简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
elementui的table表格数据不变化的原因
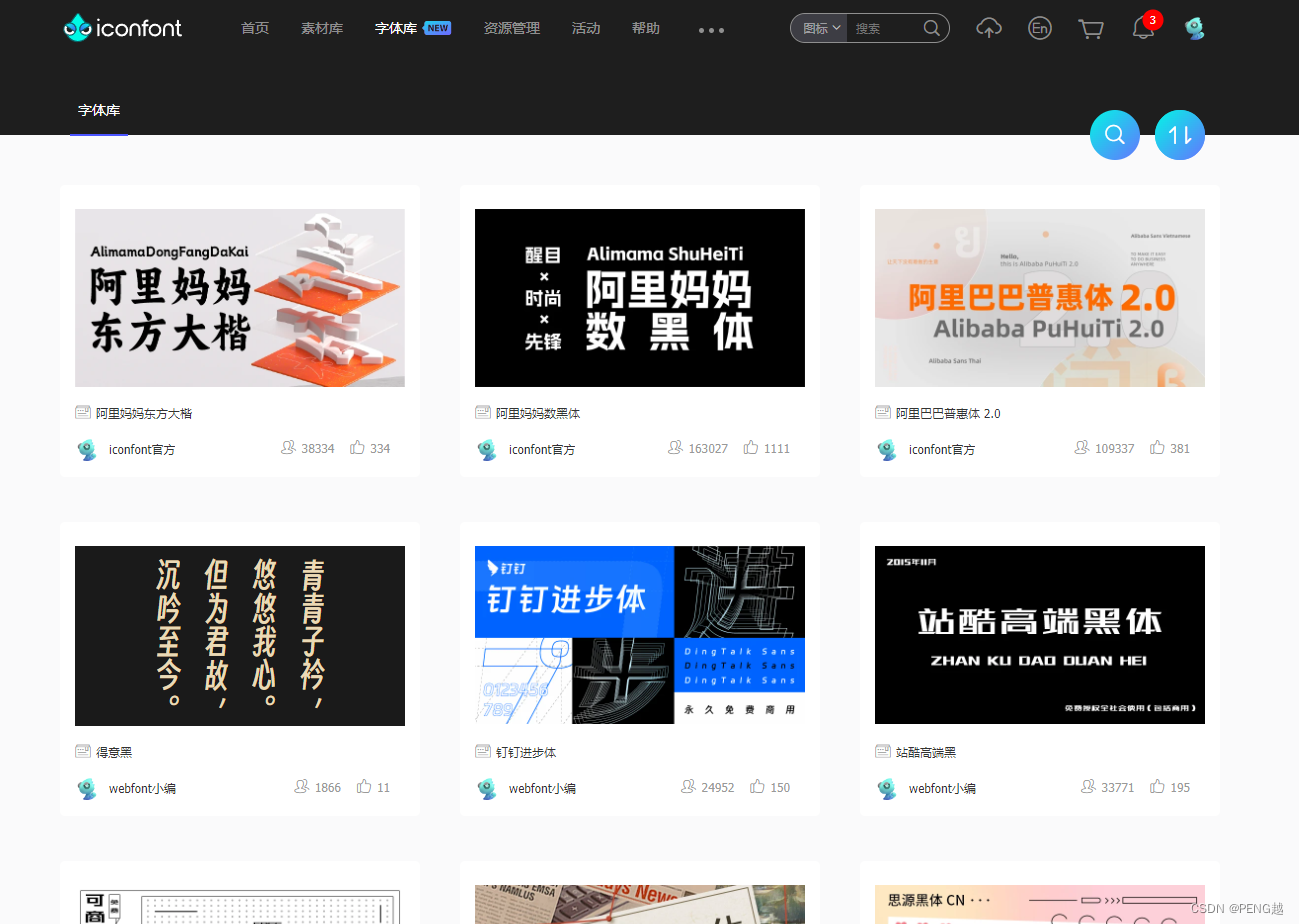
3.在vue项目中src–>assets–>fonts中放入刚下载的两个文件(如果没有我这样的目录自己建一个就行)打开 build --> webpack.prod.conf.js。PS:关于遇到build到服务器后woff字体失效问题。4.fonts中新建font.css文件,引入字体。5.随便哪里去用就完事了(举例是类选择器)改成 extract: false。把 extract : true

elementui表格中switch点击无效,页面无响应问题
【代码】Django执行ORM时打印SQL语句。

一开始我是用的django的rest_framework框架,返回的Response的结果,虽然我设置了content_type但是这块有个坑,仍要注意的就是,Response类的默认行为是传递给它的数字自动序列为JSON格式,并且内容类型默认application/json。charset=utf-8,你应该手动创建一个 HttpResponse 对象,而不是使用 DRF 的 Response。

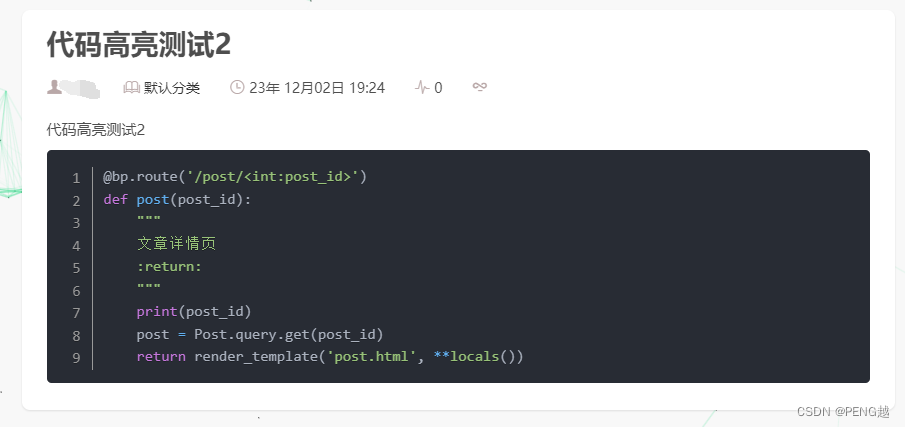
Prism 是一款轻量、可扩展的代码语法高亮库,使用现代化的 Web 标准构建。使用 Prismjs 可以快速为网站添加代码高亮功能,支持超过113中编程语言,还支持多种插件,是简洁、高效的代码高亮解决方案。

将你的包requirements.txt内容替换如下即可。我的Python版本是3.8.1实测OK。解决方案:Wav2Lip issues。

一开始我是用的django的rest_framework框架,返回的Response的结果,虽然我设置了content_type但是这块有个坑,仍要注意的就是,Response类的默认行为是传递给它的数字自动序列为JSON格式,并且内容类型默认application/json。charset=utf-8,你应该手动创建一个 HttpResponse 对象,而不是使用 DRF 的 Response。

如果你用了穿透还是无效的话,那就是你用了scoped。在此style上方再加一个style即可解决。

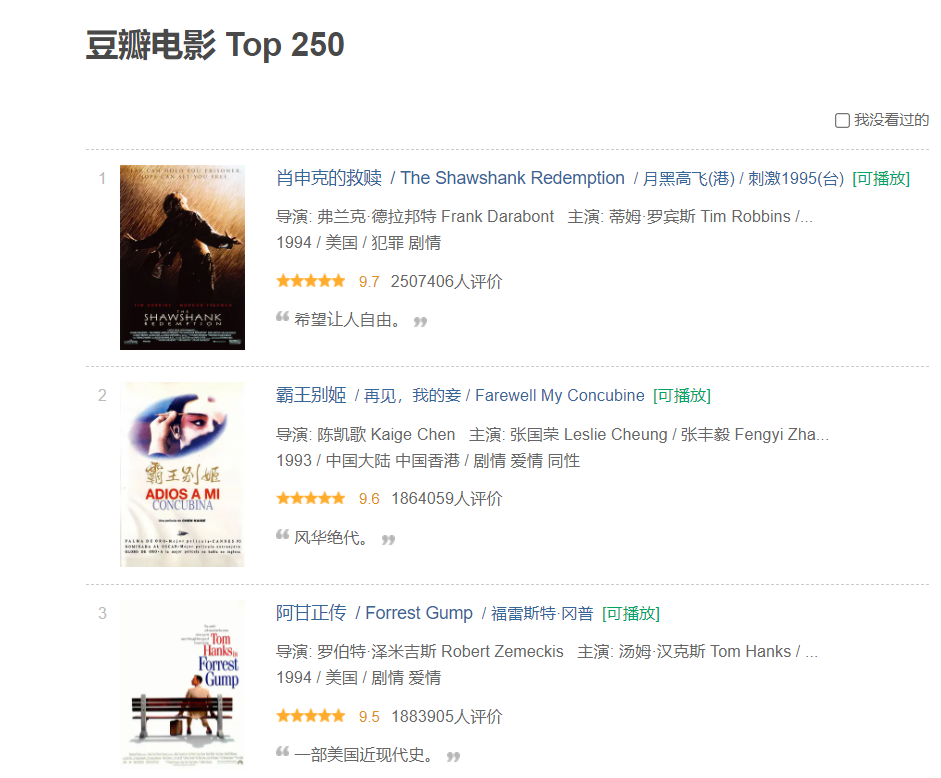
利用正则爬取豆瓣TOP250电影信息电影名字电影年份电影评分评论人数import requestsimport csvimport re# 不算导包的话正式代码6行 存储到csv文件url = "https://movie.douban.com/top250?start={}&filter="headers = {"User-Agent": "Mozilla/5.0 (Windows NT