
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Failed to load resource: net::ERR_FILE_NOT_FOUND问题解决
文件中,静态资源的引用路径将是相对于当前路径的,而不是绝对路径。的效果就是让构建后的资源使用相对路径引用,而不是绝对路径。默认情况下,Vue CLI 生成的项目会把所有静态资源引用路径设置为绝对路径,即。的设置,构建后的资源引用路径已经是相对路径了,所以你不需要手动改变。是告诉 webpack 打包后的文件在浏览器中的访问路径。这适用于大多数情况,尤其是当你的项目部署在服务器的根目录时。文件中的引
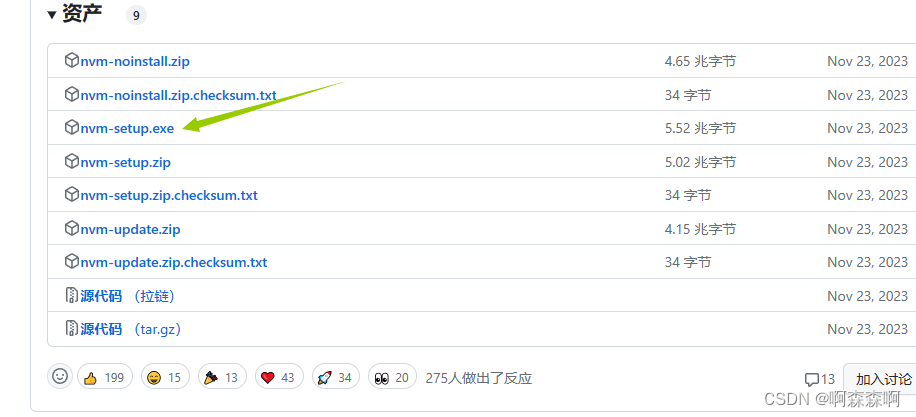
升级nodejs后服务器发生兼容性问题,怎么回退到之前的版本?
安装好之后打开终端,可以查看当前版本。安装你想要回退到的版本。

Failed to load resource: net::ERR_FILE_NOT_FOUND问题解决
文件中,静态资源的引用路径将是相对于当前路径的,而不是绝对路径。的效果就是让构建后的资源使用相对路径引用,而不是绝对路径。默认情况下,Vue CLI 生成的项目会把所有静态资源引用路径设置为绝对路径,即。的设置,构建后的资源引用路径已经是相对路径了,所以你不需要手动改变。是告诉 webpack 打包后的文件在浏览器中的访问路径。这适用于大多数情况,尤其是当你的项目部署在服务器的根目录时。文件中的引
到底了










