
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
弹窗中就设置form的initValues就是穿过来的formValue的值,如果是新增的时候就是一个空对象,然后新增的每一项的值填写一个才有一个,如果需要默认值的话就需要设置对象合并{默认值,…这种方式就是通过判断在点击修改的数据对formValue的值判断只有这个值的key长度不为零才渲染修改的组件,这里采用了两个同一个组件的方式,通过不同的弹窗状态去判断显示是新增还是修。这种方式通过form

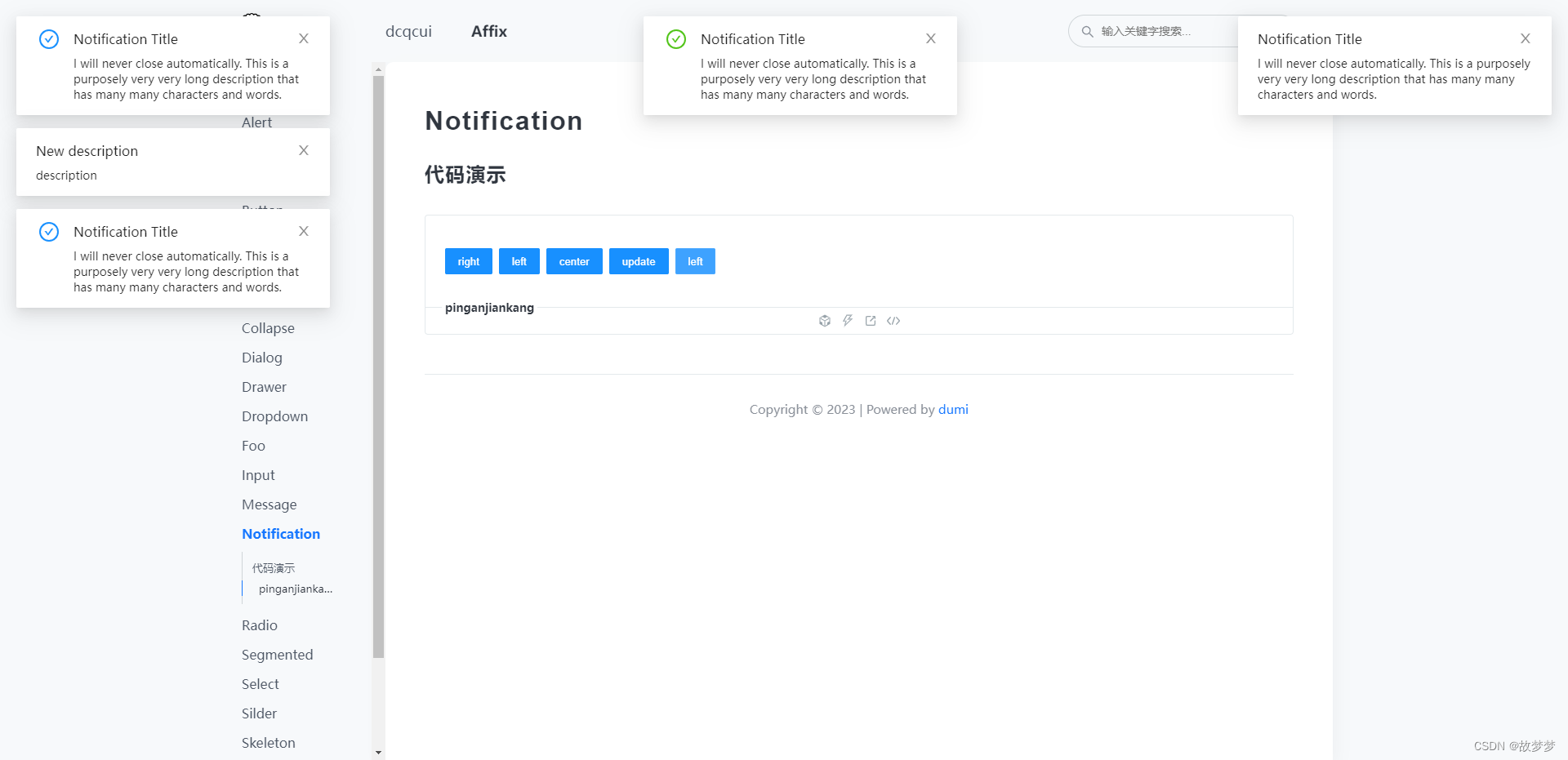
这类组件和之前的message组件都有很多相似的地方,getContainer函数获取容器,不存在容器的时候就自己创建一个dom然后挂载到body,每次创建新的Notifice组件都去检测一下这个dom是存在。页面上所有的Notifice组件都是挂载到这个getContainer函数返回的节点上面的。那我们怎么才能把一个dom挂载到指定的节点呢,我以react为例子,React.createRoo

其次是滑块滑动的距离也是一个比值,计算的是滑块在可滑动轨道的一个滑动比值,滑动滑块的时候同时也需要滑动内容区,内容区的滑动距离也是一个比值。这就是一个最终的实现效果,滚动条支持点击滑动,左边内容区也能同步滑动,鼠标滚动同时也支持,手写的滚动条同步滚动。主要的难点就是计算滑块的一个高度,根据不同的内容大小同比例算出滑块在容器中的一个比例。类比就是 滑块的一个大小/滑块可以滑动的一个大小=容器的一个大
其次是滑块滑动的距离也是一个比值,计算的是滑块在可滑动轨道的一个滑动比值,滑动滑块的时候同时也需要滑动内容区,内容区的滑动距离也是一个比值。这就是一个最终的实现效果,滚动条支持点击滑动,左边内容区也能同步滑动,鼠标滚动同时也支持,手写的滚动条同步滚动。主要的难点就是计算滑块的一个高度,根据不同的内容大小同比例算出滑块在容器中的一个比例。类比就是 滑块的一个大小/滑块可以滑动的一个大小=容器的一个大
然后组件就定位到了和容器组件一样的位置。需要帮这个容器组件定位到我图上的位置我还需要获取tooltip组件的大小还做运算。我在实现一个tooltip组件的时候需要在鼠标移入的时候获取当前trigger容器的位置以及tooltip组件的位置。像这样我获取这个容器的位置大小使用getBoundingClientRect这个函数是没有任何问题的数值都是准确的。问题就出现了我获取的tooltip的大小比实
Vue.js是一款广受欢迎的JavaScript框架,用于构建交互式的前端应用程序。它的易学性、高效性和灵活性使其成为开发者的首选。本篇博客将详细介绍如何快速上手Vue.js,从搭建开发环境到构建一个简单但功能丰富的Vue应用。
那么我们有了这个根节点是不是就可以把我们的弹窗组件放到这个根节点里面呢?其实我们可以用这个来做很多的事情。这就是传统的创建react项目然后挂载到根节点的方式,和vue中的类似原理都是一样的,创建一个节点然后把这个节点渲染到根节点中。这样做你会发现你这个组件不灵活会被很多东西影响,比如你的父级元素有相对定位等等都会影响到你这个弹窗组件。这样生成的dom加载在body下,实现很多弹窗消息提示还有dr
vue h5微信公众号config注册的配置
vue组件封装,vue elementui组件封装,vue图片上传,elementui图片上传
在富文本编辑器中,你可以通过自定义样式和配置来定制编辑器的外观和行为。以下是一个示例,展示了如何自定义编辑器的样式和配置:// 自定义编辑器的样式 editor . config . height = 400;// 配置编辑器的相关选项 editor . config . uploadImgServer = '/api/upload';// 初始化编辑器 editor . create();} ,










