
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
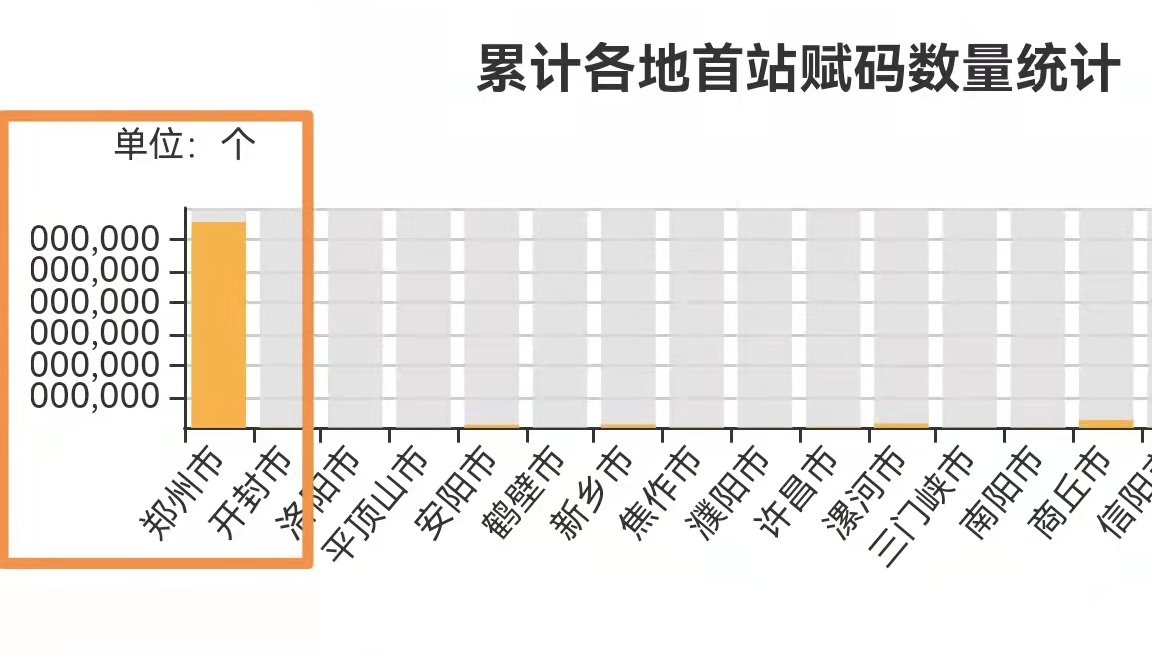
(1)如果在grid下把containLabel设置为true,图标会按比例缩小,但是展示处的效果不好;因此只需修改grid下的left属性,grid 组件离容器左侧的距离,就可以让y轴的数值完全展示出来;(2)也可以改变y轴数据的单位解决这个问题,把单位个,改为万个;由于x数据量比较大,y轴的数字没有完全展示出来;1.y轴数据过大溢出边界。

我们运行vue项目,安装依赖时会遇到这个报错,你可以查看一下项目目录,删除package-lock.json这个文件,重新npm i安装一下就可以了
1.在项目中安装moment.jsnpm install moment --save2.在main.js中全局引入import moment from 'moment' //引入文件Vue.prototype.$moment = moment;//赋值使用3.如果不想全局引入,只想在某个页面用到只需在需要用的的地方引入即可import moment from 'moment';4.如何使用(这是获
出现这些报错的原因是当前node版本与package.json中node-sass版本不对应,导致安装失败。当前node版本是16.13.2,而package.json中的node-sass版本是4.0.1。如果安装了nvm可以下载对应版本的nodejs,切换到对应的node版本。2.安装当前node-saaa对应的node.js(Node14)1.安装当前node版本对应的node-sass;查

uni.chooseMedia(OBJECT)拍摄或从手机相册中选择图片或视频。uni.chooseMedia({count: 9,mediaType: ['image','video'],sourceType: ['album', 'camera'],maxDuration: 30,camera: 'back',success(res) {console.log(res.tempFilest)}










