
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
之前下载过IDEA,然后卸载了,由于学习需要重新下载回来,却发现进不去官网,上网查了一下解决方法方法一:修改hosts文件进入C:\Windows\System32\drivers\etc->以文本形式编辑hosts文件。将这两行注释掉保存,然后重新打开浏览器试试,由于我的Hosts文件并没有这几行,因此我的问题不在这里。方法二 修改DNS右键点击右下角的网络连接->打开网络和Inte
创建地图var map = new BMapGL.Map('container'); // 创建Map实例map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12); // 初始化地图,设置中心点坐标和地图级别map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放可按住鼠标右键控制地图旋转、修改倾斜角度简单的行
使用ref引用DOM元素在vue项目中,不建议使用和安装jquery,如果想操作dom元素,可以使用ref引用。在每个vue的组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用。默认情况下,组件的$refs指向一个空对象,如果有添加ref属性的话,则$refs中会出现对应的内容使用refs获取DOM元素操作DOM :获取了DOM元素后,我们就可以该元素进行类似于JQ的操作
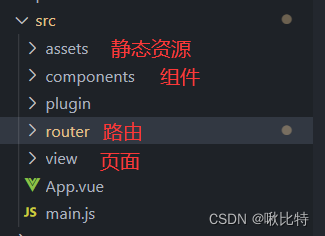
vue和node的学习基本已经结束了,由于是新手脱离视频教程的第一个实践项目所以代码上面还有很多问题,请多指教。有些页面后台部分写了一些所以测试的数据我替换成接口了,有些页面还没有。### 首页(@/view/shop/index.vue)

VUE特性1、数据驱动视图:数据的变化会驱动视图自动更新,单向的数据绑定2、双向数据绑定:在网页中form表单负责采集数据,Ajax负责提交数据MVVM是VUE实现数据驱动视图和双向数据绑定的核心原理,由Model,View还有ViewModel(核心)三部分组成准备工作1、chrome安装VUE调试工具vue-devtools教程https://www.cnblogs.com/alice-fee
3.如果是一次性获取所有数据进行分页的话,计算columns的时候需要进行修改一下。1.在computed节点下动态计算每次要合并的行数。2.在methods节点下定义合并单元格的方法。
文章目录声明式导航&编程式导航常见的编程式导航API导航守卫全局前置守卫守卫方法的3个形参next函数的三种调用方式控制访问权限声明式导航&编程式导航在浏览器中,点击链接实现导航的方式,叫做声明式导航。如:在浏览器中,调用API方法实现导航的方式,叫做编程式导航。如:location.href常见的编程式导航APIthis.$router.push(“hash地址”)跳转到指定ha
在VUE项目中有时会遇到需要动态修改Img的src的情况,如果直接修改会使得图片无法显示出来。这是由于src被当做静态资源处理了,并没有进行编译。
在使用layui弹出层时,需要用到下拉框,但在选择时选项被遮挡出现滚动条从而不得不预留更大的空间。一开始以为是层级问题,但是无论怎么修改层级,问题都没有得到解决。后来通过博客了解到layui样式设置的问题,在layui弹出层的内容区域中,设置了overflow:auto,使得内容超出后会自动出现滚动条。因此只要将overflow的值改成visible就行了。直接修改layui-layer-cont
3, 调用canvas元素中的 getContext() 方法(返回一个用于在画布上绘图的环境)。将得到的base64格式的图片地址添加到网页中,这样就完成视频截图功能了!1,定义创建一个 canvas 标签;2,指定 canvas 标签的宽高;










