
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
查找文件node_modules/mockjs/dist/mock.js。找到后打开文件大约在8312行的位置添加以下代码即可。vue项目打包上传服务器后报这个错。
(3)h5页面中的日志要使用 alert() 弹出日志,无法查看 console.log()(5)h5存储小程序传递过来的 userId等 数据使用浏览器缓存存储,不用一个参数到处携带。(2)h5页面尺寸必须使用rem单位,不然无法做适配( 使用HX开发,可以设置自动转化 )3、跳转到webView中的H5页面并获取userId。2、创建一个webView页面并接收传递过来的值。4、webView

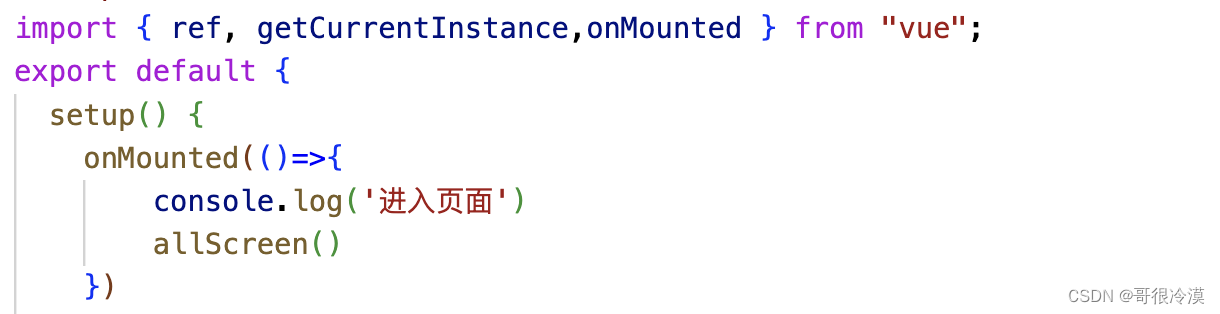
3,在onMounted里调用次函数。1,先引入onMounted。

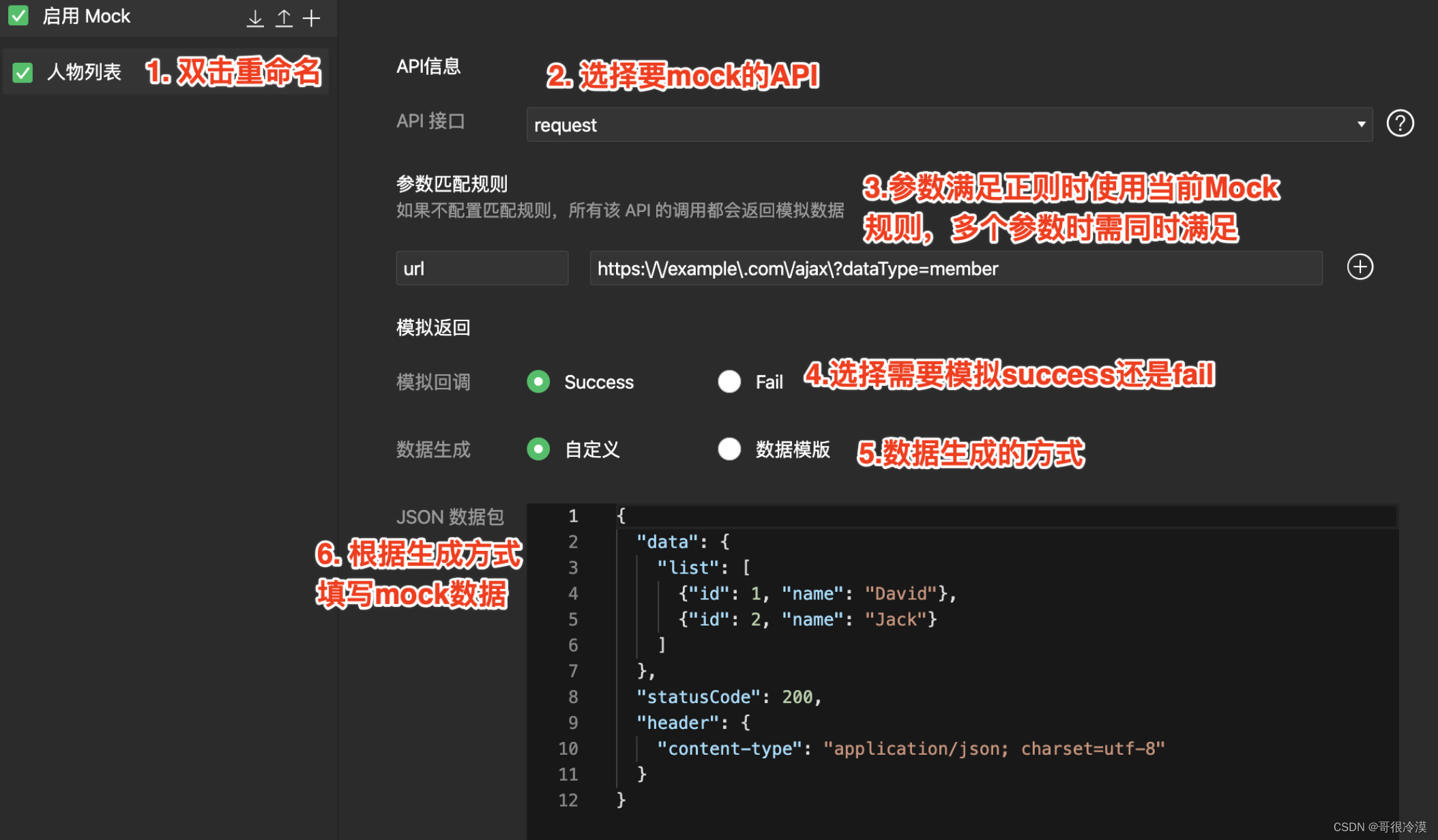
微信小程序为了让开发者更方便地开发小程序,开发者工具提供了 API Mock 的能力,可以模拟部分 API 的调用结果。之前对mockjs做了一个介绍,以及在js、vue中拦截ajax的方法,介绍是必看的,也是一些基础。2在工具调试面板顶部的 Tab中打开mock,点+新建规则。以下内容是按照官方文档中整理的。3添加规则,按图示的添加即可。这一篇讲讲在小程序中的应用。

video标签默认不是铺满的,即使手动设置宽高100%也不会生效,所以当需要video铺满div时,需要加上一个css样式stylewidth100%;height100%;

2,在事件内获取到文件,通过length进行为空判断,我这里限制的是excel文件。3,最后通过判断了就开始使用Form Data进行上传文件。1,先设置一下input,在change事件传一个参数。4,最后在请求接口处把这个文件放上去。最后附上事件的完整代码。
如果是因为添加了setupProxy.js导致项目无法启动,检查此文件中的如下内容。版本如果是2以上就算是高版本,尤其是最新的项目。

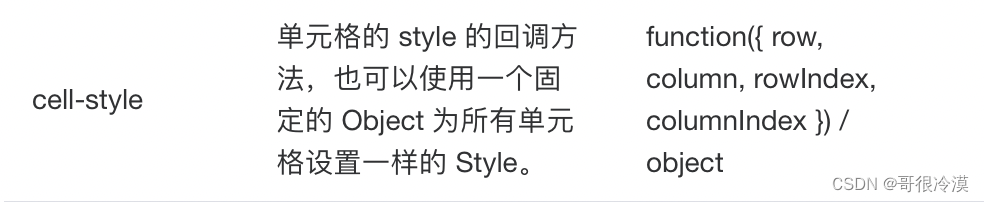
element-plus table cell-style的使用

3,在新增按钮处点击添加往数组里面push相对应的值。1,先声明一个数组为响应式的,里面有一些数据。即可实现动态添加,不过刷新页面数据会恢复如初。我这里用的是表格的,是要动态添加表格。给表单绑定v-model。2,获取到需要新增的值。
在vite(vue)项目中使用mockjs。











