简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
x window 是 Linux 及其他 unix 系统的标准 GUI,x window 提供了基本图形化框架,在输入方面负责鼠标、键盘与操作系统的互动,在输出方面负责在显示器上显示可视化的图像和窗口。必须一提的是桌面环境和窗口管理器是不同的概念,窗口管理器是用来控制和管理窗口外观和现实方式的软件,桌面环境包括了窗口管理器,也包括一些典型的应用程序,例如 gnome 使用 metacity 窗口管

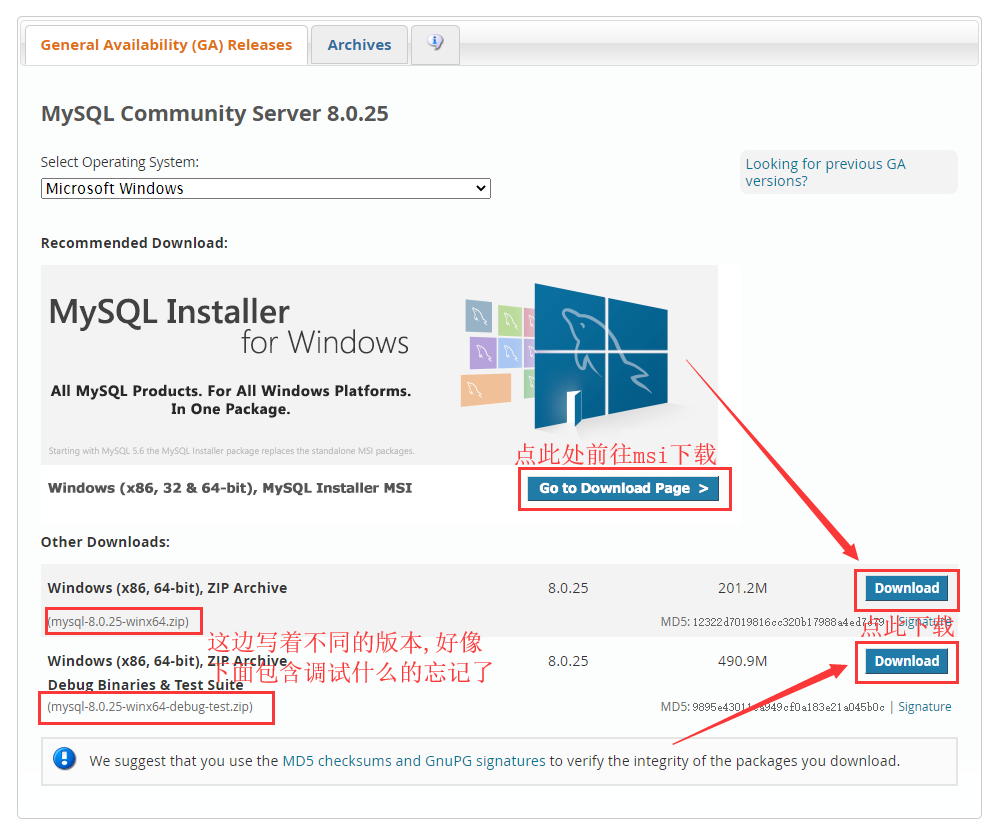
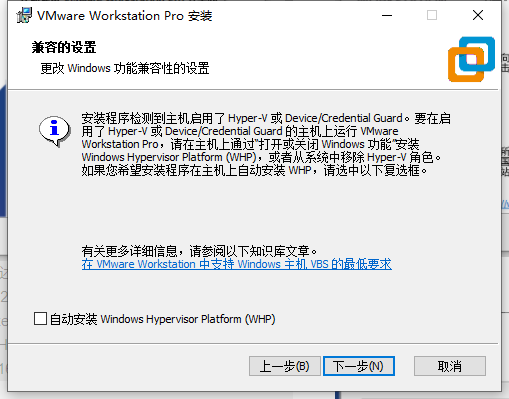
建议使用 zip 方式安装,使用 msi 一个不注意就出错了不知道怎么解决。。。这里我在 win11 下演示 8.0.25 的安装。

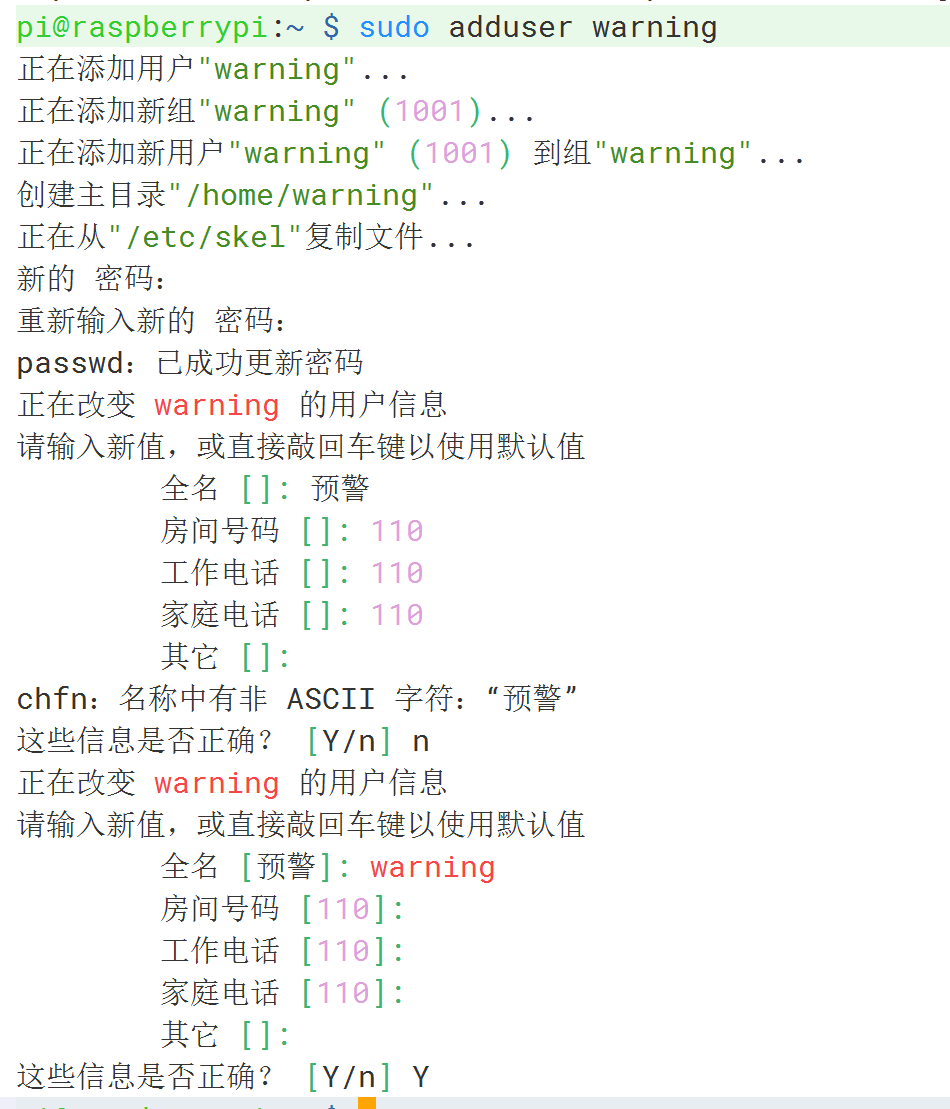
学习场景:使用摄像机做区域报警,预警后将预警图片传输到 FTP 服务上,所以搭一个环境测试一下,这里我使用的是树莓派 4B,官方 32 位系统,其他 Linux 系统应该通用下面说两个 FTP 应用。

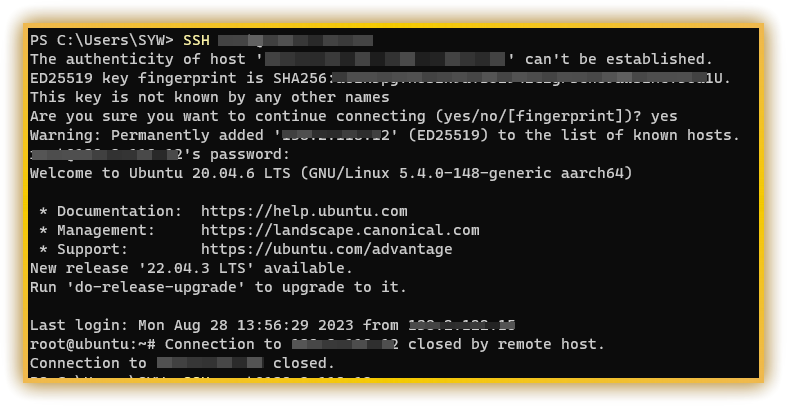
这里服务器使用 Ubuntu 20.04.6 LTS aarch64,这篇文章就不说使用工具连接了,工具直接添加就好了,这里说下终端命令操作。

安装 GitLab 至少要 4Gb 空闲剩余内存,没服务器条件,用虚拟机装 ubuntu server 搞一下,内存分配了大概 5G 左右介绍两种安装方式第一个是使用官方 Linux 安装包安装,也是官方比较推荐的安装方式,安装 GitLab 会自动安装捆绑的所需的服务和工具第二个是使用 docker 安装我应该是会用第二种,因为我服务器上本身装有 nginx 等等,安装 GitLab 捆绑的工具

这里我前面装了 Hyper-v 看哪个好用来着,没有卸载,就会出现这个,我怕搞砸了把 Hyper-v 删了才安装的,所以这个玩意我也不知道是啥。如果没装其他虚拟机,就是直接显示下面这个,自定义一下安装位置,默认是勾的第二个,第一个应该是勾上更好吧。这里安装的是一步到位,还是比较喜欢的,不像之前装双系统胡乱配置很麻烦。下一步 - - - 下一步 - - - 安装 - - - 坐等安装。到底还是得自己

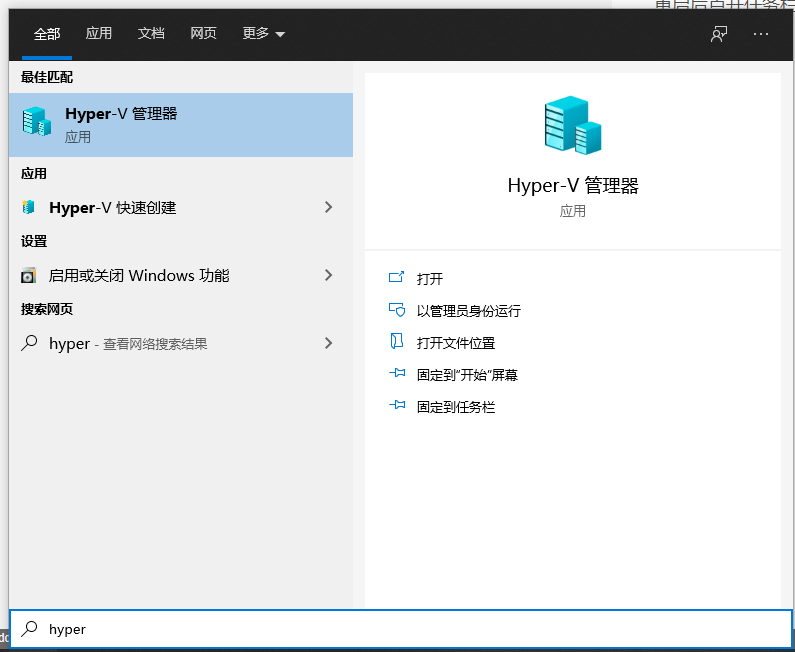
首先打开设置 - - - 应用 - - - 程序和功能 - - - 启用或关闭 Windows 功能。Hyper-v 有个问题,就是创建好后如果直接右键连接,启动虚拟机会出现这个,然后一直卡住。前面先用了 VMware,以为比较方便安装时不用自己配置,结果还是要自己配置。所以先右键设置,点击左侧安全,把启用安全启动去掉,然后再连接就行了。找到 Hyper-v 勾上,然后等会让你重启电脑。下一步 -

一、echarts图表第一次进入页面显示正常,返回上一页再进入此页面或者其他页面相同但数据不同的页面时,图表显示不出参考解决 Echarts 图表在旧容器上重新渲染不出来的问题因为init后会给图表容器附加一个_echarts_instance_属性,因此需要每次进入页面重新渲染图表之前去除图表容器上的_echarts_instance_属性例如我有一个id为myCanvas的图表var char

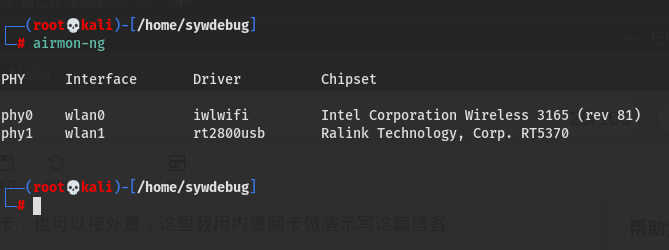
笔记本有内置的网卡,也可以接外置,这里我用内置网卡做演示写这篇博客。

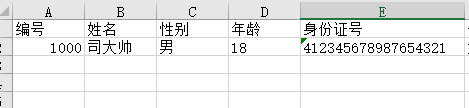
场景:我们做的后台,老总想要批量导入数据的功能,因此有了导入,后来又想要excel表的数据,因此有了导出。