
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
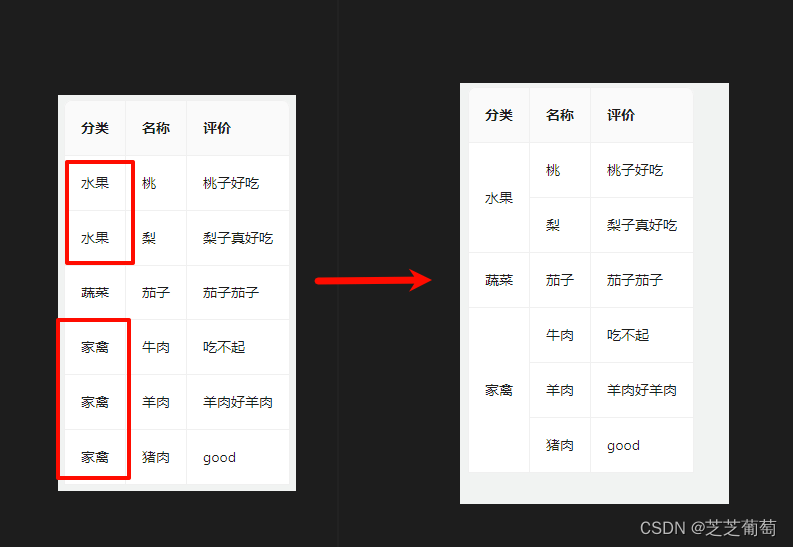
最近处理table的时候 遇到了要合并同一列的几行的情况,比如第一列的前面三行都是同一个对象的名字,此时合并显示比较妥当,但是数据是后端接口来的,而且可以筛选条件,搜索出来的数据就是动态的长度,可能这次需要合并前面的五行, 在原有的静态数据的合并的基础上,需要加上一个合并的逻辑代码。,遇到需要合并的行,设置rowSpan的数量为需要合并的行总数,然后把后面的rowSpan设置为0(不渲染该位置),

1、遇到的问题当我们使用 Vue 去实现一个比较大型的SPA单页面的应用时候,通常使用到了vue-router,此时会出现一种场景:左侧是菜单、右侧是页面内容,点击不同的菜单时有时候需要对页面的内容进行以下三种操作1. 保留状态(例如新增页面 需要保持状态)2. 刷新页面(列表页面)3. 根据情况进行 保留 或者 刷新(两种情况动态判断)对以上问题进行探讨,需要用到 vue-router 中的 &
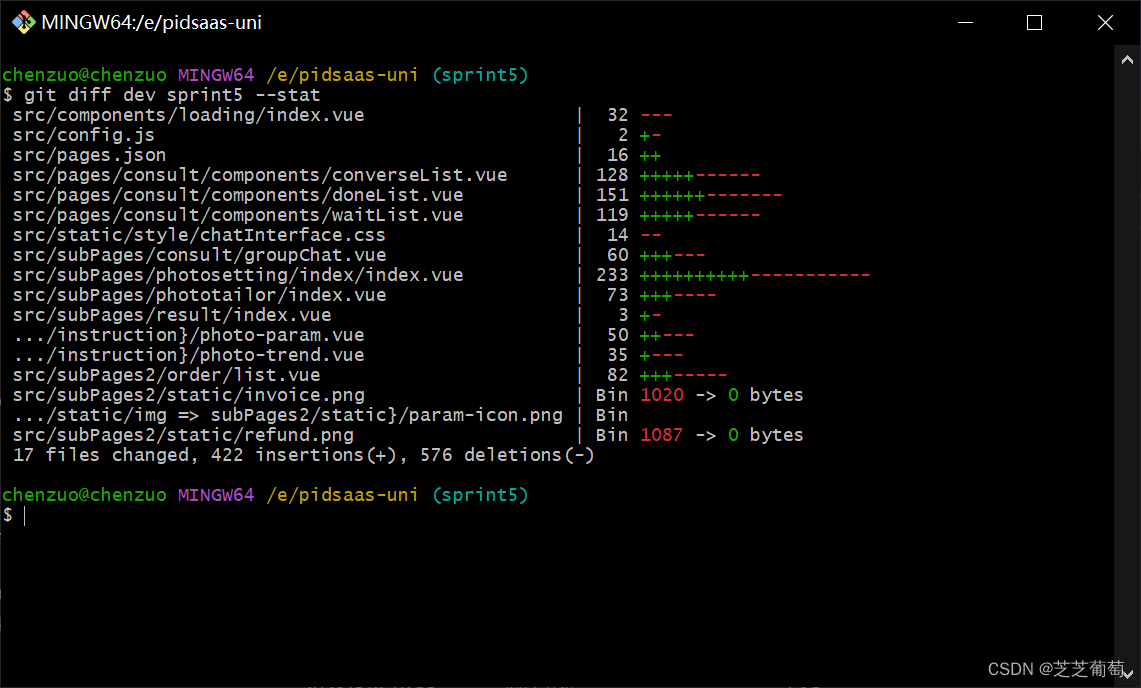
git如何比较两个分支的不同,Vscode中如何比较git两个分支的不同

在Vue中,对于state中的数据 Vue 提供了一种通用的方式来观察和响应 Vue 实例上的数据变动:监听属性 watch。在小程序的开发工作中遇到了同样的情况:**需要对当前页面data中的某一个或者几个数据进行实时监听**如果能有一个通用方法进行监听,可以统一解决类似的问题。
1、遇到的问题当我们使用 Vue 去实现一个比较大型的SPA单页面的应用时候,通常使用到了vue-router,此时会出现一种场景:左侧是菜单、右侧是页面内容,点击不同的菜单时有时候需要对页面的内容进行以下三种操作1. 保留状态(例如新增页面 需要保持状态)2. 刷新页面(列表页面)3. 根据情况进行 保留 或者 刷新(两种情况动态判断)对以上问题进行探讨,需要用到 vue-router 中的 &










