
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
/抛出get请求: any){

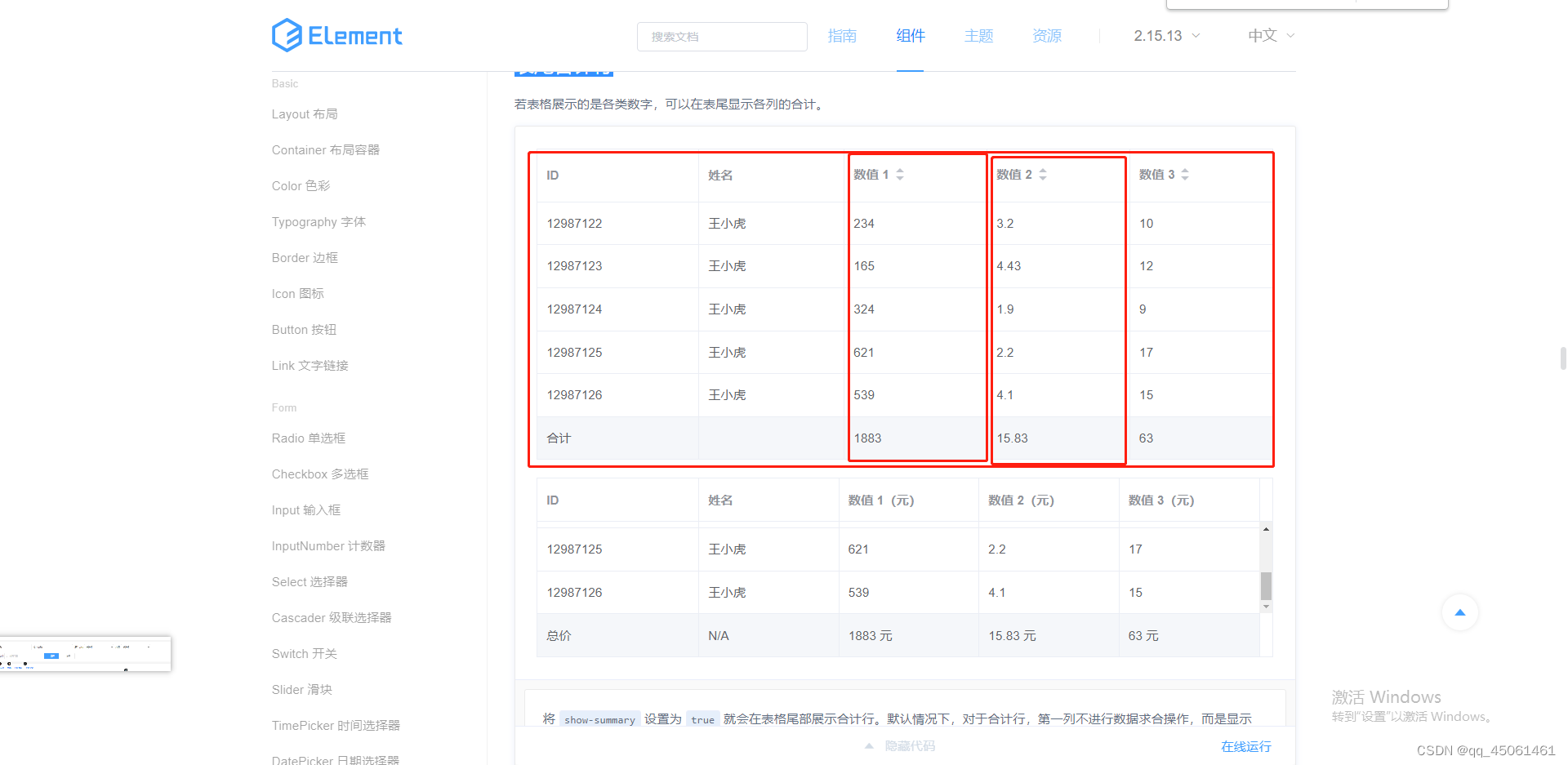
1.使用element组件库中的 el-table组件实现图上 底部当前页合计的功能。在一般的情况下,只需要计算数值部分的值,因为组件中的方法中处理的就是将值的类型转换成数值类型,像string类型的字符串的话,在进行转换的时候会出现NaN的情况。

问题修正:上一次封装了组件,刚开始想的是接口请求完成后,返回了数据在把组件显示出来,但是如果接口请求错误,或者某些原因导致了接口无法正常返回数据,就会导致页面报错白屏。

在我们的后台管理项目中,需要显示数据。普通的文本显示和一些需要操作的数据。需要操作的数据列多了。不可避免的会使得我们的浏览器渲染这些大体量的数据会导致卡顿。近期项目中就遇到了这个问题。刚开始不是那么明显。这个问题就更明显了。下拉滚动都会特别卡。1.在我前面的文章中已经封装过了tab表格。此实现就是在原来封装的组件当中实现,我就把一些需要应用的表格编辑的 文本 下拉。传递的数据类型上几篇文章中出现过

在我们的项目当中,无法避免会存在,列表显示数据量大的情况,如果在el-table中显示大量数据的话,就会导致浏览器卡死,所以可以使用本次提到的 el-table-v2虚拟化表格来解决数据量多的情况下列表卡顿的问题。3.父组件传递的数据对象结构。

在项目中,每个用户登录之后都会有一个token,一般token都会设置过期时间,如果在规定的时间内用户没有任何操作请求后端接口,就会导致用户的token过期,在过期后再次请求后端数据的话,一般接口就会返回状态码:401 标识没有权限.正常情况下接口请求后端数据,请求头携带用户token,接口返回状态: 200 表示请求成功,但是如果用户的token过期,用户就没有权限在去访问后端的数据,此时后端就

这种情况它会计算表格中的列数据,只要能够通过number进行转化为数值类型的,都会在该列的下面显示列数值加起来的总和.在这个代码块中,可以看到判断"index" 是否等于 0 , 由此为坐标0的位置,添加 "总价"这个文字,那么咱们可以在 if{}后面添加 else if(index === 2 || index === 3) {index: 2 对应的列就是 数值一, index: 3就是对应的

2.配置解析less变量设置:在vue.config.json文件中找到 mudule.exprots。调用方法更改less变量的值,然后把less变量给对应需要改变颜色的css中就行啦。3.点击不同的主题颜色,调用方法改变原来的less变量值,直接吧主题模块代码。1.创建全局的 less 变量文件:variables.less。2.定义主题默认对应的颜色 :model.js。4.主题组件调用的方

3.手机浏览器输入地址 : 电脑ip + 项目端口号(比如:8080)1.需要在项目根目录config文件夹中的index.js中配置。2.需要电脑的ip地址 需要在同一个局域网环境中。查看电脑 :IPv4 就是ip。

在src目录吓得mian.ts文件夹中引入自己定义的文件。











