
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
找了好多激活的都不好用,后来发现了这个,记录下,方便以后使用打开网址(IntelliJ IDEA 注册码),下载补丁然后将补丁复制到安装目录的bin目录下(下面框起来的是补丁路径,不一定是你们的,要改)修改同目录下的 WebStorm.exe.vmoptions 和WebStorm64.exe.vmoptions,这两个文件一个是32位的,一个是64位的,建议同步修改。修改后是这样的:...
前端下载Excel文件打不开的常见原因是接口缺少responseType配置。解决方法是在接口请求中设置responseType为'blob'类型。文章提供了一个封装好的下载函数,通过创建Blob对象和模拟a标签点击实现文件下载,支持自定义文件名、文件类型和参数传递。该函数还包含下载前的提示功能,确保用户知晓大数据量下载可能较慢。核心代码使用URL.createObjectURL生成临时链接,下载

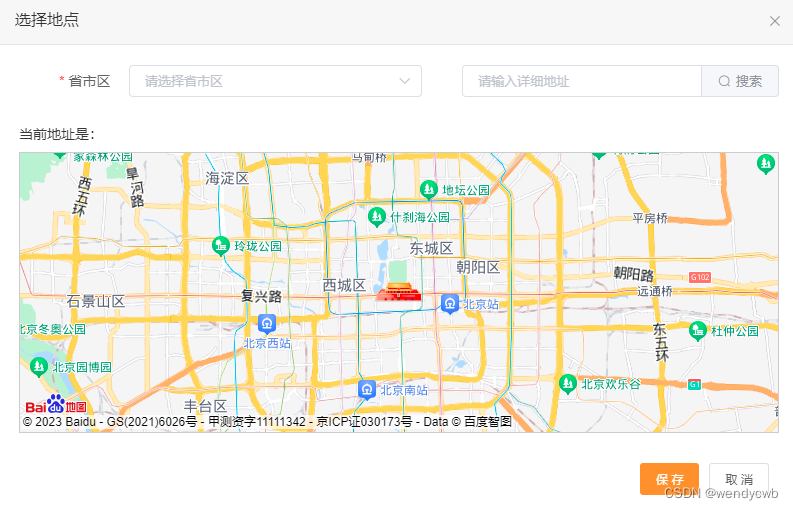
在vue项目后台管理系统中引入百度地图

element ui , el-tree 反向递归 查找树的父级节点

在vscode中执行pnpm 报错“系统禁止运行脚本”的解决办法

日期控件选择后提交到后端少一天?前几天一个同事问我,为何我使用element ui 的日期控件出现了一个奇葩的问题,当我选择一个日期后,页面显示是我选择的日期,但我提交到后端之后就自动的减少了一天?说真在这之前我还真没遇到过类似的情况,于是乎上网一查,还真有。看了网上好多人说不要使用v-model,改用change方法即可,这种方法在我们这儿使用不行。因为我们使用的是form表单,尝试了网上说..
背景描述:我使用的是vue+element 开发系统,在页面上有一个系统消息,这个消息的数量随时可能发生变化的,比如我已经看了某一条,那这个未读消息数量就应该减少。于是,这个时候我们就要使用setInterval()了。那么我们应该把定时刷新放在什么位置什么时候触发什么时候清除呢?这就需要我们了解vue的生命周期。贴下我的代码供参考:另外,我在查阅资料时看到有这样情况的,我也展示出来...
在用vue做前端开发时,需要对列表加一个导出功能,如下写法,没有else里面的,在ie之外的浏览器都可以正常导出,可是在ie里却没有反应,后来加上else 里面这句即可以了。代码是这样的:expor(this.exportDatas).then(res => {const blob = new Blob([res.data])const fileName = ‘某表.xls’if...
移动端预览后端返回的pdf文件流最近在用vue开发H5项目时,需要预览pdf文件,后端返回的是文件流,查了很多资料,前端解析流文件生成url等都不行,最后使用了pdf js 插件,并在地址中直接包后端接口地址和需要的参数即可,具体如下:首先下载pdf.js 下载地址:http://mozilla.github.io/pdf.js/getting_started/#download将下载的文件解压,
从后台获取到的数据是一个对象,如:var ssData = { 1:‘苹果’,2: ‘香蕉’ , 3 :‘橙子’ }前端要动态绑定到一个下拉选择框中,遍历数组方便,那遍历对象呢,如何才能正确显示他的key, value呢,代码如下:<el-select clearable v-model=“addform.ddd” placeholder=“请选择” @change=“c...










