
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
ssh远程登陆密码正确但登录失败
ssh远程登陆密码正确却登录失败。

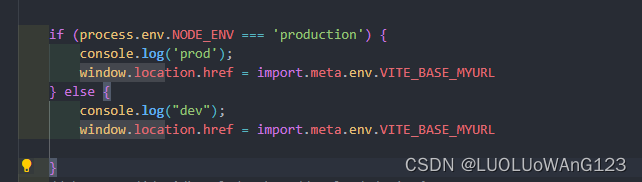
vue3+vite中开发环境与生产环境全局变量配置
也就是编码时运行的环境,即我们使用npm run dev或者npm run serve运行项目到本地时,项目处于的环境。项目部署到服务器上后处于的环境,我们使用npm run build将项目打包以后,再运行项目,项目就运行在生产环境中了。当我我们需要 使用 window.location.href =url下载 或者查看文件的时候。import.meta.env.变量名。process.env.

three.js 引入gltf 文件 显示 GLTFLoader.js:191 SyntaxError: Unexpected token ‘<‘, “<!DOCTYPE “
在 Vue 项目中使用 Three.js 加载 gltf 模型时,通常需要将 gltf 文件放在 public 文件夹下。这是因为 Vue 项目中的 public 文件夹是用于存储静态资源的,这些资源可以被直接访问。首先 你的gltf 文件要放到 public 静态资源文件夹下面 然后你填写gltf文件路径的时候要使用绝对路径/Hourse.gltf。例如,当项目部署到服务器上,在浏览器中访问时,

到底了










