
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue 默认显示三条数据,点击加载更多按钮加载三条

深度解析为什么vue组件中添加scoped后某些样式不生效?给出解决办法
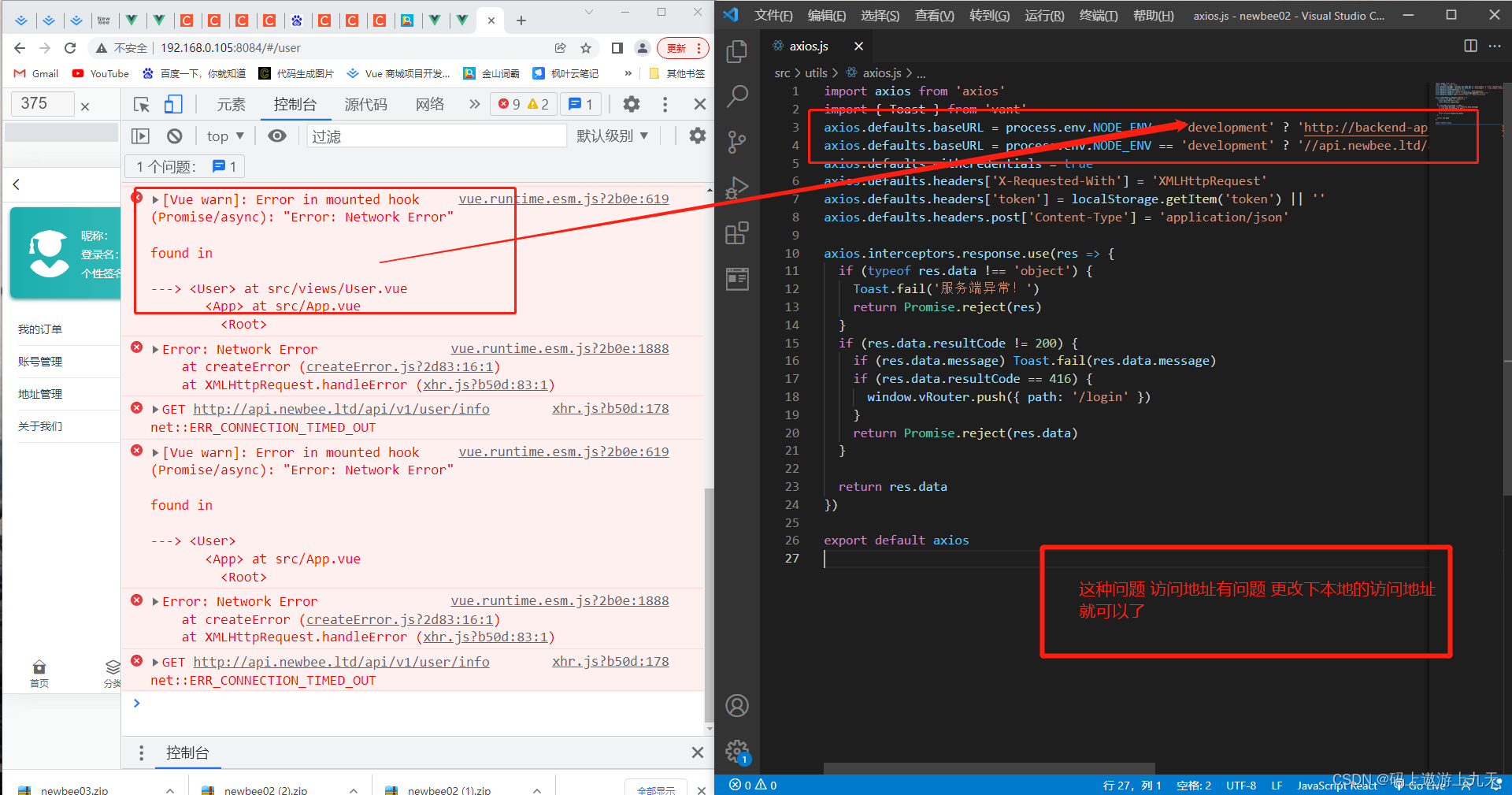
报错Error in mounted hook (Promise/async): “Error: Network Error”本地访问的地址有问题 修改下请求的地址 即可

跳转页面,指定路径跳转到某个页面时,如果没有按照正确的方式写路径,会导致页面显示空白html部分方法1、<div class="nav-item-1" @click="navitem">拼团专区</div>方法2、<router-link class="nav-item-2" to="/navitem">秒杀活动</router-link>js部分m

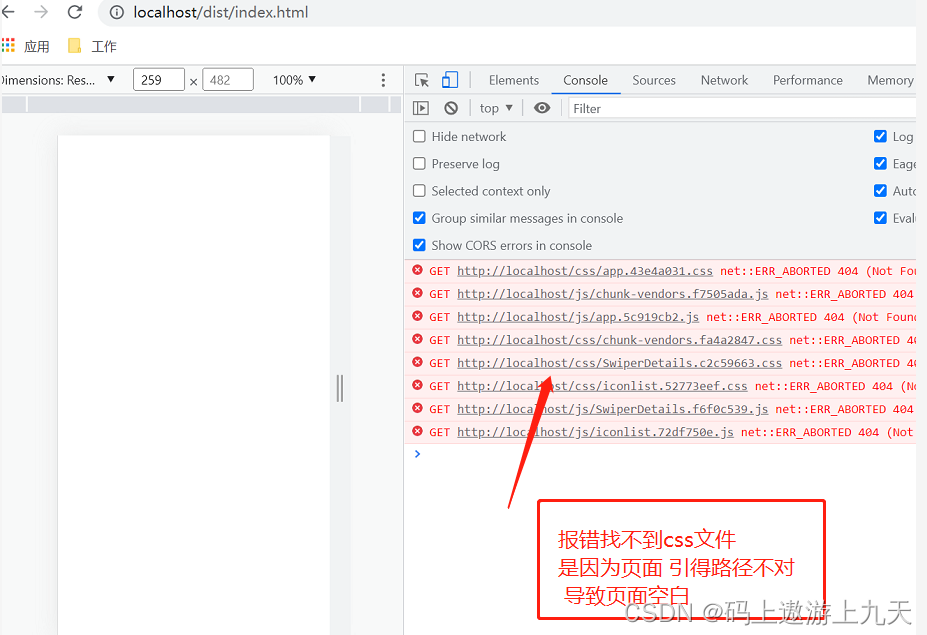
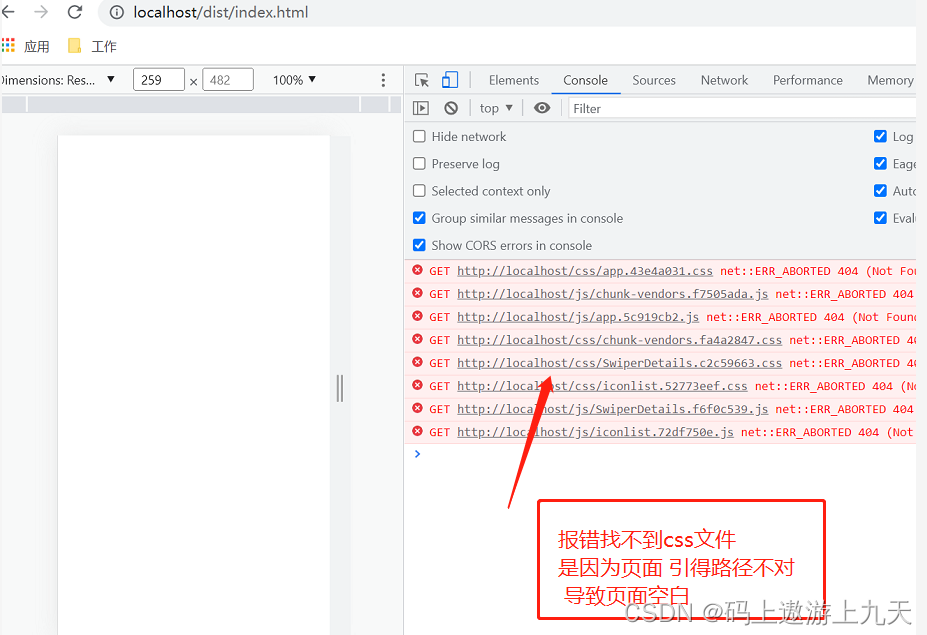
Vue项目运行npm run build后会生成一个dist文件夹,我们一般都是把这个文件夹部署到服务器上。dist文件夹里边有一个static文件和一个index.html页面,这个index就是最后单页面的最终文件。有时候直接打包后,打开index.html,一片空白。 具体出现的问题,如下:1.没有找到资源,资源路径错误1、 配置下vue.config.js2、检查下public文件下3、修

Vue路由传参和接收参数
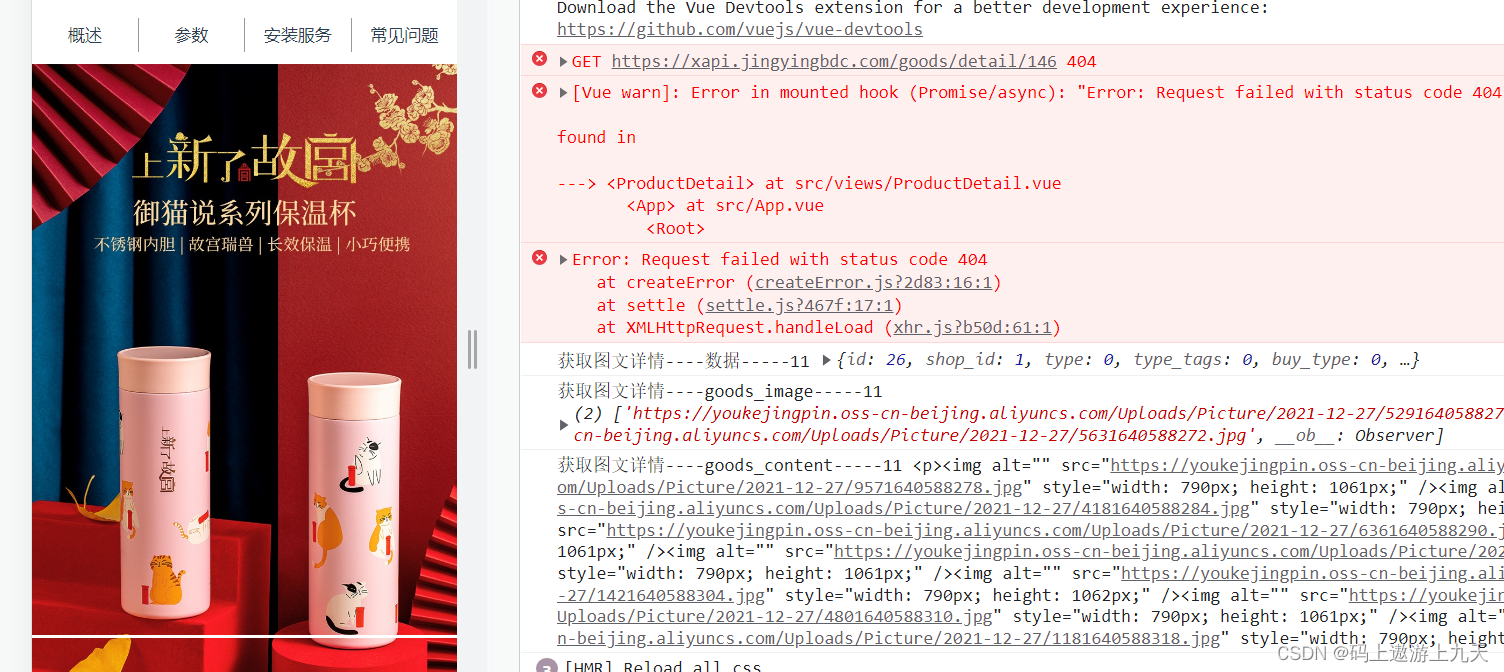
移动端开发中,经常遇到渲染富文本的需求!但是也会有很多问题,今天遇到v-html渲染富文本时图片会溢出,找了很多方法没有用!然后自己试了好几种方法!正常显示的图片有问题的图片HTML<div class="product-content"><divclass="product-img"v-html="getGoodsDetailH5.goods_content"><

Vue项目运行npm run build后会生成一个dist文件夹,我们一般都是把这个文件夹部署到服务器上。dist文件夹里边有一个static文件和一个index.html页面,这个index就是最后单页面的最终文件。有时候直接打包后,打开index.html,一片空白。 具体出现的问题,如下:1.没有找到资源,资源路径错误1、 配置下vue.config.js2、检查下public文件下3、修

跳转页面,指定路径跳转到某个页面时,如果没有按照正确的方式写路径,会导致页面显示空白html部分方法1、<div class="nav-item-1" @click="navitem">拼团专区</div>方法2、<router-link class="nav-item-2" to="/navitem">秒杀活动</router-link>js部分m

一、axios安装:首先安装axios1、 npm install axios二、axios封装:项目中创建一个js文件如:axios.js,在axios.js文件中进行axios的封装//1、引入axiosimport axios from 'axios'//2、创建axios的实例let httpService = axios.create({baseURL: process.env.NODE










