
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在大屏可视化应用中,滚动动效(跑马灯效果)也是常见的一种数据展现方式,本章节针对字幕滚动和列表滚动效果做一个小小的总结,结合vue框架,从原生标签、css动画、javascript三个维度简单阐述以下文字及列表滚动动效的实现方案。...

本章简单介绍一下CSS锥形渐变(conic-gradient)在可视化图表中的应用场景。采用vue+原生css的形式进行案例展示、在了解本章节之前,需要对vue框架、css变量、css属性conic-gradient有一定程度的认识

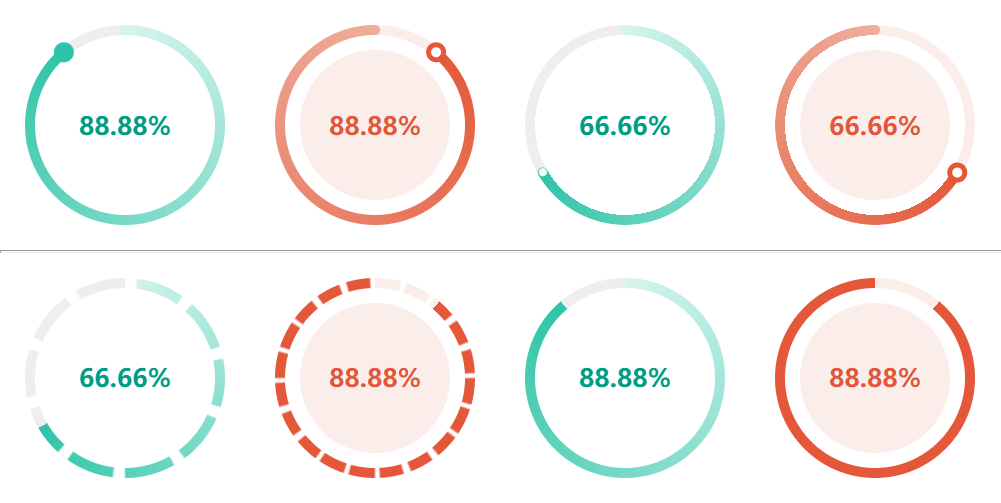
在我们的大屏可视化项目中,经常会用到各种各样的图表。与传统的表格展示、枯燥的文字阐述相比,图表展示则使用户看起来更加直观、数据的展示则更加一目了然。本文基于svg绘图技术结合前端技术栈vue,以工作中常用的环形进度条为例,简单阐述一下绘制进度条的一些思路。............

在我们的大屏可视化项目中,地图数据可视化是最常见功能。地图数据可视化目前的实现方案有很多,其中最具有代表性的莫过于使用echarts,引入一个js文件,再加上一些简单的配置,这样一个地图就展示出来了。但是作为一名优秀的前端程序员,对于很多技术,我们既要知其然,也要只其所以然,本章节以HTML5中的Canvas技术为背景,简单讲解一下地图数据可视化实现的一些思路。

提起加载(loading)效果,想必大家都不会陌生,在目前的移动端、PC端、各类app均广泛使用,使用loading动画能显著提升用户的交互体检,尤其是在页面加载速度比较的慢的情况下,loading动画的作用就更加突出了。实现一个个性化的加载动画效果,并不难,其主要原理是使用css3动画属性-animation、结合transform属性即可











