
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在 utils 内创建 微应用文件夹 microApp,同时在该文件夹内创建微应用出口文件 index.js,路由文件 microAppRouter,配置函数文件 microAppSetting。在main.js文件内引入微应用出口文件 index.js。使用vue脚手架创建主应用main和子应用dev。在App.vue内配置微应用容器及跳转菜单。创建文件夹qiankun-test。微应用出口文件

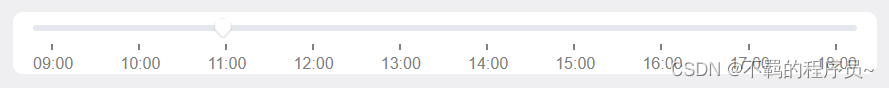
最近在做的一个实时监控功能,需要一个时间轴线组件,下面给大家分享下实现功能的源码。

随着 TDesign 的对外开源,TDesign Starter 已全面支持 Vue2、Vue3、React。TDesign React Starter 是基于 TDesign React 组件库的一套中后台模板,提供了丰富、完整的组件示例,在参考社区的最佳实践,并结合我们的业务模式的基础上,最终提炼出了一套开箱即用的解决方案,旨在帮助 React 技术栈的开发者提升研发效能。

要连接的电脑命名为A,被连接的电脑命名为BB电脑:右键电脑属性点击远程设置点击允许远程连接此电脑win+r打开cmd输入ipconfig查询ip地址不知道用户名和密码的输入net user查询用户名,虚线以下就是输入net user administrator+要设置的密码A电脑打开远程桌面连接输入ip地址点击连接,第一次连接要输入用户名和密码。...

antd 的样式使用了 Less 作为开发语言,并定义了一系列全局/组件的样式变量,你可以根据需求进行相应调整。以下是一些最常用的通用变量,所有样式变量可以在 这里 找到。自定义主题按照 配置主题 的要求,自定义主题需要用到 less 变量覆盖功能。我们可以使用craco(一个对create-react-app进行自定义配置的社区解决方案)。修改 package.json 里的 scripts 属











