
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
目录main.js:flexible.js:_variables.scss:style.scss:index.scss:(这个内容就是根据具体项目而来了)common/echart/index.vue:utils/resizeMixins.js:utils/index.js:app.vue:router/index.js:components/card.vue:components/bottomL
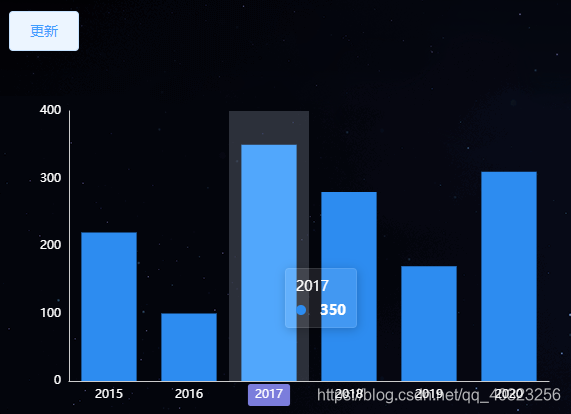
组件目录结构:使用:<!--menu1--><template><div><el-button @click="setData()">更新</el-button><LjEchart :options="options" width="600px"></LjEchart></div></templa

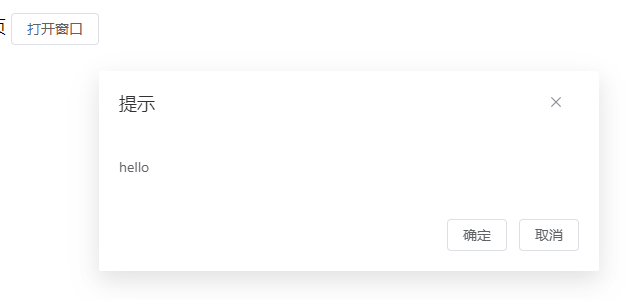
【代码】Vue3中封装函数式组件-弹窗组件。

Windows中设置环境变量:set NODE_ENV=productionLinux中设置环境变量:export NODE_ENV=production比方说如果代码中要对生产环境下做一些处理,可以这样写:if (process.env.NODE_ENV === 'production') {// just for production code}app.js://自动判断开发环境和生成环境,并
连接远程时,出现以下弹窗:解决办法:win+R,输入regedit,打开“注册表编辑器”;查找文件夹:HKEY_LOCAL_MACHINE->SOFTWARE->Microsoft->Windows->CurrentVersion->Policies->System在System文件夹下新建文件夹CredSSP,再在里面新建文件夹Parameters。没有Cre
一,播放MP4视频<videosrc="/video/suanfa.mp4"controlswidth="100%"height="100%"poster="/video/img_cover.png" //视频初始封面地址。可选></video>二,播放m3u8格式视频比如播放m3u8格式的监控摄像头的视频首先安装cnpm i -S video.jscnpm i -S vi

所有的任务分为两种,一种是同步任务,一种是异步任务。同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有等主线程任务执行完毕,"任务队列"开始通知主线程,请求执行任务,该任务才会进入主线程执行。这里说到了一个“队列”(即任务队列),该队列放的是什么呢,放的就是setTimeou..
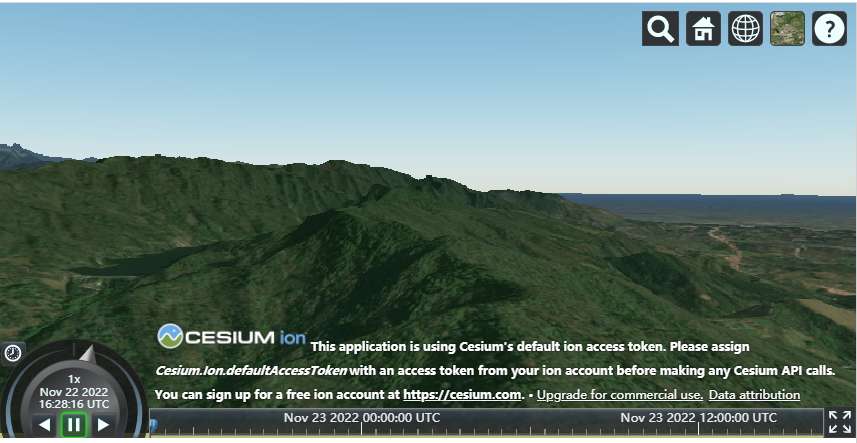
cesium中添加terrain地形

upsert:有则更新、无则追加remove:根据条件删除数据实验如下:移除文档移除所有文档:db.posts.remove({})这里就不实验了
使用:<LjPaneltitle="标题"v-if="isDkInfoPanelVisible":isShowTitle="false":isShowBtnClose="true"@closePanel="closeDkInfoPanel"width="600px">内容</LjPanel>Lj...










