简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
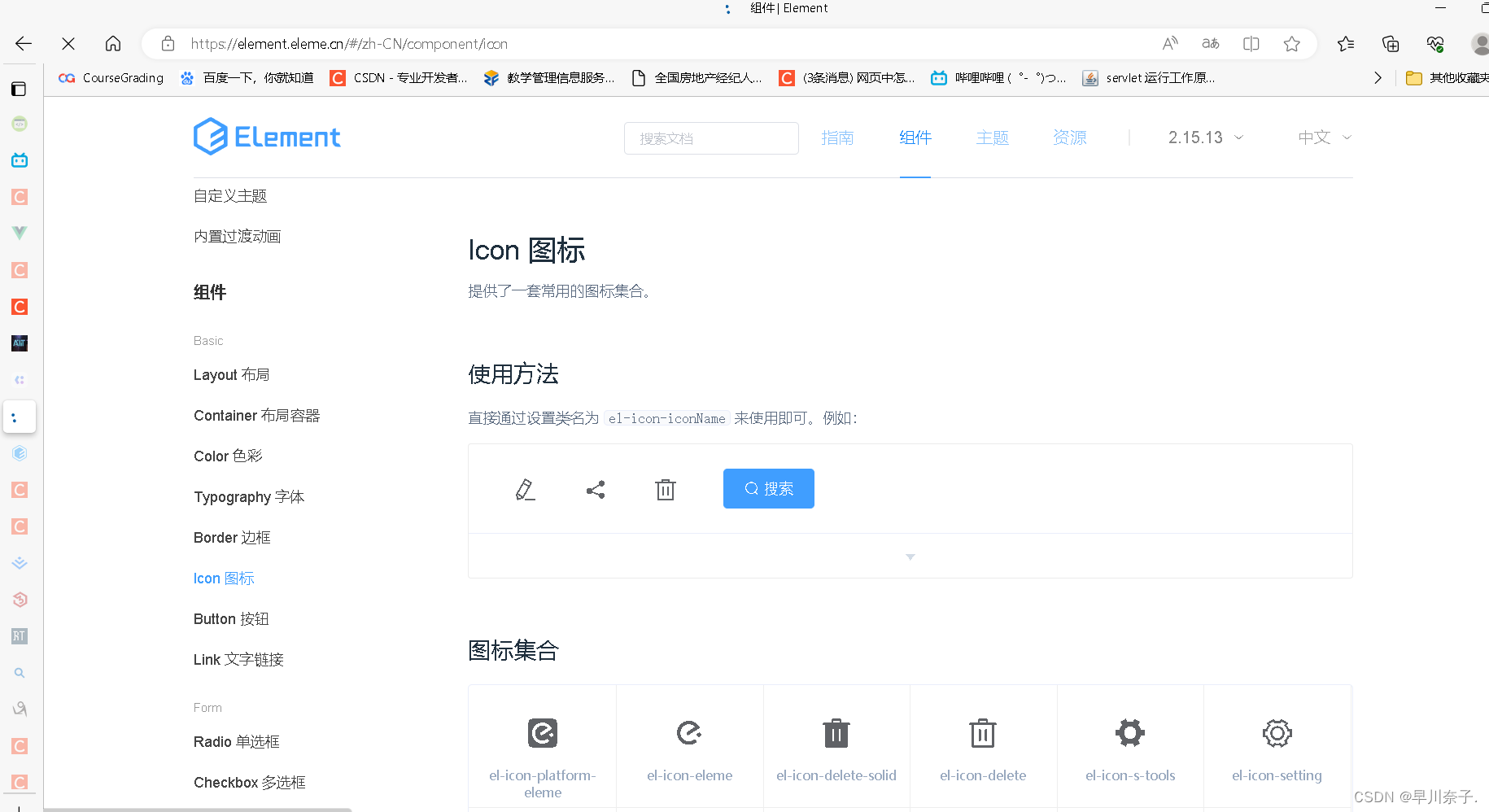
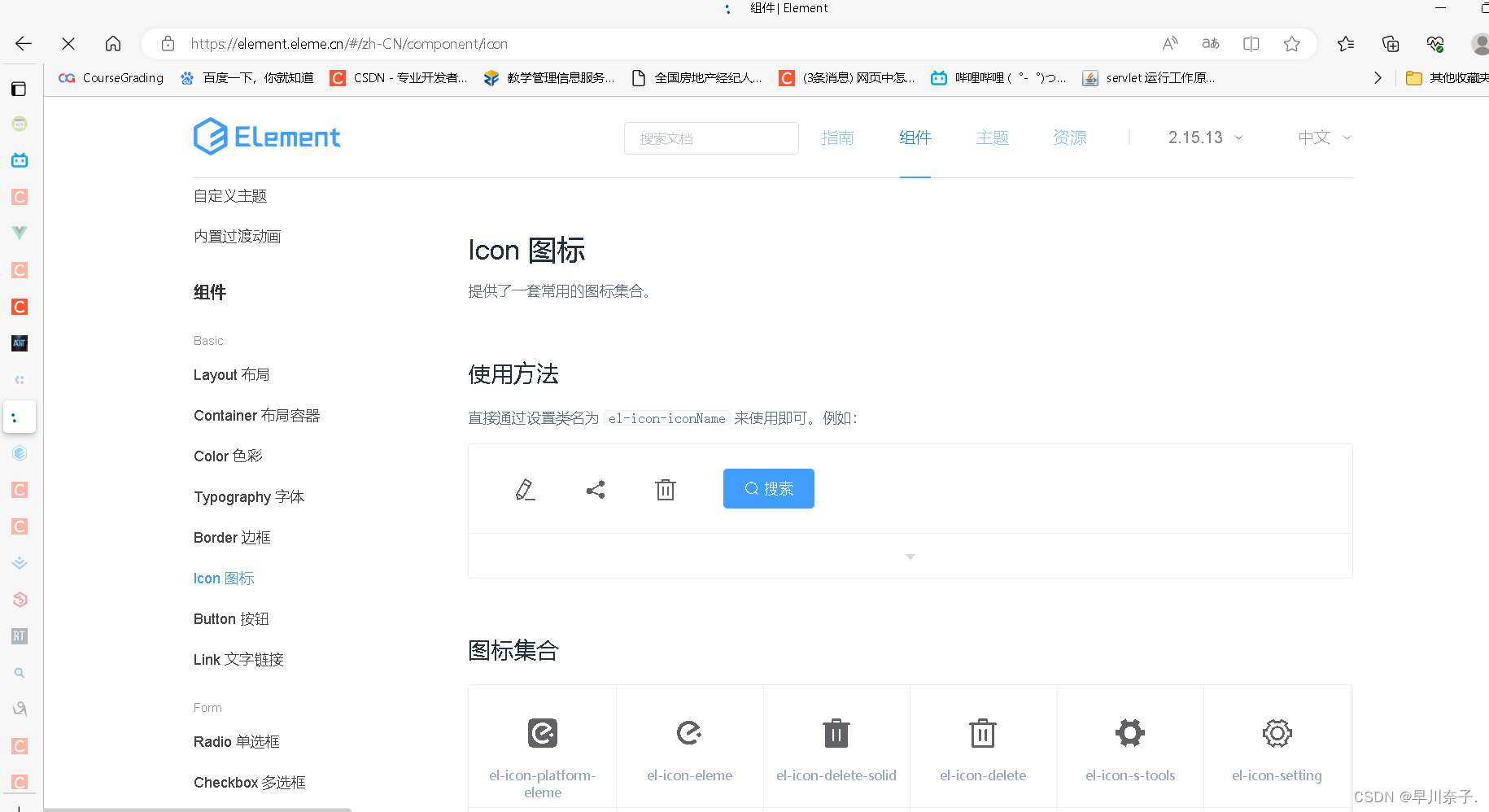
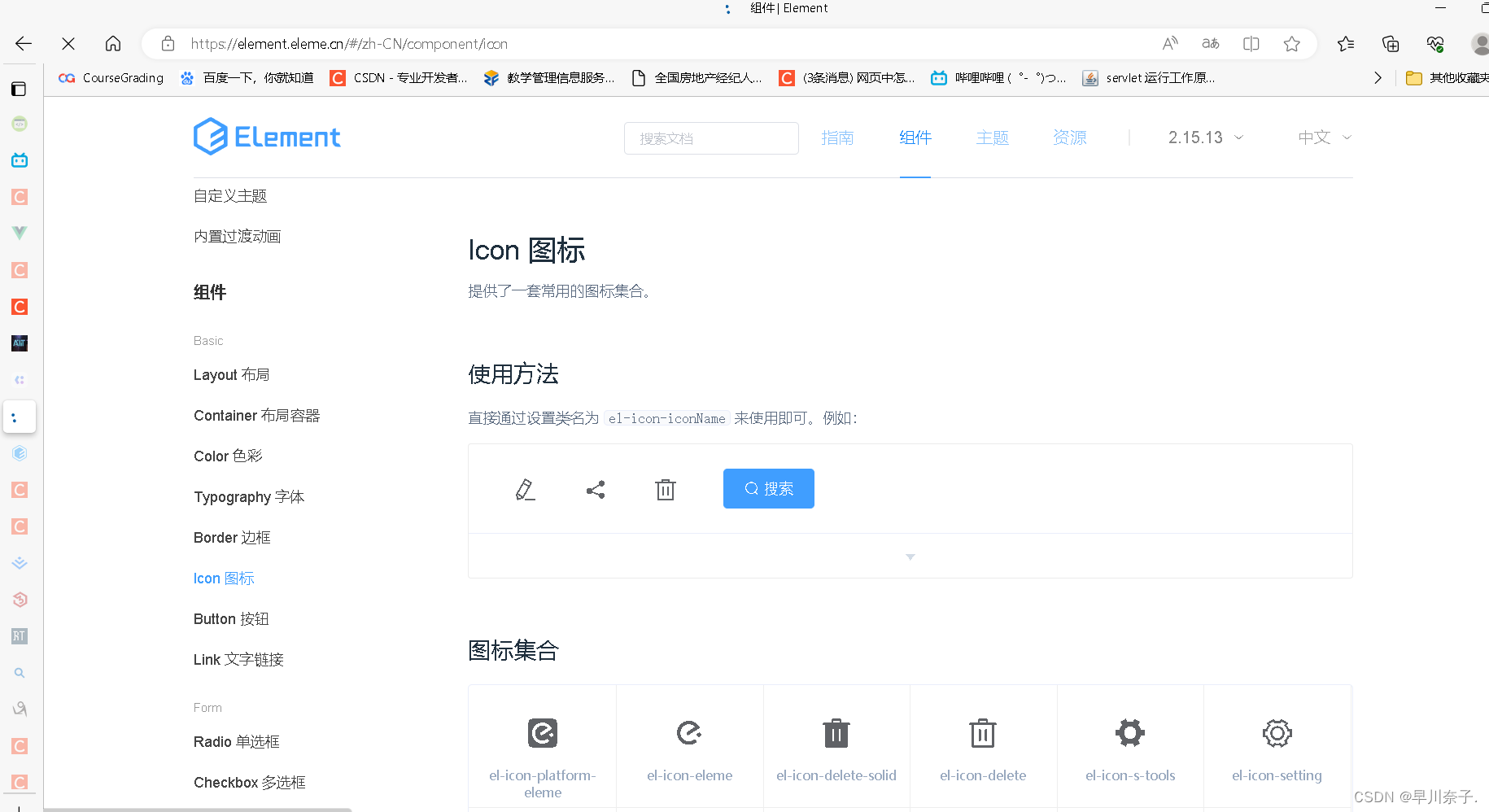
此时我们考虑到:当点击收缩之后,收缩的图标应该变成展开的图标,点击展开图标之后,边栏会展开。collapseBtnClass:'el-icon-s-fold',//这里写想要的按钮的名称el-icon-s-fold。collapseBtnClass:'el-icon-s-fold',//这里写想要的按钮的名称el-icon-s-fold。this.collapseBtnClass='el-icon

按钮默认是白色,如果我们想换个颜色那么我们只需要:在<el-button>中加上 type="danger" 此处我改的是红色,红色是danger。在home.vue中写<el-button>这是一个测试element的按钮</el-button>或者引用上文的msg注意{}3.我们open的文件在cmd中创建的时候系统自动帮我们把依赖装好了,存放在node_modules中。打开idea界面中的

此时我们考虑到:当点击收缩之后,收缩的图标应该变成展开的图标,点击展开图标之后,边栏会展开。collapseBtnClass:'el-icon-s-fold',//这里写想要的按钮的名称el-icon-s-fold。collapseBtnClass:'el-icon-s-fold',//这里写想要的按钮的名称el-icon-s-fold。this.collapseBtnClass='el-icon

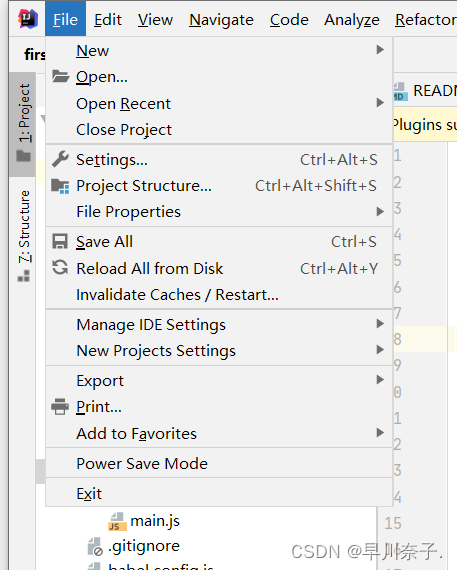
点击editor中的Color scheme中的java。然后就可以随意改变自己想要的颜色啦。打开idea点击file。点击settings。

按钮默认是白色,如果我们想换个颜色那么我们只需要:在<el-button>中加上 type="danger" 此处我改的是红色,红色是danger。在home.vue中写<el-button>这是一个测试element的按钮</el-button>或者引用上文的msg注意{}3.我们open的文件在cmd中创建的时候系统自动帮我们把依赖装好了,存放在node_modules中。打开idea界面中的

好像只有type: primary || info || success || warning || danger这五种颜色。我已经试过啦 是可以变得!按钮变成红色使用的是danger,我想能不能换成red,试着换了一下,但是没有成功,页面上的按钮回到了初试默认的白色,于是我搜索了Vue颜色大全。搜到了红色的代码#FF0000可是依然不变。于是我找到了这篇博客。但是我觉得肯定不止这几个颜色,可能是

此时我们考虑到:当点击收缩之后,收缩的图标应该变成展开的图标,点击展开图标之后,边栏会展开。collapseBtnClass:'el-icon-s-fold',//这里写想要的按钮的名称el-icon-s-fold。collapseBtnClass:'el-icon-s-fold',//这里写想要的按钮的名称el-icon-s-fold。this.collapseBtnClass='el-icon