
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
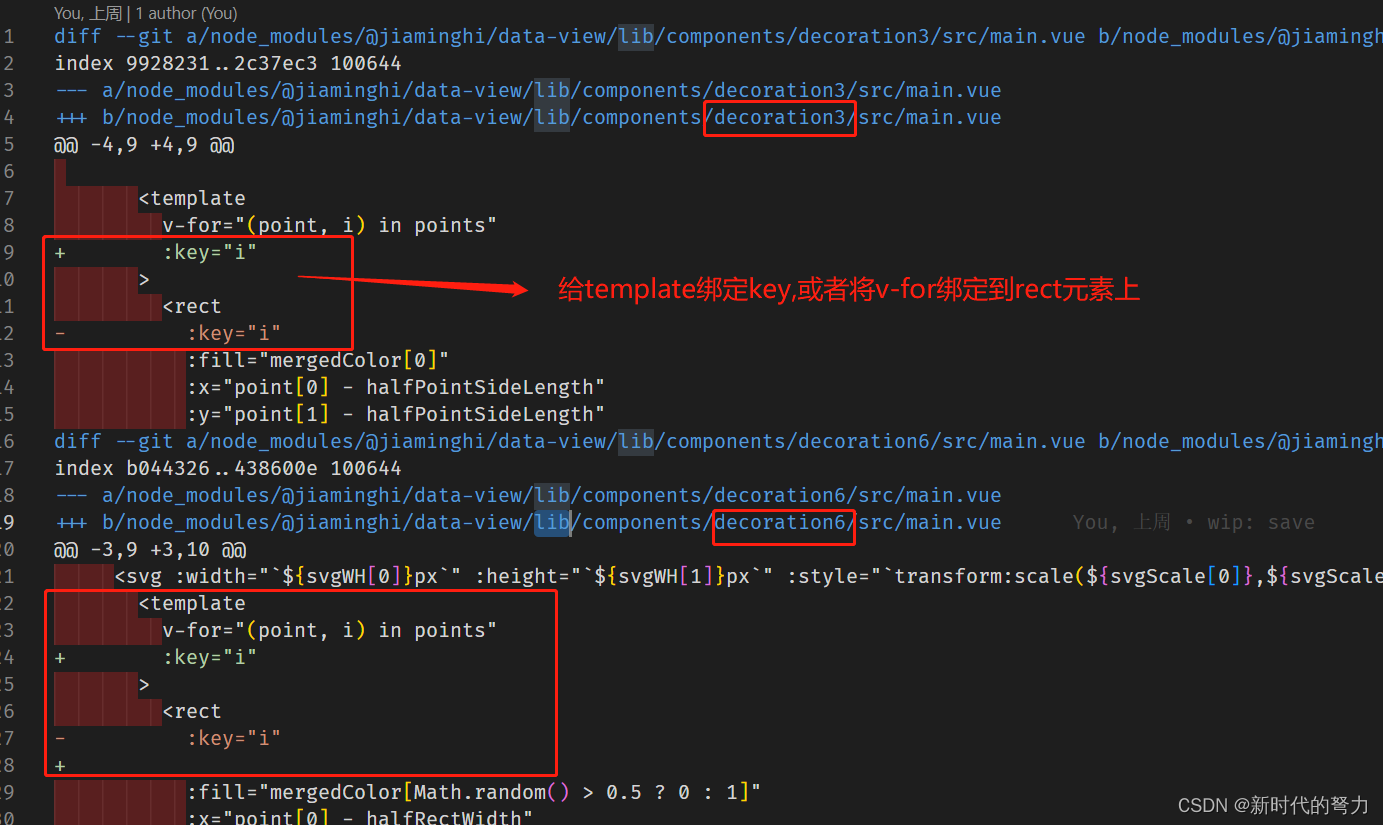
Vite,Vue3项目引入dataV报错的解决方法
背景:开发一个大屏项目中,需要是要DataV的那边边框,装饰等,只是DataV是基于vue2的,vue3版的作者还在开发中,于是翻了DataV的源码,发现使用esm方式时是直接引入源码而不经过打包,其源码中使用的vue语法vue3也支持,所以可以直接在vue3中引入使用.

JavaScript高级程序设计-JavaScript API
javascript APIEncoding API用途:实现字符串和定型数组的转换四个执行转换的全局类TextEncoderTextEncoderStreamTextDecoderTextDecoderStream1. 文本编码TextEncoder字符串->定型数组二进制格式:批量编码和流编码,使用 UTF-8批量编码批量:指 JavaScript 引擎会同步编码整个字符串encode/
vue-cli配置proxy代理,操作代理请求和代理响应onProxyReq,onProxyRes
vue.config.js修改代理proxy,修改代理请求和响应onProxyReq,onProxyRes

vue项目报错Syntax Error: TypeError: Cannot read properties of null (reading ‘content‘)
把vue升级到vue3.3时运行项目报错, 原先项目是用vue@^3.2.47,先暂时回退就可以了.

升级到vue3.3时需要升级的其他依赖
【代码】升级到vue3.3时需要升级的其他依赖。

dayjs中的utc时间和axios中传Date对象
请求中的时间对象

Vue项目警告:[Violation] Added non-passive event listener to a scroll-blocking ‘wheel‘ event
vue项目警告:翻译default-passive-events给支持passive选项的事件处理器添加passive:true,这是chrome的一个特性,当属性passive的值为true的时候,代表该监听器内部不会调用preventDefault函数来阻止默认滑动行为,提高页面滑动性能部分源码:修改只给scroll,wheel事件添加passive:true...
暂无文章信息










