
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
原因是: 需要parse 的 数据不符合规范JSON.parse() 方法用于将一个 JSON 字符串转换为对象。一般是配合JSON.stringify使用这时候需要看一下()里面的数据是不是json字符串的格式。我出错的原因是因为()里面的数据是从客户端拿过来的,但是安卓客户端给的是json字符串格式的,但是苹果给的是已经转好的对象格式,所以对取到的值进行统一处理会报错。进行机型判断,苹果的不再
在vue中,当子组件更新的时候,父组件不会自动更新,子组件的更新只会影响子组件以及其子组件的渲染,不会直接触发父组件的重新渲染,然而父组件可以通过向子组件传递属性(props)或监听子组件的事件(events)来获取子组件的更新信息,并根据需要决定是否触发自身的重新渲染。一般情况下,子组件的重排和重绘操作不会触发父组件的重排和重绘,子组件的变化通常会影响其自身及其子组件的渲染,不会直接影响父组件,
1.如果绑定多个事件,可以用键值对的形式 事件类型:事件名v-on="{a:clickA,b:clickB}"2.一个事件绑定多个方法@click="click1(),click2()"
vue插件eslint
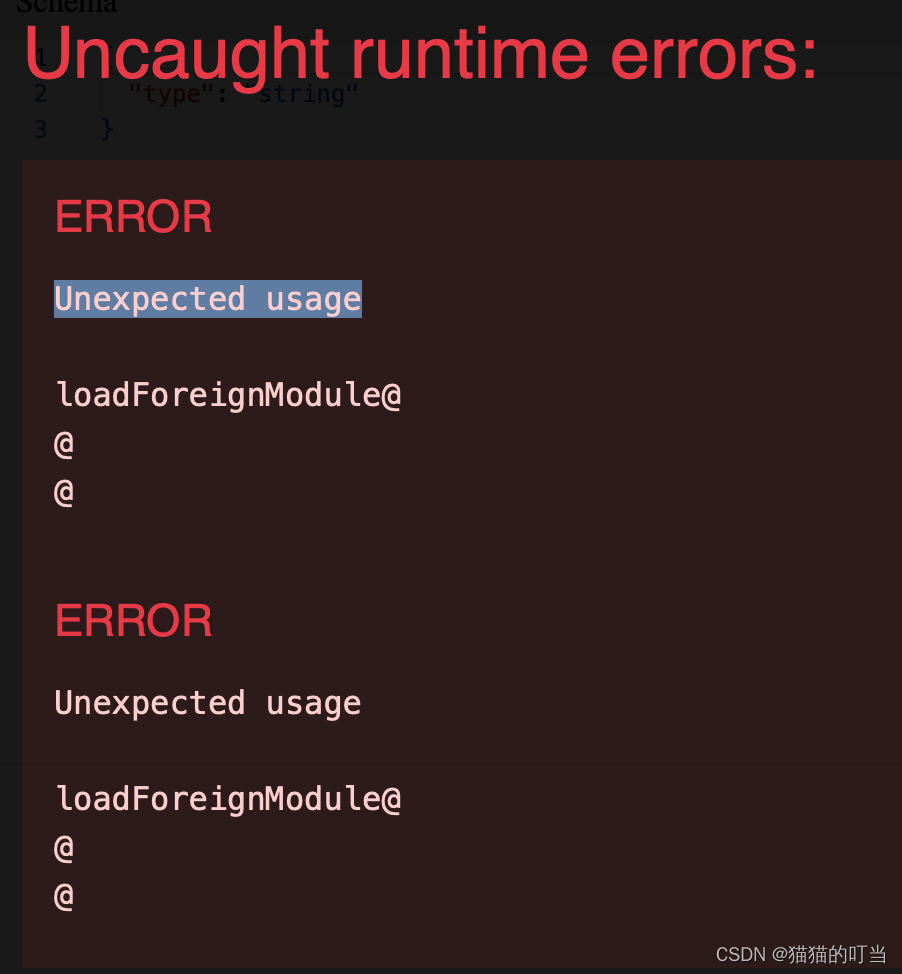
在使用monaco-editor插件的时候,运行时没有报错,打开页面报如上错误,可以关掉,但是页面变了 还会再出现,上网找了一圈报错,是因为插件引入时产生的问题。然后再重新刷新一下页面就可以啦。

谷歌浏览器安装vue调试工具
首先这个操作基于已经有本地仓库,只是新增一个分支1.创建分支: git branch name切换分支: git checkout name创建+切换分支:git checkout -b name2.将本地分支提交到远程git push origin develop3.其他电脑想要拉取该分支的时候,要先 git pull查看分支git branch -a 就能看到所有分支啦......
总之,如果你将一个Vue组件对象转换为响应式对象,可能会导致不必要的性能开销,因此建议使用"markRaw"方法将组件对象标记为非响应式对象,或者使用"shallowRef"代替"ref"来创建一个浅响应式对象。为了避免这种情况,Vue建议使用"markRaw"方法将组件对象标记为非响应式对象,或者使用"shallowRef"代替"ref"来创建一个浅响应式对象。在上面的代码中,我们使用"mark
总之,如果你将一个Vue组件对象转换为响应式对象,可能会导致不必要的性能开销,因此建议使用"markRaw"方法将组件对象标记为非响应式对象,或者使用"shallowRef"代替"ref"来创建一个浅响应式对象。为了避免这种情况,Vue建议使用"markRaw"方法将组件对象标记为非响应式对象,或者使用"shallowRef"代替"ref"来创建一个浅响应式对象。在上面的代码中,我们使用"mark
简介Map 是JavaScript中的数据结构,它允许存储【键,值】对,其中任何值都可以用作键或值;Map集合中的键和值可以是任何类型,并且如果使用集合中已存在的键将值添加到Map集合中,新值将替换旧值。1.map()方法返回一个新数组,数组中的元素为原始数组调用函数处理后的值,并且按照原始数组元素调用函数处理后的值⚠️:map()不会对空数组进行检测,并且不会改变原数组传参:currentVal










