
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1. 封装一个公共的截图函数import html2canvas from 'html2canvas'/*** 截屏函数* @param id 需要截取的dom元素id* @param name 下载的图片名称* @param isReturn 是否返回截取的图片,用作回显*/export const screenshot = (id: any, name: any, isReturn?: boo
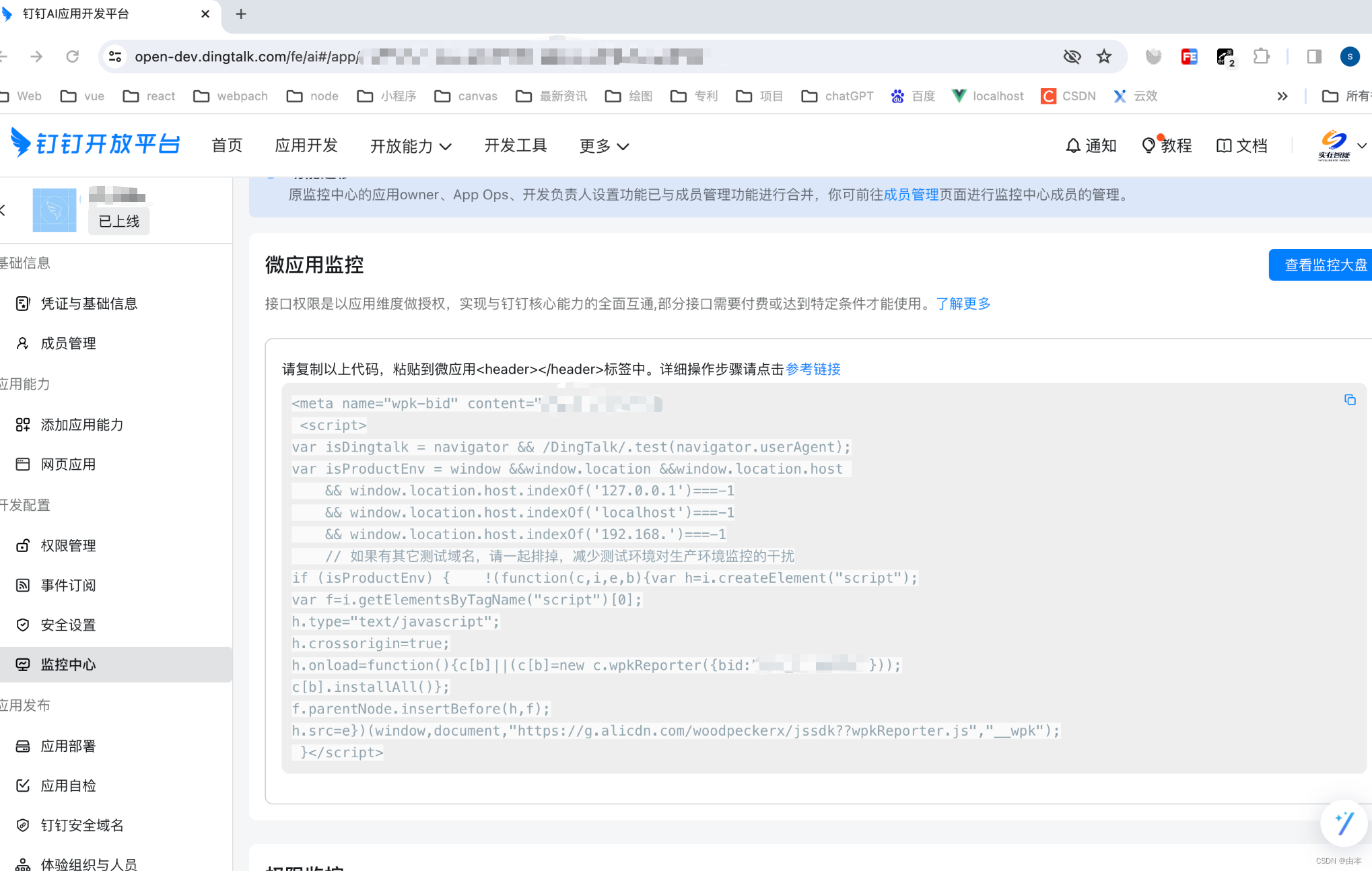
钉钉应用接入、免登、前端部分

第一步:下载安装jszip插件yarn add jszip第二步: 导入插件import JSZip from 'jszip'第三步: new一个JSZip对象const zip = new JSZip()第四步: 获取内部每个文件的filezip.loadAsync(file).then((res) => {consol.log(res.files) // 每个file})拓展: 判断压缩
上传第一步:用脚手架搭建一个新项目vue create 项目名称第二步:src同级目录下创建一个packages文件夹并在里面新建两个文件Button.vue<template><button class="MyButton">我是一个按钮组件</button></template><script>export default {name
注:一些对系统并不是至关重要的文件诸如字体文件、css重置、js小插件、背景图片等可能适合使用CDN,因为即使CDN文件不可用,网站也能做到平稳退化。第一步:public/index.html 里⬇️注:需引入vue并且main.js中正常引入,但element-ui就无需引入,可以直接使用<!DOCTYPE html><html><head><link
1. 创建import Recorder from 'js-audio-recorder'const parameter = {sampleBits: 16, // 采样位数,支持 8 或 16,默认是16sampleRate: 8000, // 采样率,支持 11025、16000、22050、24000、44100、48000,根据浏览器默认值,我的chrome是48000numChannel











