
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
el-table数据刷新后会重新定位至表格头的位置,想要更新数据后任处于之前操作的位置,就要在操作时记录下当前表格滚动条的位置,数据更新后设置表格位置为刚才记忆的位置。记忆上次位置:/*** @description: 获取表格滚动条位置* @param ifMemory 有没有ifMemory决定了该函数是保存位置还是跳转位置* @return void*/getTableScrollTop(
首先给标签赋值 :style<div :style="cssVar" />computed中定义刚才赋值的变量computed:{cssVar(){const _site = {'--left': 10,'--top': 20,}return _site},},最后在 <style> 中使用var()函数读取变量即可,该函数可以使用第二个参数,表示变量的默认值。@k
由于 webpack5 需要 node 版本>=10.13.0,请先将 node版本 升级, npm版本 用node自带的就可以了。官方最新的node版本好像不兼容下面的webpack5配置,建议升级成 LTS版本 ,这里我升级的是v14.18.1的LTS版本,可以完美兼容。配置代码我怕各种不兼容你们拿去不能用,索性全部贴出来,用到什么参考下我的版本,这些版本间的兼容性一言难尽,不要问我为什
vue-virtual-scroll-list是vue的一个虚拟滚动组件,通过不渲染可视区域以外的内容,显示虚拟的滚动条来提升页面性能首先是安装插件npm install vue-virtual-scroll-list --save页面使用<div><virtual-liststyle="height: 360px; overflow-y: auto;" //样式可以通过styl
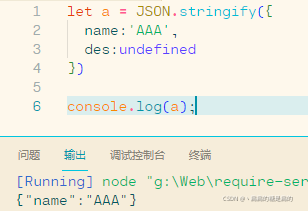
使用JSON.stringify()时遇到的 数据丢失 问题,如下如图值为 undefined 的 des 在 JSON.stringify() 后直接丢失。了解到JSON.stringify()有一系列的转换规则1、undefined、函数以及symbol值的转换规则:这三者在非数组对象的属性值中会被忽略在数组中时会被转换成null被单独转换时,会返回 undefined2、布尔值、数字、字符串

由于 webpack5 需要 node 版本>=10.13.0,请先将 node版本 升级, npm版本 用node自带的就可以了。官方最新的node版本好像不兼容下面的webpack5配置,建议升级成 LTS版本 ,这里我升级的是v14.18.1的LTS版本,可以完美兼容。配置代码我怕各种不兼容你们拿去不能用,索性全部贴出来,用到什么参考下我的版本,这些版本间的兼容性一言难尽,不要问我为什
vue-virtual-scroll-list是vue的一个虚拟滚动组件,通过不渲染可视区域以外的内容,显示虚拟的滚动条来提升页面性能首先是安装插件npm install vue-virtual-scroll-list --save页面使用<div><virtual-liststyle="height: 360px; overflow-y: auto;" //样式可以通过styl
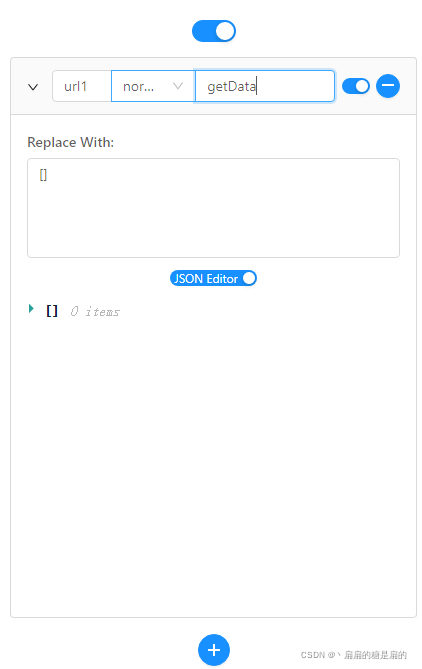
如图,开启后会拦截 getData 这个请求,然后将请求数据改为设置的 []。1、安装方式https://github.com/YGYooo/ajax-interceptorgithub的链接如上,我也在csdn资源里上传了,免费下载,但是不知道能不能过审核。谷歌浏览器 => 拓展程序加载完后重启浏览器2、使用方式点击拓展里的Ajax Interceptor整个界面很好操作,没有任何多余的按

创建iframe设置基础属性,并添加onload事件,捕获iframe的加载完成进行回调。/*** @description: 配置及引入iframe* @return void*/setNewIframe() {let iframe = document.createElement('iframe')iframe.src = ''iframe.height = 500iframe.width =
【代码】正则——用户名和密码校验、数字、大小写字母、数字和字母、小数。










