器,二是直接在服务器上拉去代码打包发布至指定目录中。两种各有使用场景,第一种是前端开发自己调试发布用的比较多,第二种是测试或者其他人员用的多,前端开发将代码上传至git中,测试人员可以在服务器上拉取指定分支如release_V0.1,然后打包发布用于测试。

一键打包发布可以分为两种,一是本地代码,编译打包后发布至服务器,二是直接在服务器上拉去代码打包发布至指定目录中。两种各有使用场景,第一种是前端开发自己调试发布用的比较多,第二种是测试或者其他人员用的多,前端开发将代码上传至git中,测试人员可以在服务器上拉取指定分支如release_V0.1,然后打包发布用于测试。

vue3+vite+jest配置的说明以及单元测试总结
参考文章vue对接官方插件WebControl:https://blog.csdn.net/qq_41732963/article/details/115670910vue无海康官方插件对接:https://blog.csdn.net/qq_41732963/article/details/115655739海康监控流有多种协议实时串流协议(Real Time Streaming Protocol
文章参考:http://huolalaweb.com/2019/07/05/vue-component-circle-panel/整个样式都是基于css3 得transform而实现得。每个扇形角度为360/12=30deg,当然,你不想做圆形也可以,公式就是扇形角度=你想绘制得角度/扇形个数当你计算好每个扇形得角度时,需要将li元素倾斜,倾斜角度=90-扇形面积,我的这个倾斜角...
文章参考:http://huolalaweb.com/2019/07/05/vue-component-circle-panel/整个样式都是基于css3 得transform而实现得。每个扇形角度为360/12=30deg,当然,你不想做圆形也可以,公式就是扇形角度=你想绘制得角度/扇形个数当你计算好每个扇形得角度时,需要将li元素倾斜,倾斜角度=90-扇形面积,我的这个倾斜角...
一键打包发布可以分为两种,一是本地代码,编译打包后发布至服务器,二是直接在服务器上拉去代码打包发布至指定目录中。两种各有使用场景,第一种是前端开发自己调试发布用的比较多,第二种是测试或者其他人员用的多,前端开发将代码上传至git中,测试人员可以在服务器上拉取指定分支如release_V0.1,然后打包发布用于测试。

方法一:一般vite是可以配置跨域代理的,这个时候就不需要后端配合设置跨域了在.env.development 文件配置# vite 本地跨域代理VITE_PROXY=[["/basic-api","http://localhost:3000"]]# 接口地址VITE_GLOB_API_URL=/basic-api由于 /basic-api 匹配到了设置的 VITE_PROXY,所以上方实际是请求










