简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
前端项目性能优化:工程化环境中将图片转为base64(vite插件)
本文介绍了通过在vite中自定义一个插件,在项目运行时将图片转为base64从而减少请求,提升项目性能的实现方式
http协议简介:http各个版本的区别,http与https的区别,http与websocket的区别
本文简单介绍了http协议,http协议各个版本,https,websocket以及它们之间的区别。

前端开发经验分享:写页面时总是有预期之外的滚动条怎么办?
本文介绍了作者对前端页面编写时的一些心得

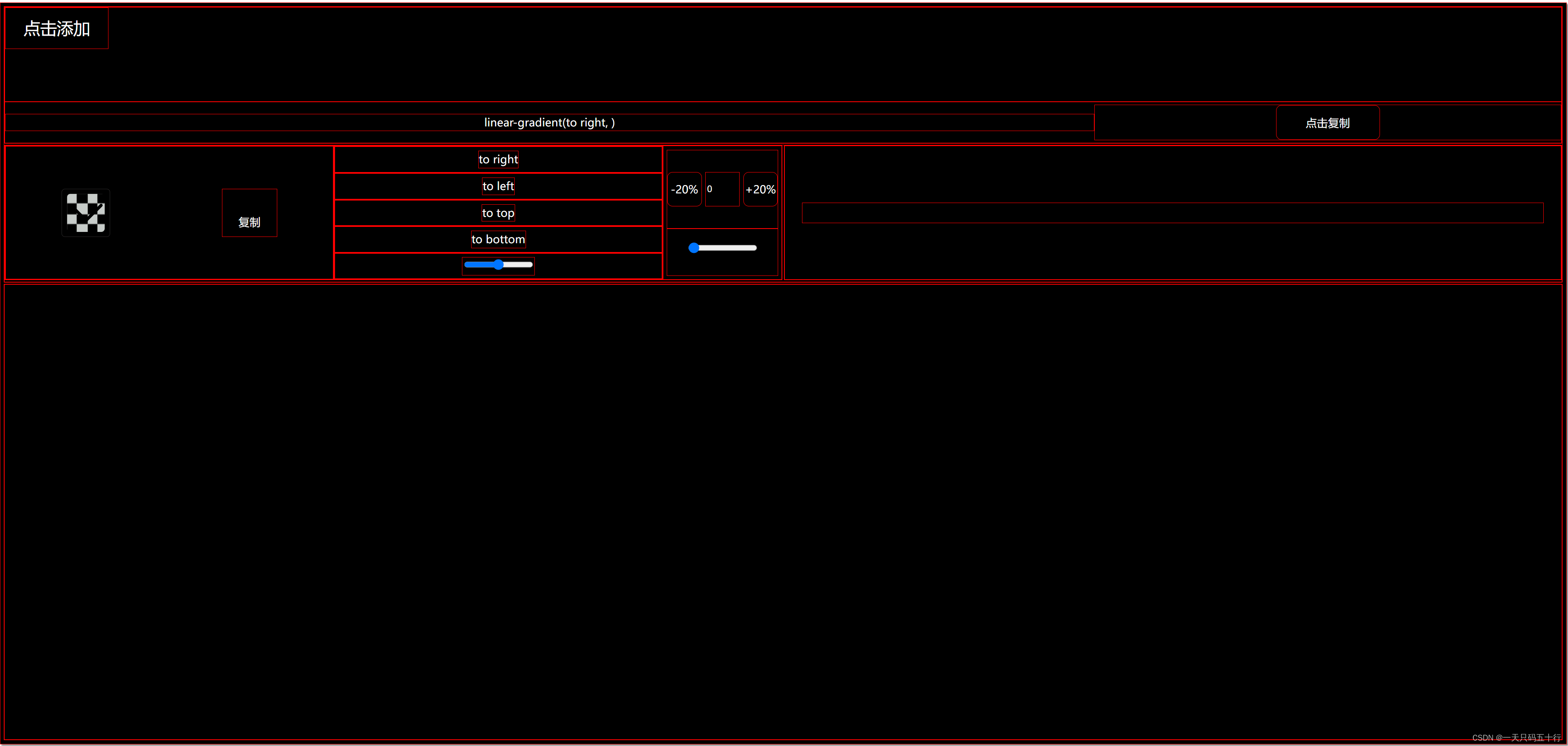
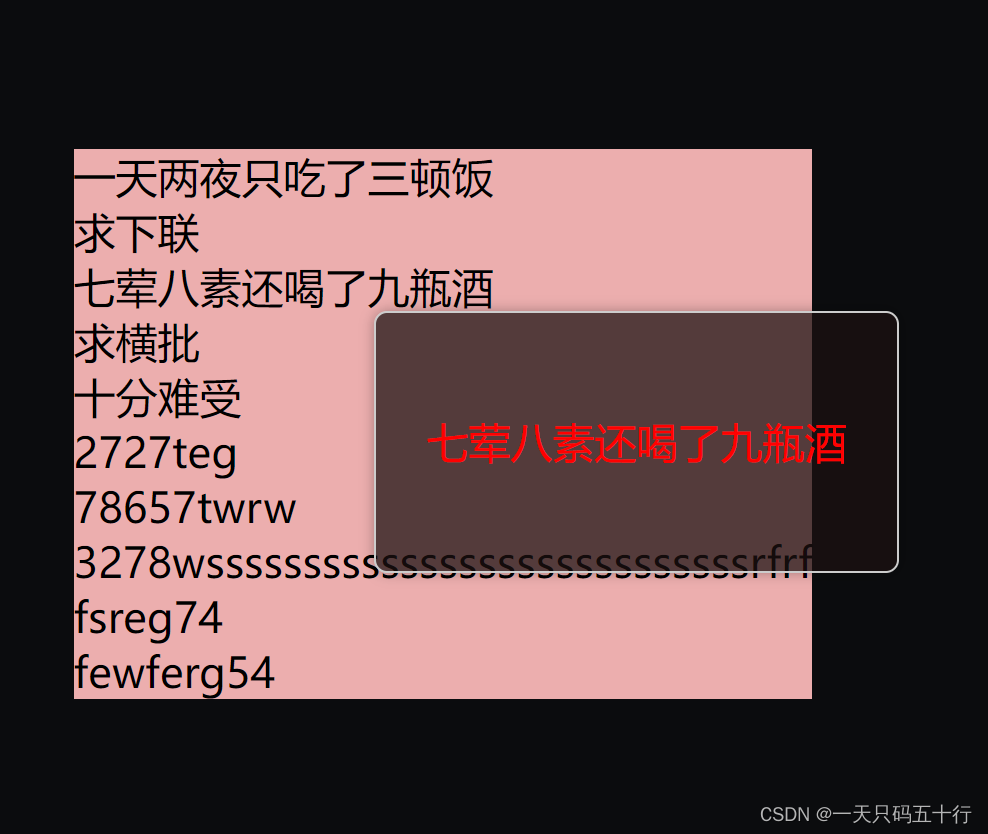
vue3:通过【自定义指令】实现自定义的不同样式的tooltip
本文介绍了一个在vue3中自定tooltip的方式

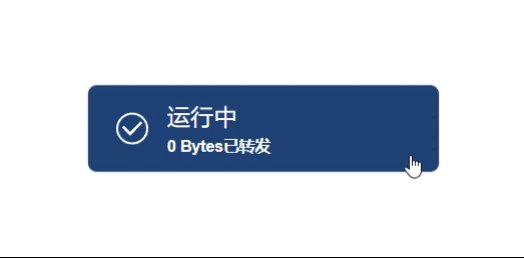
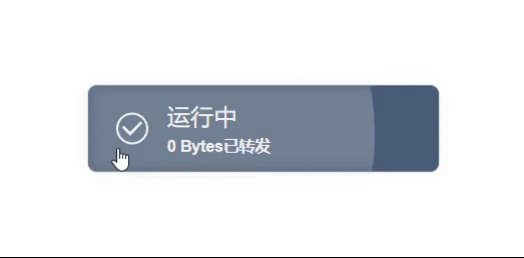
前端:鼠标点击实现高亮特效
在vue组件中实现按钮的点击高亮过渡效果

前端数字取整与四舍五入方法示例
记录一下一些常用的数字方法
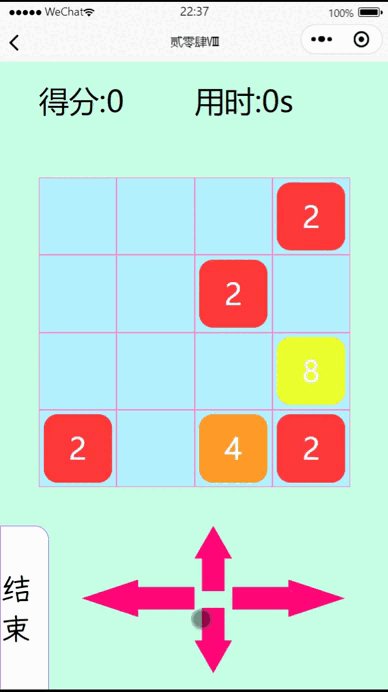
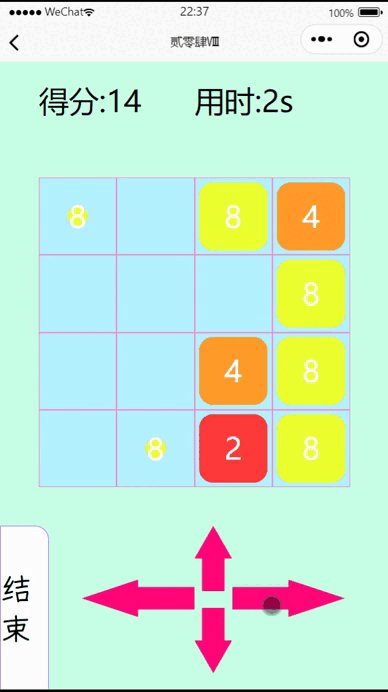
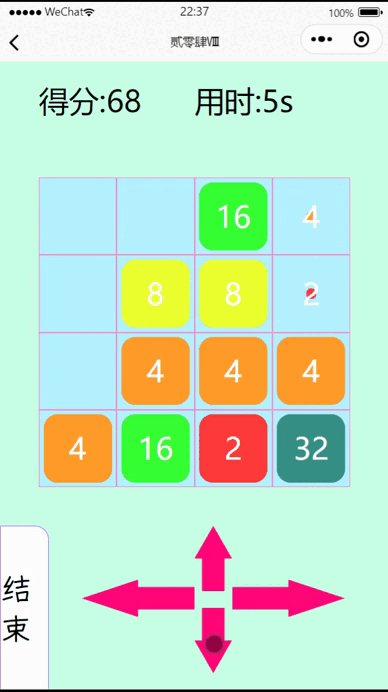
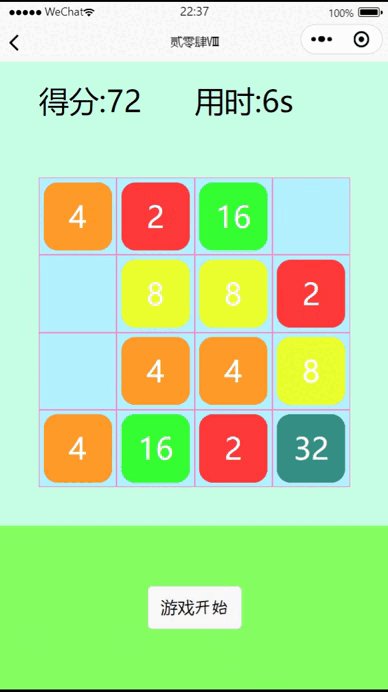
vue3+uniapp在微信小程序实现一个2048小游戏
本文介绍了如何在uniapp中使用vue3开发一个2048小游戏微信小程序

弹性盒子布局详解(flex布局)
本文介绍了flex布局是什么,flex布局的属性以及属性的值,并提供了图案参考,在文章中还展示了使用flex布局进行水平居中的方法。

JS:33种原生JS数组方法(8种改变原数组方法,25种不涉及数组改变的方法)
本文介绍了JS原生数组方法的作用以及反回值,并进行了举例说明。对改变原数组值和不改变原数组值的方法进行了分类。
VUE3中的组件通信七种方法介绍与基本使用
本文介绍了在vue3中进行组件之间传值的几种方式,包括使用props进行父传子,使用emits进行子传父,使用vuex,pinia,mitt进行组件间传值,使用provide/inject依赖注入进行祖孙间传值