
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
深度求索(DeepSeek)是中国人工智能公司深度求索科技有限公司推出的核心产品,专注于实现AGI(通用人工智能)技术的突破。公司成立于2023年,其研发团队汇聚了全球顶尖的AI专家和工程师,致力于通过大模型技术解决复杂场景下的认知与推理问题。在OpenAI等国际巨头主导的AI竞赛中,DeepSeek以中文语境下的深度理解和高效推理能力形成差异化优势。从学生到工程师,从创业者到专业从业者,其强大的

本文将通过三种技术栈实现与DeepSeek大模型的对话交互,提供可直接运行的代码示例及详细注释。

本文将通过三种技术栈实现与DeepSeek大模型的对话交互,提供可直接运行的代码示例及详细注释。

在一些特定的应用场景中,如军事、科研、野外勘探等,网络环境可能受限,这就需要 Cesium 能够离线加载瓦片图来实现地理信息的可视化展示。本文将详细介绍 Cesium 离线加载瓦片图的原理、步骤以及一个可直接运行的案例。

defineModel是一个宏,所以不需要从vue中import导入,直接使用就可以了。这个宏可以用来声明一个双向绑定 prop,通过父组件的v-model来使用

tween.js是一款简单易用的JavaScript补间动画库,它可以让Web开发者很方便地创建和控制复杂的动画效果。它的特点是功能全面、易于使用,支持各种类型的动画插值器和缓动函数,以及灵活的回调函数和参数调整。此外,它还支持并行和序列动画,实现动画效果的细粒度控制。

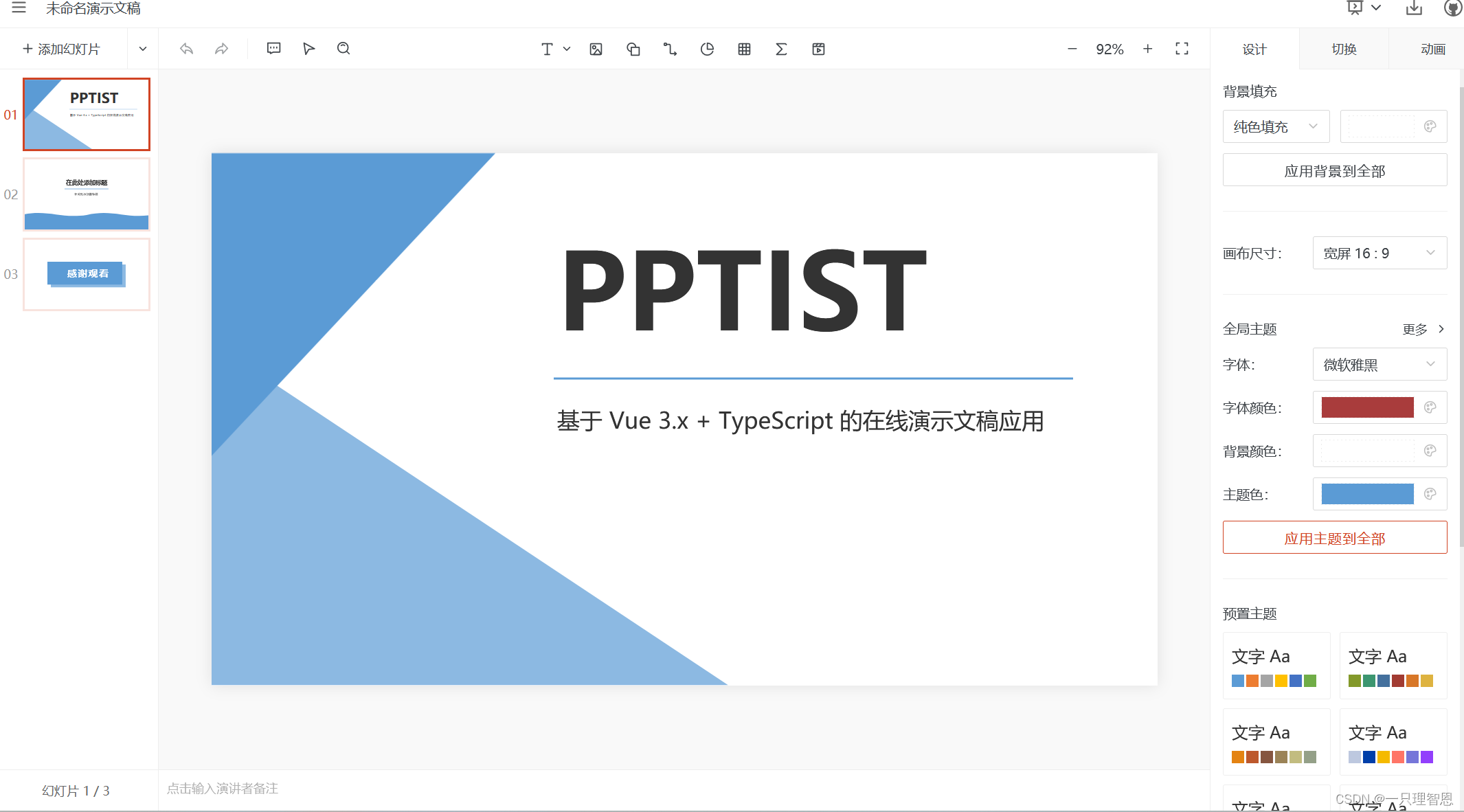
PPTist 是一个基于 Vue3.x + TypeScript + Pinia + Ant Design Vue + Canvas 的在线演示文稿(幻灯片)应用,还原了大部分 Office PowerPoint 常用功能,实现在线PPT的编辑、演示,支持导出PPT文件。vue-next-admin 是一个基于 Vue3.x + Typescript + Vite + Element plus +

1、d3.js通过投影把地图数据的json映射到3维空间中,城市地图的json下载我就不多讲了,网上有很多教程,换成自己所需的城市就行;2、地图上展示的数据展示的label,一开始用的sprite小精灵模型做的,但是会失真不清楚,后来换成了CSS2DRenderer这种方式,就相当于把html渲染到3维空间里,屡试不爽;3、为了达到“酷炫智能”效果,在一加载和点击区县的时候,做了camera的动画

RSA算法作为一种非对称加密技术,在保障数据传输安全方面发挥着重要作用。Node.js提供了内置的crypto模块和第三方库node-rsa,使得在Node.js环境中实现RSA加密、解密、签名和验证变得简单易行。开发者可以根据项目需求和环境选择合适的工具进行数据加密和安全保护。
Reflect是一个内置的对象,它提供了拦截JavaScript操作的方法。它不是一个函数对象,因此不可构造。Reflect对象提供了一些静态方法来操作对象,例如等。这些方法可以用于读取、修改或删除对象的属性,并返回相应的结果。在Vue 3中,Reflect也被用作一个修饰符(decorator),用于监听DOM元素上的属性变化并将其反映到Vue实例的数据上。当DOM元素的属性发生变化时,Vue会











