
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、重新给定选择器比如class或者Id选择器,设置的样式无效原因:重新给定的选择器设置的样式一些无效,是因为一些样式element-UI已经给定了,给定的这些样式就不能通过选择器来修改样式。没有给定的就可以生效解决方式:打开控制台,然后修改样式,名字以elementui给定的,然后设置 !important。提高权重。就可以了。找elementui样式的时候,需要慢慢找,因为有一些是包裹在盒子内

一、12小时制与24小时制最初的代码写的是yyyy-MM-dd HH:mm:ss ,后面发现选择器上面一旦选择超过12点的,又会从1开始算,也就是12小时制。查了很久都没有什么好办法可以解决12小时转化成24小时,有找到一两篇是利用js转化,但是很复杂。查看文档,感觉写法跟文档没有多大区别。经过n久的琢磨。最后尝试将HH修改成hh 也就是 yyyy-MM-dd hh:mm:ss,成功可以选择到13
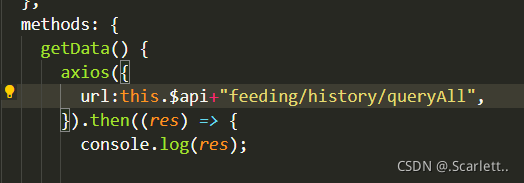
1. 设置全局访问接口API地址的好处在前后端分离的项目里,与后端交互过程中,需要通过接口来访问后端中的数据。一般的接口前部分的ip地址都是一致的,如果没有进行url的全局设置,那么当后端的接口地址改变或者是部署之后的网络地址改变,那么就需要一个一个接口去修改,所以最好是进行设置全局访问接口的API地址。2.如何设置全局访问接口API地址1)在src目录下建立一个新文件夹,在这个文件夹里面在新建

一、重新给定选择器比如class或者Id选择器,设置的样式无效原因:重新给定的选择器设置的样式一些无效,是因为一些样式element-UI已经给定了,给定的这些样式就不能通过选择器来修改样式。没有给定的就可以生效解决方式:打开控制台,然后修改样式,名字以elementui给定的,然后设置 !important。提高权重。就可以了。找elementui样式的时候,需要慢慢找,因为有一些是包裹在盒子内

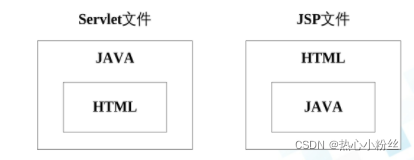
一、基础概念1)、jsp:Java Server Page--web服务器设计标准,动态网站2)、web:world wide web 缩写www 万维网3)、url:统一资源标识符(网址)=协议名称+主机名/域名/IP地址+文件名(包含路径)http:超文本传输协议https与http的区别:https是以安全为目标的http通道,是http的安全版,在http下加入套接字SSL层,对传输页面进

一般小程序分享可以通过右上角的分享功能进行分享,如果想要在页面内进行按钮设置。可以这样子设置:定义button按钮来触发分享事件,在button标签上写上 open-type='share’属性WXCSS中:需要去掉button的一些样式JS中:...
在vue中如何监听本地存储,根据本地存储的值的变化对页面进行相对应的操作?










