
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1.CROS 服务端 设置请求头//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*')2.利用script标签支持跨域的属性 此方法需要服务端配合指定回调<script>var body_=document.getElementsByTagName('body')[0];function search_()
这个错怎么说呢 一般是不会发生的 发生这个错误的原因也非常的抽象 是手误的原因。public文件夹下的index.html文件 问题就出在这里 解析东西 插入东西发生了失败。能正常的跑应该是浏览器或者跑的那个服务有个校准或者忽略的功能 但是打包的确没有。图上是页面注意看框起来的 不小心删了一个结束标签 引发了这一系列的错误 补上就能解决这个报错。项目执行npm run serve/dev的图一点影

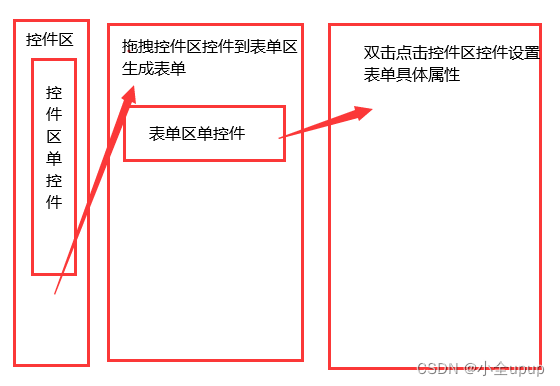
设想业务逻辑是拖拽控件生成表单动手做了一个简单的demo 业务的原型图设想如下所示其中使用的技术主要是vuedragger。

如果做文件的小批量导出不用转换base64 直接用http url即可 文件量或者图片过大可能会出现加载失败的情况 避免这个问题 是跑all方法去请求url资源转换成base64 再渲染就能够全部导出 转base64的时候做了一个图片压缩 不需要的可以去掉。代码中掺杂着文本匹配Id 的逻辑 不需要的可以忽略 #@是个人习惯 可以换成别的 表格头文本描述和字段值的分隔符。需要安装以下这两个依赖包 j

在传统的编译语言的流程中,程序的一段源代码在执行之前会经历三个步骤,统称为编译1.分词/词法分析 (将由字符串组成的字符串分解成对编程语言来说有意义的代码) 2. 解析/语法分析 (将词法单元流转换成一个由元素逐级嵌套所组成的代表了程序语法结构的树,这个树被称为抽象语法树)3.代码生成 (将AST转换为可执行的过程被称为代码生成)比起那些编译过程只有三个步骤的语言的编译器,js引擎要复杂得多。例如










