简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
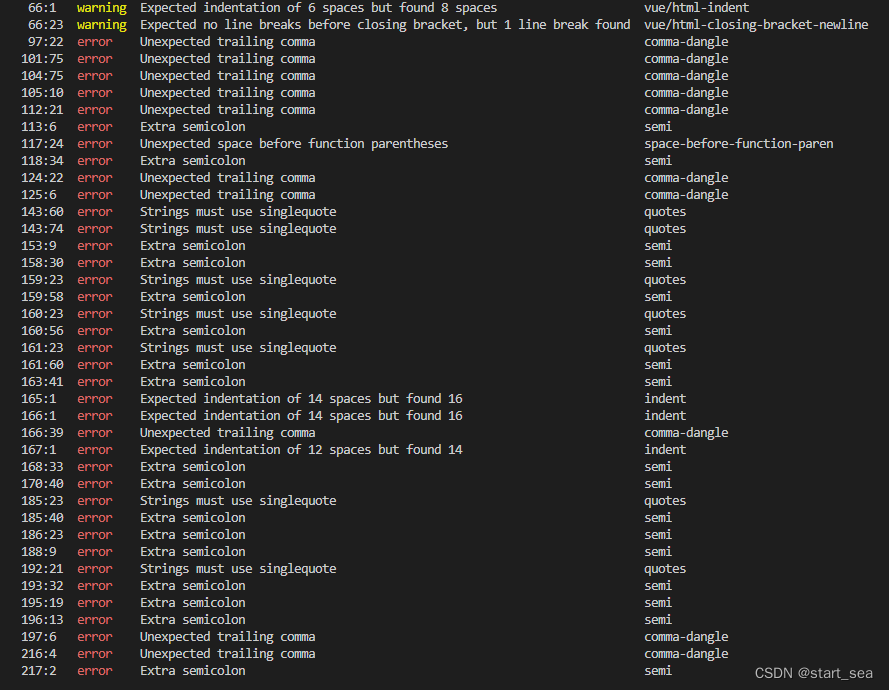
vue项目开发中开启语法检查工具eslint,尤其是接手别人的代码继续开发时,如果不注意语法习惯,项目运行时会出现一堆warning、error,乍一看就头大,仔细以看也没啥。语法检查工具eslint对符号也有严格限制,每一行代码,如果不是语法需要,最后加上逗号或者分号结尾,会被判定多余,不影响运行,但是会error红牌。第二:如果项目已经使用eslint,直接在package.json文件注释e

原生js时间格式化方法封装创建formatDate函数,传入date(时间)和format(格式)两个参数,简单判断format返回相应格式的时间注意:getMonth()方法获取到的月份会比实际月份小1,因此需要加1function formatDate(date, format) {let yFull = date.getFullYear();let y = date.getYear();le
计算某月某日是在某月的第几周;a = d = 当前日期b = 6 - w = 当前周的还有几天过完(不算今天)a + b 的和在除以7 就是当天是当前月份的第几周*/date是需要计算的日期。通过new Date() 方法获取时间戳var date = new Date(date),通过getDay()方法获取到date是星期几week = date.getDay(),通过getDate()方法返
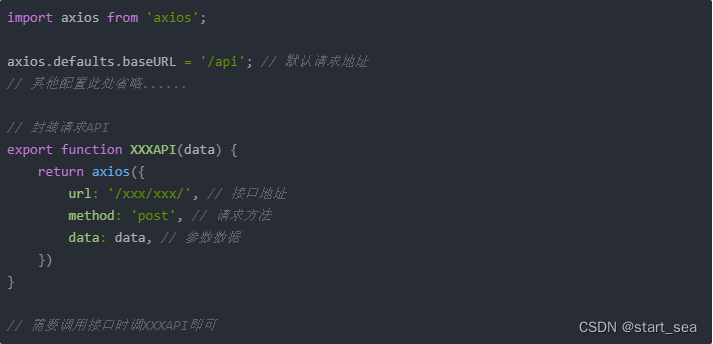
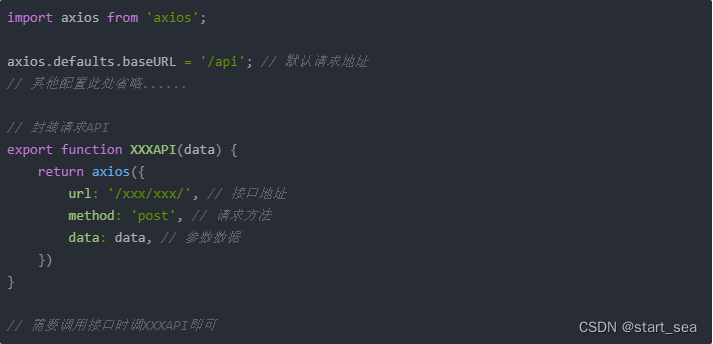
多服务器请求地址的情况下,axios请求封装中,需要根据不同的请求地址创建不同的axios对象,通过axios.create()设置不同的baseURL地址。在后续封装请求API时,根据不同的接口使用不同的axios对象即可实现同一个vue项目请求不同的服务器地址。在vue项目开发过程中,获取不同的数据可能会出现需要请求多个不同服务器地址的域名,这个时候需要对不同域名的请求地址进行管理以及跨域的代

vue项目keepAlive保持页面状态(详情页返回列表页不刷新)在vue项目中,存在从列表页跳转到详情页查看,而后又返回列表页的操作时,如果列表过长,我们往往希望从详情页返回列表页时,列表页能留在我们滑动的位置,即保留页面状态,通过设置vue路由的keepAlive属性可以实现。vue中的路由跳转默认都是刷新的,默认情况下从详情页返回列表页,列表页重新初始化。设列表页路由为’/list’,在me
vue项目运行记录Found 2 elements with non-unique id #code:标签id重复的提示:Found 2 elements with non-unique id #code:在vue中,建议标签定义的id是唯一的,
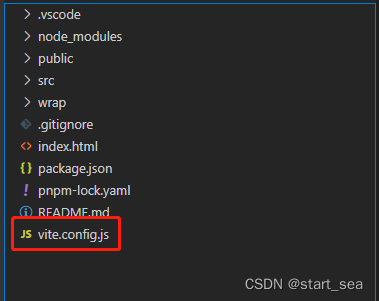
vue-cli 创建的项目,项目配置文件文件名为vue.config.js,webpack 创建项目的项目配置文件文件名为webpack.config.js,而vite工具构建完成的项目,项目配置文件文件名为vite.config.js。Vue项目创建时,我们见过vue-cli 创建项目和webpack 创建项目等方式。创建完成的项目,最明显的去别就是,项目配置文件命名不同,当然,配置语法也有不同

JS变量之间赋值,修改变量值,原变量会随之改变的问题现象: 开发vue项目的过程中,需要多次用到一份基础数据,为减少代码量,提高一下复用效果,便用变量A来定义,在项目中需要用到时就用变量A进行赋值。 在项目中调用时,我新定义一个变量B,再将变量A赋值给变量B,即B=A; 期望的效果是,赋值之后,A和B是两份数据,对变量B进行操作时不影响变量A,结果发现想的是一回事,敲出来的完全是另一回事,修
vue项目实现复制内容到剪切板介绍vue项目中实现复制内容到剪切板的两种实现方式:1、execCommand(‘Copy’)方法:(function () {document.oncopy = function (e) {e.clipboardData.setData('text', '要复制的内容');e.preventDefault();document.oncopy = null;}})(
多服务器请求地址的情况下,axios请求封装中,需要根据不同的请求地址创建不同的axios对象,通过axios.create()设置不同的baseURL地址。在后续封装请求API时,根据不同的接口使用不同的axios对象即可实现同一个vue项目请求不同的服务器地址。在vue项目开发过程中,获取不同的数据可能会出现需要请求多个不同服务器地址的域名,这个时候需要对不同域名的请求地址进行管理以及跨域的代