简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
原错:UserManage.vue:154 Uncaught (in promise) ReferenceError: Cannot access 'recordPopup' before initialization翻译:在初始化之前无法访问'recordPopup'可以粗暴的理解为当我访问'recordPopup'时,该变量并未被声明。

暂存盘已满该怎么解决:长按ctrl+alt,直至出现以下界面,把第一个改成空间大的盘符即可。,就会出现下图,选择是。(有些人到这步就可以解决了,但是我又跳出暂存盘已满的错误)上午还能用,下午打开Photoshop时就报此错误。然后就可以打开Photoshop了。点击确定后,出现下图错误。首先,先试试删除设置文件。

暂存盘已满该怎么解决:长按ctrl+alt,直至出现以下界面,把第一个改成空间大的盘符即可。,就会出现下图,选择是。(有些人到这步就可以解决了,但是我又跳出暂存盘已满的错误)上午还能用,下午打开Photoshop时就报此错误。然后就可以打开Photoshop了。点击确定后,出现下图错误。首先,先试试删除设置文件。

按图示找到快速蒙版图层。它可能被隐藏或以特殊图标显示。右键删除或者拖到右下角垃圾桶里。解决:按F7,或者从窗口把图层打开。

JavaScript是单线程语言,也就是说,只有一条通道,且js中任务是按顺序依次执行的,但若有一个任务时间过长,就会让后续任务一直等待。为了解决这个问题,将任务分为同步任务和异步任务,异步任务又分为宏任务和微任务。

【代码】echarts X轴文本数据太长溢出问题。

第一种方法:通过获取dom元素,getElementById、querySelector、getElementsByName、querySelectorAll(需要遍历,例如:for循环)在你做任何其他操作的时候判断checkboxIsChecked的值,如果为true表明选中了,再进行后续操作。第二种是用v-model在input复选框上绑定一个变量,通过双向绑定的特性来判断复选框是否被选中。第

node路由:用户根据不同的url地址,来访问不同的页面vue路由(客户端):组件结合路由规则来构建单页面应用。
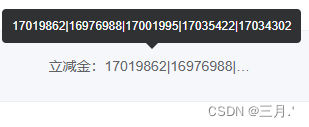
可以看出,content是提示内容。如果是文字提示可以直接写在content里面。

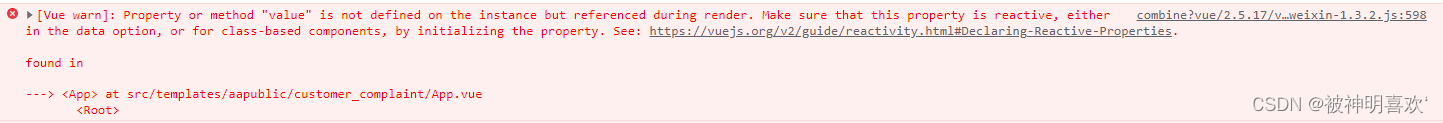
错误翻译为:属性或方法"value"不是在实例上定义的,而是在呈现期间引用的。通过初始化属性,确保该属性是可响应的,无论是在data选项中,还是对于基于类的组件。从这里我们可以看到,双向绑定了一个value值。但是,在data中没有定义这个值,所以报错。那么我们在data中定义这个"value"即可。从错误报告中可以得知,属性或方法"value"没有在实例上定义,所以我们检查源代码,哪里出现了“v