
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在vue3中使用ui库中的组件语法v-model:value时会提示[vue/no-multiple-template-root]The template root requires exactly one element.引入组件使用单标签时会提示[vue/no-multiple-template-root]“The template root requires exactly one elem

在这个a-select组件上设置了 搜索功能,却搜索不到下拉列表的数据,2.分析原因1.数据加载:确保数据在页面加载时已正确获取和赋值,尤其是从接口获取的数据的搜索功能是区分大小写的。如果搜索时输入的字符与的大小写不匹配,可能会导致搜索不到结果。一般情况下,如果下拉列表的数据中有英文和数字混合,都是 第2种 情况的问题,即 搜索功能的敏感度 问题导致的。解决方案 是:在上添加属性,将其设置为一个自

可能是有人修改并提交了代码到远程库,和你的代码造成了冲突。

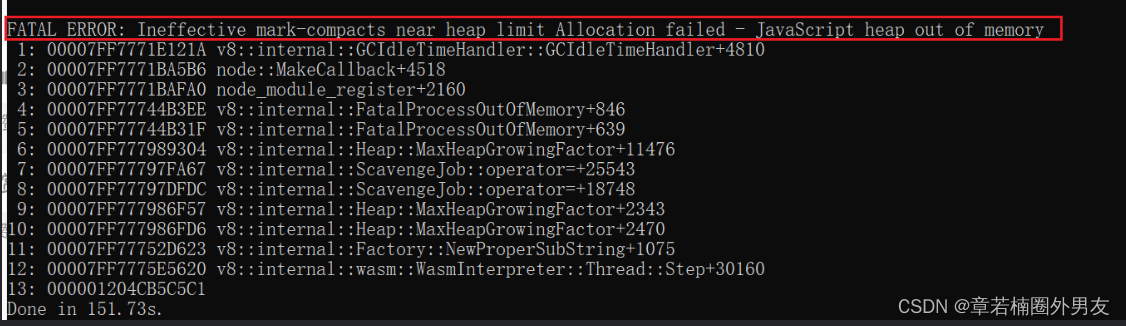
中通过 JavaScript 使用内存只能使用部分内存(64位系统下约为 1.4GB,32位系统下约为 0.7GB),这就是为什么我们在打包时会出现内存溢出的问题,主要还是因为默认分配的内存比较小,而我们的项目通常很大!并且在打包的时候也会十分的消耗资源,当超出了默认分配的大小就会出现上述的报错问题。使用命令:node --max-old-space-size=4096 ./node_module

如果你公司网络限制访问 GitHub,可以考虑配置 Git 代理(如 HTTP 代理或 socks5)由于git默认缓存大小不足,clone 过程中文件太多或太大、网络断开导致下载失败。设置缓冲区大小为(500MB),让 Git 在拉取大文件时更稳定一些。前提是你有代理服务(如 clash、v2ray、VPN)
如果你公司网络限制访问 GitHub,可以考虑配置 Git 代理(如 HTTP 代理或 socks5)由于git默认缓存大小不足,clone 过程中文件太多或太大、网络断开导致下载失败。设置缓冲区大小为(500MB),让 Git 在拉取大文件时更稳定一些。前提是你有代理服务(如 clash、v2ray、VPN)
Windows PowerShell 的执行策略限制了脚本的运行。需要更改 PowerShell 的执行策略来解决这个问题。输入以下命令将执行策略更改为。如果提示确认更改,请输入。,说明禁止运行任何脚本。
创建了一个 ResizeObserver 对象,在被观察的元素大小变化时执行指定的回调函数。比如,图表容器是一个高度为 400px、宽度为页面 100% 的节点,你希望在浏览器宽度改变的时候,始终保持图表宽度是页面的 100%。将 ResizeObserver 对象绑定到 maine 元素上,以便观察其大小变化。有时候我们可能会通过 JS 或 CSS 调整容器大小,由于页面大小并未发生改变,因此。

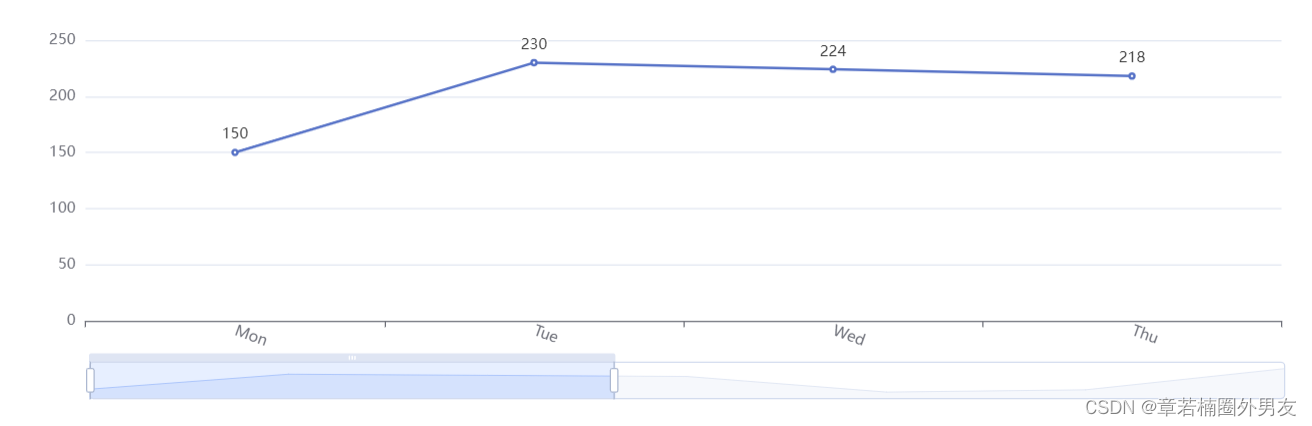
在使用Echarts图时,遇到数据量过多,x轴展示不下的问题,可以使用dataZoom实现动态展示。

环境:Vue3+setup语法。











