
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
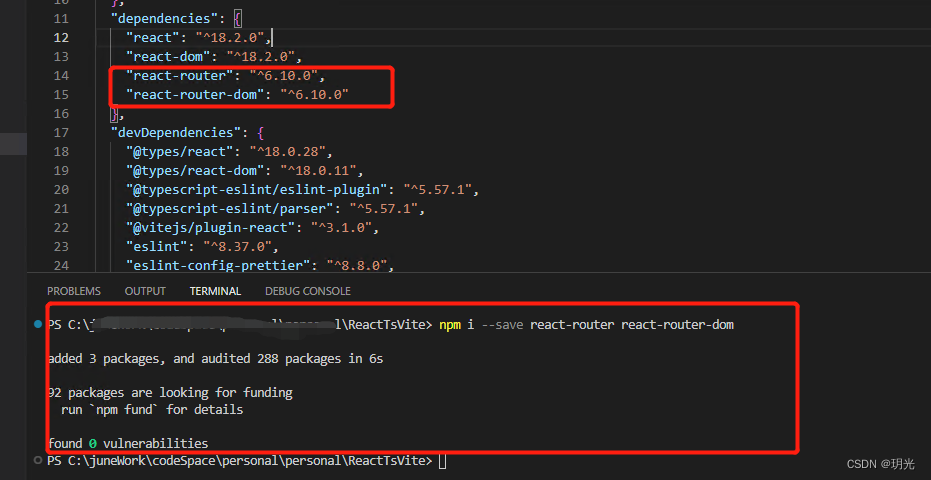
此时 打开项目页面,会发现代码都红了, 这是由于eslint 和prettier 冲突引起的, 接下来是解决两者的冲突,需要用到两个插件。c、 在项目根目录创建一个.vscode文件夹,放入settings.json 文件, 用来保存时自动修复项目代码。eg: 输入第二步的命令后同样需要回答几个问题,按照自己的需求选择即可,下面是我选择的选项(蓝色的是选择的答案)然我们想用prettier 管理代

最近接到一个需求,pc端中的table 数据不做分页,而是做成滚动条形式,但是table中的数据还是一次显示50条,等这50条滑动到底部后,再去加载50条(有加载效果),以此类推,直到数据全部展示。值得注意的是: 我的需求是 第一次请求数据就将全部数据都获取到,后期的数据加载实际上是不走后台接口的,是纯前端数据处理1、首先要确定 加载数据的时机是:table中的滚动条滑动到底部的时候scrollE
用来操作浏览器历史栈, 主要是可以用来封装路由前置守卫和后置守卫, vue有自己的路由守卫钩子, react是需要依赖history自己封装的, 关于路由守卫的封装另开一篇讲解。2、 在app.tsx 文件中改造一下html结构, 本质上就是利用数组循环出Route,简化书写嵌套Route, 增减路由只需维护RouteConfig文件里的配置内容即可。需要注意, 路由最好使用懒加载,节省效率, 所

实现代码高亮+行号设置1、下载 highlightjs:npm install highlight.js`2、在main.ts中写import hljs from 'highlight.jsimport 'highlight.js/styles/stom-one-dark.css// 自定义指令app.directive('highlight', function (el) {const bloc
当vue中 点击两个菜单 共用一个页面 传递一个参数进行区分时配置路由{child_name: "添加(部门)",id: "3-2",path: "/officeSystem/database/add",query: { openstatusId: 1 }, // 此参数为区分页面的参数class: "el-icon-plus",},{child_name: "添加(公共)",id: "3-5",
uni-app 微信小程序 功能 传参 接收 与 调试当使用微信小程序进行分享好友功能时,怎样能够联调,查看是否接收到参数,并在被分享人点进来的时候逻辑处理是否正确。1、分享功能实现分享给朋友 有两种方式:第一种就是微信右上方的三点里面有分享给好友默认是置灰的在 与 methods 同级写上以下函数将页面的分享功能点亮:onShareAppMessage 这个api 有两个 值一个是菜单级的 (如
1、一开始是粗暴的禁用回车事件,但是这样会导致其他需要回车触发的事件也执行不了。ducoment.onkeydown = (e) => {if(e.keyCode == 13) {return false;}}2、产生这个问题的原因应该是页面有form表单,有button按钮,因为button上没有加上type属性,导致了按下回车,默认触发了button提交事件。靠谱的解决办法是 给butt










