简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前提是安装好了npm 以及创建好了vue脚手架1.打开控制台到到你所在的根目录:2.输入引入指令:npm install element-plus --save3.等待安装好后,在脚手文件中打package.json查看是否安装好看到有"element-plus": "^2.1.5"就是安装好了4.来到main.js文件之中,导入element-plusimport { createApp } f

1.安装1.导入依赖cnpm install primevue@^3.12.5 --savecnpm install primeicons --save2.main.js导入import { createApp } from 'vue'import App from './App.vue'import PrimeVue from 'primevue/config';import Ripple fr

1.新建一个data文件夹(最好是公共文件),并在该文件夹内新建了json.js文件,用于存放json数据。写一个JSON的数组用于存放你的数据定义一个数据出口(json数据后面定义即可)2.创建一个文件,在哪个文件中在.js文件中小提示:这个require后面的参数是入口文件的文件路径,但是注意必须是相对路径,不能绝对路径。this.setData方法,指定我们要展示的showJsonList的

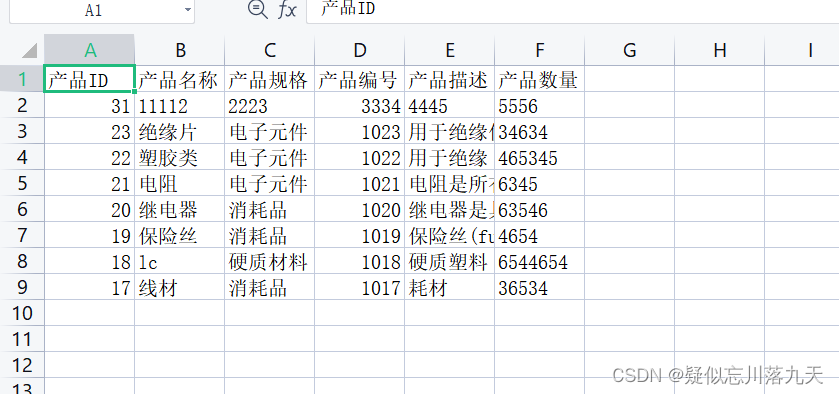
1.导入依赖cnpm install file-saver xlsx -scnpm install script-loader -D2.在src中创建目录用于存放js文件Blob.js:/* eslint-disable *//* Blob.js* A Blob implementation.* 2014-05-27** By Eli Grey, http://eligrey.com* By De

前提是安装好了npm 以及创建好了vue脚手架1.打开控制台到到你所在的根目录:2.输入引入指令:npm install element-plus --save3.等待安装好后,在脚手文件中打package.json查看是否安装好看到有"element-plus": "^2.1.5"就是安装好了4.来到main.js文件之中,导入element-plusimport { createApp } f