
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
注: 文章参考自 ぃ小小宇宙-CSDN 和 丰富多彩的薄校长-简书文章推荐: Jenkins 安装教程凭据凭据可以用来存储需要密文保护的数据库密码、Gitlab密码信息、Docker私有仓库密码等,以便Jenkins可以和这些第三方的应用进行交互插件: Credentials Binding Plugin位置: Jenkins > 凭据 > 系统 > 全局凭据...
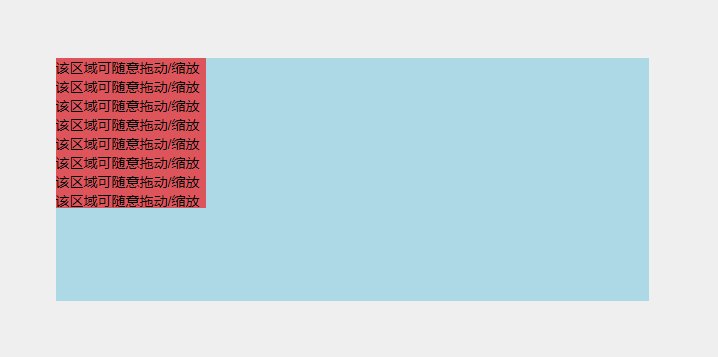
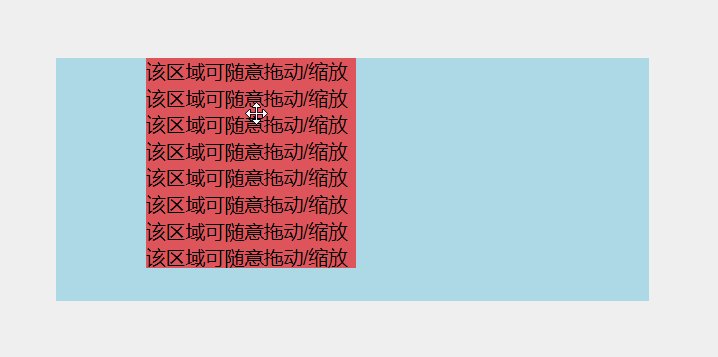
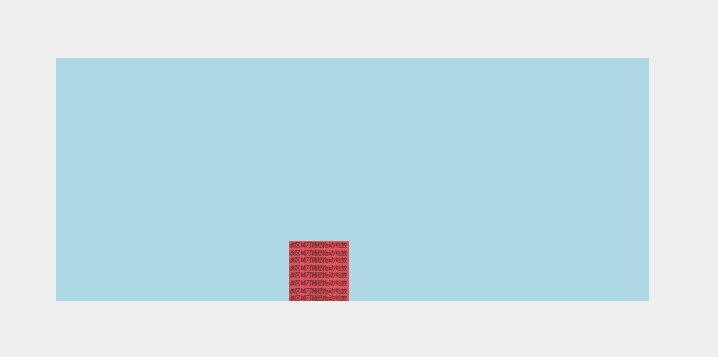
该组件适用于对一个元素在某个区域内进行拖动/缩放

文件: 服务器下载至本地例如: 将服务器上 /server_path 路径下的 test.txt 文件 下载到本地 /local_path/local_dir 目录中scp root@121.43.124.99:/server_path/test.txt /local_path/local_dir文件: 本地上传至服务器例如: 将本地 /local_path 路径下的 t...
首先写一个公共方法socket.jsfunction getSocket(url, params, callback) {let socket;if (typeof (WebSocket) === 'undefined') {console.log('您的浏览器不支持WebSocket');} el...
文章摘自 你蠢哭我咯 - CSDNvue2.0提供了一个keep-alive组件用来缓存组件,避免多次加载相应的组件,减少性能消耗缓存整个页面或组件<keep-alive><component><!-- 组件将被缓存 --></component></k...
文档API 中文版安装zeptonpm install zepto --save其他组件 (不装会报错 “$ is not defined”)由于我们用 npm 下载的模块没有模块化,因此我们要安装以下组件npm install script-loader --save-dev 全局上下文环境中执行模块 JS 文件npm install exports-load...
vue-router 是 vue 中需要学习的一个重要部分, 下面我来与大家分享下自己的经验以 饿了么APP 为例底部是我用 mint-ui 做成的公共组件, 取名为 “BottomTab”首先我们来配置下公共组件 BottomTab, 代码如下 (mint-ui 引入需要单独配置, 这里不做详述)&lt;template&gt;&lt;mt-tab
安装npm install vue-svg-icon --save-dev使用1. 阿里巴巴矢量图选择需要的字体修改参数选择SVG下载2. IcoMoon点击右上角”icoMoon App”点击左上角”Import Icons”选择下载的 svg 文件,点击”打开”按钮页面上会多一个”Untitled Set”选项,下面的小图标就是导入的本地 sv...
注: 文章摘自 张京 - 思否修改.eslintrc.js文件把parser: 'babel-eslint' ,挪到 parserOptions 里在 plugins 里删除 html在 extends 里添加 'plugin:vue/recommended'在 rules 里添加:'indent': 'off','vue...
方法1. 设置并引入全局变量文件创建一个 Store.vue 文件并暴露出去, 用来保存全局变量<script>const name = 'shenxianhui';const age = 24;export default {name,age};</script>在 Test.vue 组件中...










