
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1.Array.from 将类数组转化成数组<ul class="div"><li></li><li></li><li></li><li></li></ul>获取节点let res = document.querySelectorAll('.div li')let

1.首先我们需要了解的是vue这个框架,它是一个渐进式的框架!2.vue2.0版本是2016年发布的!3.还有一大堆的指令这里我就不一一的给大家描述了,如果大家感兴趣的话,可以去vue的官方网站看看,Vue官网地址。4.现在我们直接进入正题,首先给大家看看这个tab切换栏的案例。1.说到tab栏切换,相信大家都知道是怎么一回事吧,就是切换点击上面的选项卡,下面的图片也跟着切换。2.tab栏的切换可

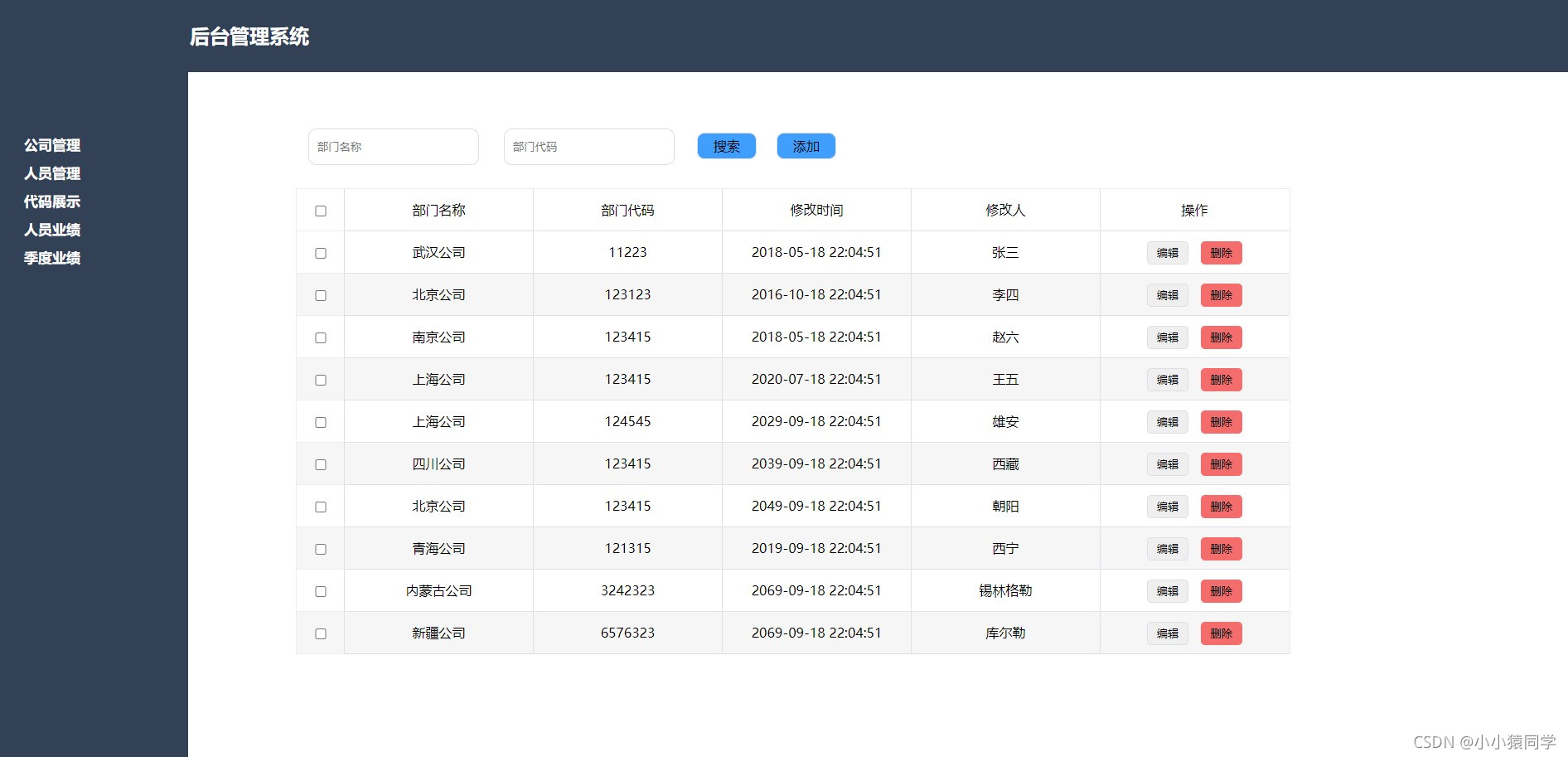
1.上面的图片就是我写的后台管理系统的截图!该系统使用了的技术是jquery,然后使用DOM进行操作。2.这里的话我没有使用Ajax和服务器数据库,所以页面上的数据都是我使用数组将其装起来,然后将数据渲染到页面上的。通过页面上的按钮绑定事件,然后操作数组里面的数据。3.缺点是当我刷新页面的时候,数据会全部复原。进入正题,接下来就给大家看看我写的源码。<!DOCTYPE html><

1.首先我们需要了解的是Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。2.Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。3.Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式,不必服务器端软件支持。一、首先我们需要去git的官网下载一下git!1.这里我提

1.说到vant框架相信大家应该并不陌生了吧,做过移动端开发的小伙伴们应该都知道它吧。2.Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。3.我们废话不多说,直接进入今天的主题。我们该如何在微信小程序中去使用vant组件库呢!首先我们先打开vant weapp网站,这

大家可以看到上面的图片,以及它的两个按钮。废话不多说,开始展示代码!1.首先是HTML结构代码,非常简单。<body><div class="banner"><img id="img" src="img/1.jpg" alt=""><p><button id="btnPrev">上一张</button>...
1.我们在使用uniapp的scroll-view组件的时候,它经常会出现滚动条,如下图所示。2.那么我们该如何去解决呢?首先我们找到项目的App.vue文件然后在style标签里面添加如下代码,这样一来,可以根据不同平台控制不同标签的属性。<style>/*每个页面公共css *//* 解决小程序和app滚动条的问题 *//* #ifdef MP-WEIXIN || APP-PLUS

1.今天在做小程序项目的是后遇到了一个问题,就是我使用了button按钮,但是它会显示边框,我怎么都去不掉,不知道这个样式问题大家遇到过没有。2.后来通过查阅资料找到了两种解决方法2.1 一种:因为button的样式是通过button::after设置的,所以我们可以修改它去解决。button::after{border: none;}2.2二种:首先我们给button按钮加上plain属性,属性
1.说到vant框架相信大家应该并不陌生了吧,做过移动端开发的小伙伴们应该都知道它吧。2.Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。3.我们废话不多说,直接进入今天的主题。我们该如何在微信小程序中去使用vant组件库呢!首先我们先打开vant weapp网站,这











