
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
JVM的类加载机制Java类加载机制的定义把描述类的数据从Class文件加载到内存,并对数据进行校验、转换解析和初始化,最终形成可以被虚拟机直接使用的Java类型。在Java语言里,类型的加载、连接和初始化过程都是在程序运行期间完成的,这种策略虽然会令类加载时稍微增加一些性能开销,但是会为Java应用程序提供高度的灵活性,Java里天生可以动态扩展的语言特性就是依赖运行期动态加载和动态连接这个特
JVM的内存区域JVM的内存区域分为线程私有区域(程序计数器、虚拟机栈、本地方法区)、线程共享区域(堆、方法区)和直接内存,如图所示线程私有区域的生命周期与线程相同,随线程启动而创建,随线程结束而销毁。在JVM内部,每个线程都与操作系统的本地线程直接映射,因此线程私有内存区域的存在与否,和本地线程的启动和销毁对应。线程共享区域随虚拟机启动而创建,随虚拟机的关闭而销毁。直接内存也叫堆外内存,
使用路由对象的resolve方法解析路由,可以得到location、router、href等目标路由的信息。得到href就可以使用window.open开新窗口了。因为某些原因,某个页面的加载需要很长时间。为了不让用户重新加载,再次等待很长时间,决定当从这个页面跳转其他页面时,打开一个新窗口。
vue组件调用外部组件的方法并传参过去
关于HTML使用CDN引入ElementUI库时不生效的解决方法ElementUI库是建立在Vue.js上面使用的,在使用CDN引入ElementUI库时,需要先使用CDN引入Vue.js,之后再引入ElementUI的样式文件与组件库,在使用时,Vue.js必须完整,也就是说HTML文件中需要实例化Vue.js<!DOCTYPE html><html lang="en">
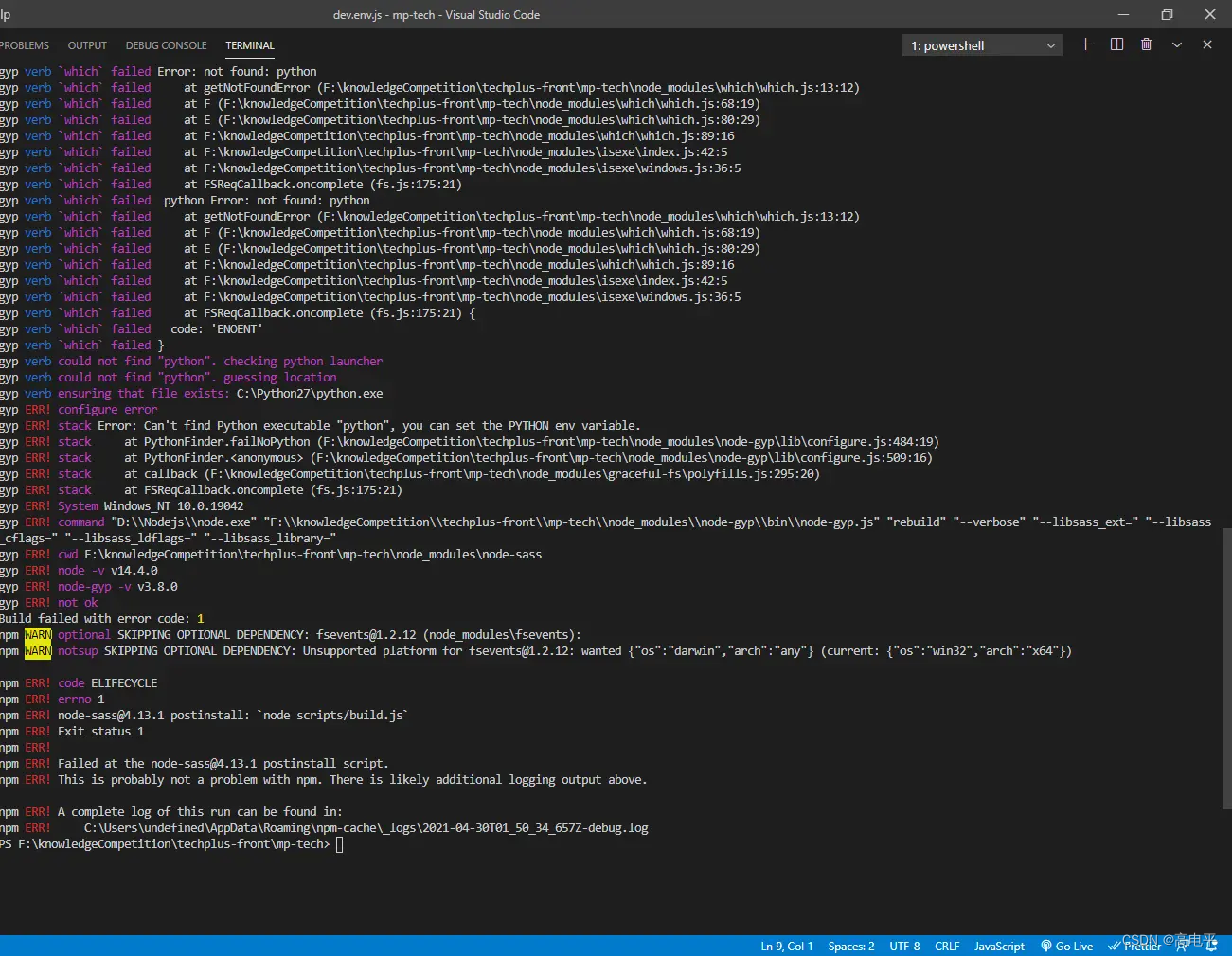
新克隆的项目,直接npm i报错如下。删除node_modules依赖包。

文章目录超市管理系统前言系统设计要求系统用户管理模块商品管理模块商品分类管理系统商品结算模块订单管理模块进货管理模块设计思路JDBC部分GUI部分前后端对接部分界面展示部分参考代码商品信息表DAO模式实现commodify类commodifyDAO接口commodifyDAOimpl类主界面绘制及监听器全部代码下载超市管理系统前言完成java程序设计基础与java高级程序设计这两门课程,决定做一个
关于JS使用appendChild(Node)函数出现Uncaught TypeError: appendChild is not a function的解决方案再学习JS的过程中,我想通过createElement()方法创建一个节点再通过appendChild()方法插入到页面中,但是使用的过程中出现了Uncaught TypeError: appendChild is not a funct
HTML页面确认提示按钮在< button >和< input >标签进行删除、添加、修改时,常常需要让用户选择确定或取消。添加该功能有很多种方式,使用JS脚本编写验证;添加一个验证页面,在验证页面进行选择判断等等。我在实践时发现一个更好的解决方法:confirm()函数。在HTML库中自带的一个函数,在< input >和< button >标签中










