简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题:idea左侧栏没有了项目结构查询了网上几种方法,如下解决1:File->Project Structure…->Project在下面的目录中加上一个out,据说是因为把项目输出文件设置成了项目根目录,但是我的明显没有,所以这个解决方案pass解决2:将项目文件加入sources,但是依旧没有解决 ,pass解决三:终极解决方案,同时也解决了我的问题File->Project
jquery.i18n.properties.js使用及seo优化
React 编写网页聊天界面(仿钉钉)
js 小数累加计算会出现多位小数的情况
Vue使用雪花算法生成随机ID
vue中使用MINIO将文件上传到指定的bucket库中(vue2和vue3)
现象使用elment ui的el-upload组件上传文件,会导致上传的文件参数file里面只包含uid,没有其他信息file:{uid:52688455}其他参数:xxxx过程在网上查资料,首先发现,是没有设定content-type为 " multipart/form-data " 由于我是封装了请求的,统一设定axios的请求config,所以我将统一的config删除,然后在每个请求方法中
vue中使用MINIO将文件上传到指定的bucket库中(vue2和vue3)
现象使用elment ui的el-upload组件上传文件,会导致上传的文件参数file里面只包含uid,没有其他信息file:{uid:52688455}其他参数:xxxx过程在网上查资料,首先发现,是没有设定content-type为 " multipart/form-data " 由于我是封装了请求的,统一设定axios的请求config,所以我将统一的config删除,然后在每个请求方法中
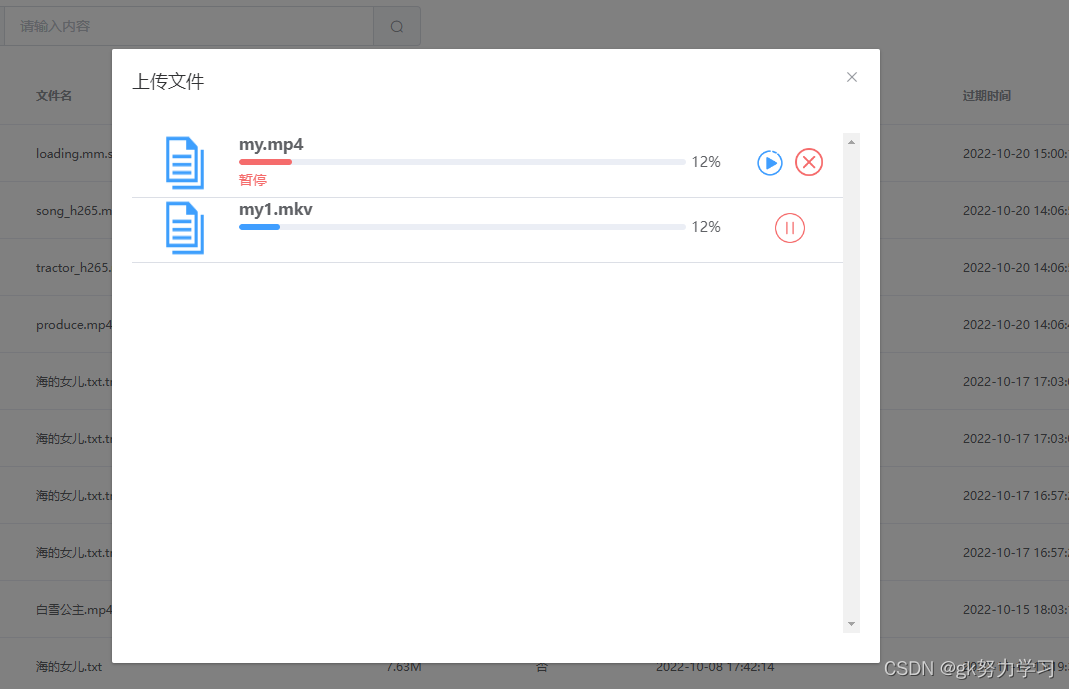
Vue使用AWS s3进行大文件的分片上传、断点续传、下载(将文件上传进度显示)