
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
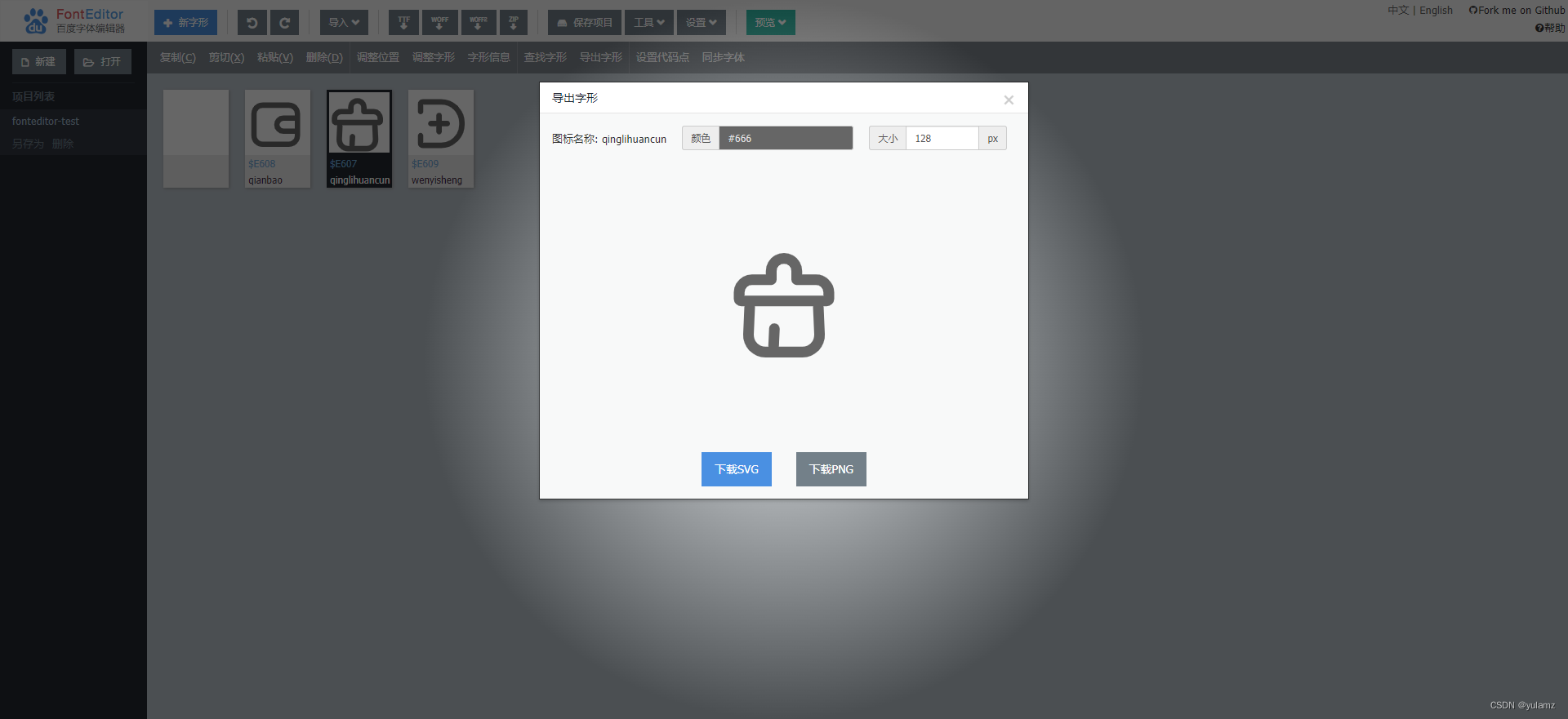
免费在线查看`.woff`, `.ttf` 文件里有什么图标,支持在线编辑和下载图标。

新手如何配置多个 SSH Key(通俗易懂手把手教学)一、了解背景一个 Github 账户可以有多个 SSH-Key 与其关联。简单来说,你可以在家里的电脑生成一个 SSH-Key 设置到账户上,与此同时,你在公司的电脑也可以生成一个 SSH-Key 设置到同一个账户上。一台电脑(终端)可以配置多个 SSH-Key 用于多个 Git 账号。比如说,你在公司需要用 Gitlab 做内部的开发,但是偶
Computed和watch使用场景和方法computedcomputed适用情况:拿到的值不是我们想要直接显示的。注意:可以设置,但不建议这么做实例:
解决"找不到图形容器"的错误一、报错二、分析原因三、解决方案方法1. 使用id方法2. 使用ref一、报错在vue的项目中使用echarts、antv等图表组件时,可能会出现上述报错。二、分析原因echarts/antv图的id是动态生成的(由父组件传递过来/通过接口拿等),出现了图形容器尚未生成便对其进行了初始化的情况。此时,就会产生"找不到图形容器"的错误。三、解决方案思路:先保证容器存在,再
Antd Pro如何配置代理,webpack devServer怎么用?一、抛出问题二、理论解答官网怎么说?三步理解webpack devServer三、代码实践 -- 配置不同环境下axios事例的baseURL开发环境生产环境注意:修改完配置文件,需要重启项目,才能让效果生效一、抛出问题使用Antd Pro of Vue进行开发的时候,难免会遇到一个问题:我前端开发的地址和请求的接口地址域名不
进度条根据完成度的不同设置不同的颜色业务需求代码演示业务需求当完成度<50%时,进度条显示红色;当完成度>=50%且<90%时,进度条显示黄色;当完成度>90%时,进度条显示绿色;代码演示思路:抽出方法:利用progress组件的strokeColor属性。通过判断已完成的分段百分比在哪个区间,就设置所需的颜色。抽出方法:利用progress组件的format,可以自定义进
最近使用ANT DESIGN PRO OF VUE进行内部系统的开发,发现从官网拉下来的脚手架默认语言为英文,那么就需要我们额外设置一波了!通过简单3步,日期控件等默认也均为中文哒!Step1. 在src\locales\index.js文件修改默认语言// default lang// import enUS from './lang/en-US'import zhCN from './lang
antd Modal.confirm实现延迟关闭效果业务场景分析代码--拿来即用Ant Design的Modal组件在业务中十分常用。当需要一个简洁的确认框询问用户时,可以使用 Modal.confirm() 等语法糖方法。今天用大白话来讲讲如何用promise来延迟关闭确认对话框(Modal.confirm)。业务场景当开发删除、退出等功能时,我们常常会使用Modal.confirm()来实现。
axios的get请求参数里有数组导致后端接收数据异常异常情景原因解决方法异常情景传递参数nameList=[‘Tom’, ‘Jerry’]到接口,发送请求http://emily-project.xxx/api/mock/list?nameList=[%27Tom%27,%20%27Jerry%27]。此时,后端反馈报400,没映射进去后端接口!经过一番问题排查,最后发送请求http://emi










