
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
配置文件所在的目录结构module文件夹存放所有各后端ip的配置文件,类似与后端springBoot中yml一样以下为base.js中代码// 获取命令行中指定的配置文件const configFileName = process.env.VUE_APP_CONFIG_FLIE_NAME;let moduleType = configFileName !== 'undefined' ? confi

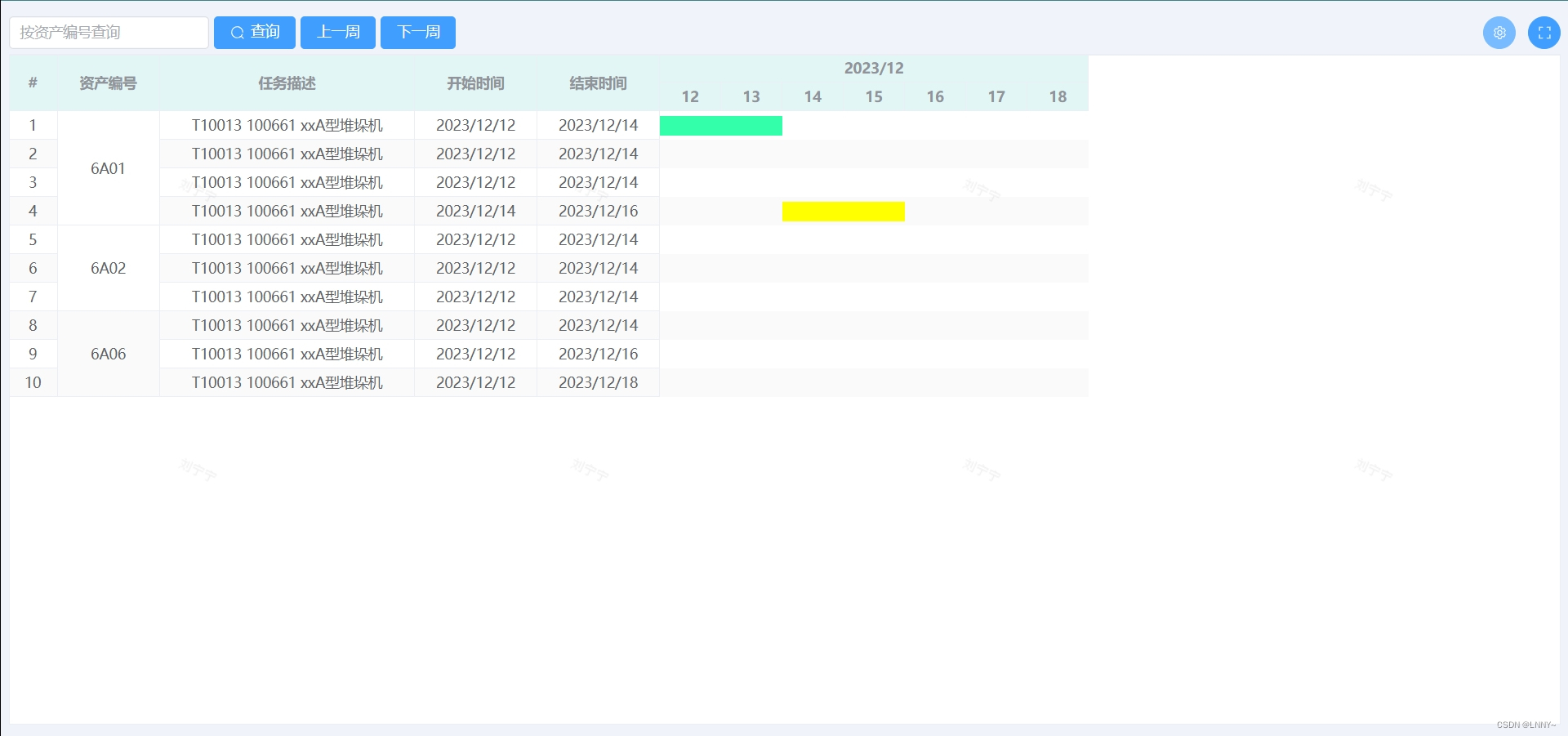
这里也是根据开始时间和结束时间,但是会判断过滤掉时间中没有时分秒的数据。在Worker方法中会返回当前列所涉及到的列数据,并在handleData方法中进行数据开始时间,结束时间跨度与列时间跨度是否有交集,如果有,则在该条数据中新增字段,该字段就是生成列的数据中key属性值。在根据时间动态生成列时,由于开始时间与结束时间跨度过大时,计算列逻辑,会堵塞js线程,甚至卡死浏览器。具体实现逻辑:通过不断

配置项 dirs 配置自定义插件的路径plugins: [}),],},在路径 ./src/api 下的所有插件都导入。注意:不推荐将自己的方法通过这种方式进行引用,因为定位不了方法的在那个文件中,自定的方法或插件,最好还是在每个文件中单独通过import引入,像框架中的api可以通过这种方式导入,架构中api是常用的,每个组件都能用到,自定义的只能在特定的逻辑或组件中使用。

设置版本号获取当前应用版本信息plus.runtime.getProperty(plus.runtime.appid,(appInfo)=>{// appInfo为当前应用程序的所有信息console.log(JSON.stringify(appInfo));// 获取版本名称console.log(appInfo.version);// 获取版本号console.log(appInfo.v
uni-app APP 中动态显示右上角按钮方案1 需要配合pages.json 配置实现// 在要显示按钮的配置右上角按钮配置,并把文字颜色设置为页面背景色{"path": "pages/instock/sub-pages/subIntoWork","style": {"navigationBarTitleText": "","enablePullDownRefresh": false,"onR










