简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前言摘抄自qiankun官网微前端介绍微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。微前端架构旨在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用(Frontend Monolith)后,随之而来的应用不可维护的问题。这类问题在企业级 Web 应用中尤其常见。
今天做项目开发时,发现切换分支后,有一个功能就会有问题,原因是因为两个分支的依赖项不一致,导致每次切换分支时都需要 npm install 一下,那有没有什么办法能做到依赖隔离呢?我们切换分支开发时,若有不想提交的代码,一般是使用 git stash 暂存起来,然后 git checkout ,开发完成后再使用 git stash pop 将暂存取出来继续开发。
前言摘抄自qiankun官网微前端介绍微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。微前端架构旨在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用(Frontend Monolith)后,随之而来的应用不可维护的问题。这类问题在企业级 Web 应用中尤其常见。
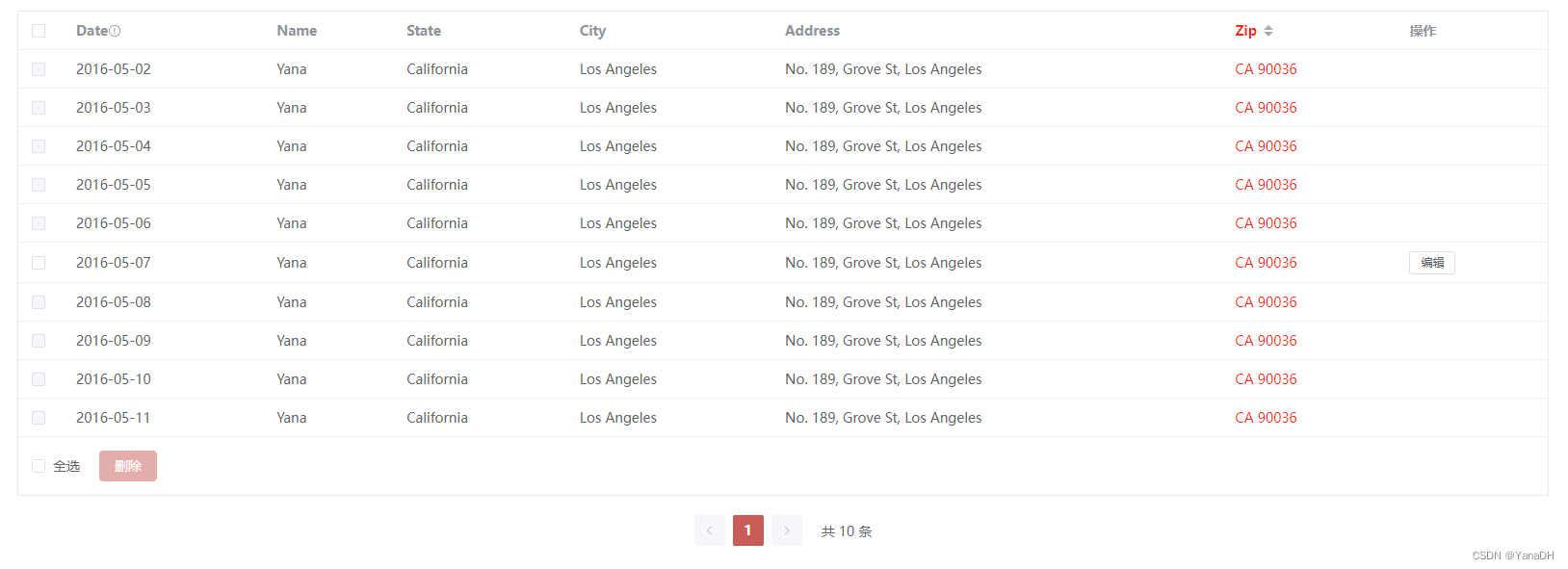
由于项目中有很多菜单都是列表数据的展示,为避免太多重复代码,故将 Element Plus 的 Table 表格进行封装,实现通过配置展示列表数据el-table-column 使用自定义表头支持插槽labelStyle 支持样式自定义支持 tooltipel-table-column 使用自定义单元格支持插槽style 属性支持自定义样式formatter 方法支持自定义显示内容

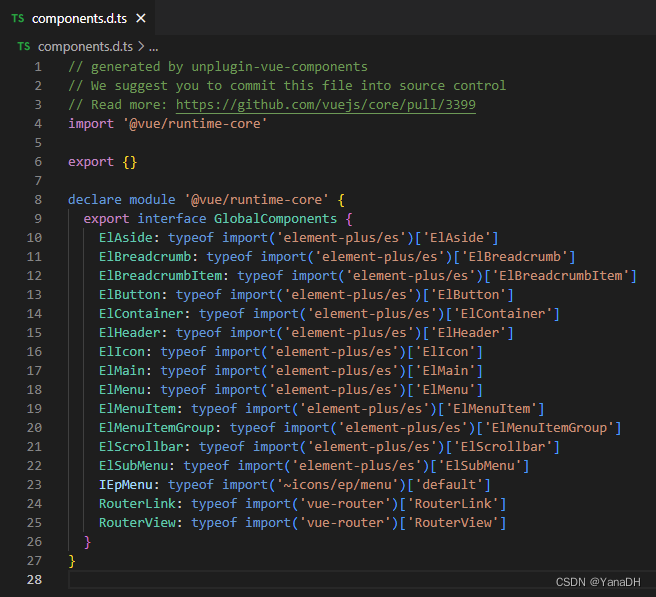
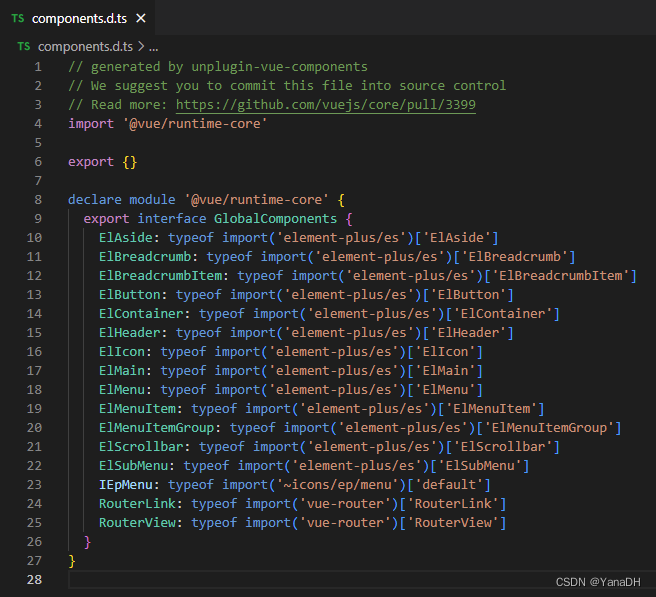
Element Plus 使用按需引入,大大缩小打包后的文件大小。

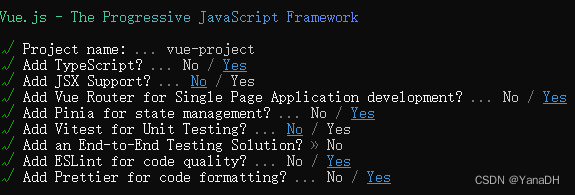
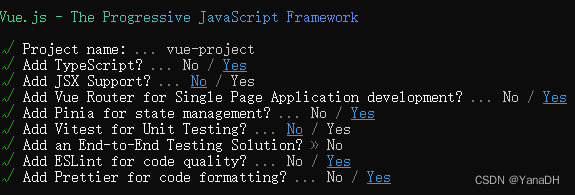
本文使用 Vue3 + Vite + Element Plus + Vue Router + Pinia + Typescript 搭建项目。

PDF.js官网本文使用的 PDF.js 版本为:v3.0.279本文未使用 npm 形式在项目中引入 PDF.js 依赖,因为该形式引入的 PDF.js 需要自己写额外页面样式及按钮,而直接在官网下载可以使用 PDF.js 默认提供的 viewer ,不用再增加额外代码,即可实现 PDF 预览等功能# 使用 npm 形式在项目中引入 PDF.js 依赖 npm i pdfjs-dist效果预览。
Tabs 动态标签页实现右键菜单【关闭当前标签页】、【关闭左侧标签页】、【关闭右侧标签页】、【关闭其他标签页】、【关闭全部标签页】功能
本文使用 Vue3 + Vite + Element Plus + Vue Router + Pinia + Typescript 搭建项目。

Element Plus 使用按需引入,大大缩小打包后的文件大小。