
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
原因 :配置文件在classpath下面找,而idea 工具没有把src - main -resource 当做classpath,必须手动添加,每个项目只添加一次即可。解决:file - Project Structure.. - module--web模块 ---main - resourse - 右键 Resources。...
请求报403 ,阿里工单,回复policy 超时。我试用了大部门解决方案,最终是linux没联网。。。。。太尴尬了。联网请参考 :https://blog.csdn.net/hochoy/article/details/80697454中 网络配置部分。如果不是联网的问题,解决措施--步骤:1、 查看系统时间,更新到最新网络时间。不行的话 尝试2查看时间 : date手动设置时间 :date-s"
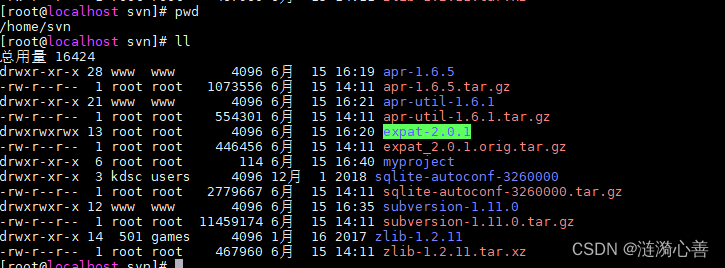
svn linux安装教程

转发请注明:https://blog.csdn.net/somdip/article/details/85243005<dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>1.0.4<...
【代码】canal日志。
背景:php + apache +mysql 迁移服务器,原来的运维已离职无法联系。报错 ‘The requested URL was not found on this server.’ 如下源文件存在,但是报404在修改了 apche 配置文件http.conf之后,发现忘记修改了一个地方。AllowOverride None改为 All此外在加载模块时,请参照源http.conf文件,比如

背景:php + apache +mysql 迁移服务器,原来的运维已离职无法联系。报错 ‘The requested URL was not found on this server.’ 如下源文件存在,但是报404在修改了 apche 配置文件http.conf之后,发现忘记修改了一个地方。AllowOverride None改为 All此外在加载模块时,请参照源http.conf文件,比如

a class="btn btn-primary btn-rounded btn-sm" onclick="cx()"> 搜索var prefix_1 = ctx + "mes/area";//注意变量一定要和其他页面区分开来,别处是prefix这里就prefix_1。页面效果 tab页中多个不同的table查询,要不同的form搜索不同的table。modalName: "料区设置信息",
华为历届mate版本










