
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
package.json文件。

url修改为阿里云链接https://maven.aliyun.com/repository/public。

直接安装npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9创建postcss.config.js// postcss.config.jsmodule.exports = {plugins: {tailwindcss: {},autoprefixer: {},}}创建tailwi

vite.config.ts或者vite.config.js// ...plugins: [// ...config: 'tailwind.config.js', // Tailwind CSS 配置文件路径}),],})

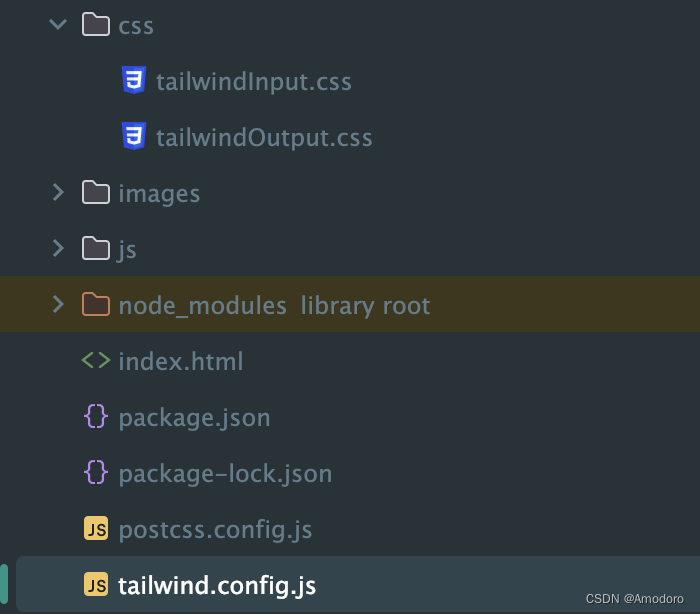
新建两个css文件tailwindInput.css、tailwindOutput.css。
【代码】前端js根据本地资源路径把资源转换成arrayBuffer数据。

vite.config.ts或者vite.config.js// ...plugins: [// ...config: 'tailwind.config.js', // Tailwind CSS 配置文件路径}),],})

原因: 项目中有死循环
报错15:36:03.315 [ERROR] : [Vue warn]: Failed to mount component: template or render function not defined.15:36:03.316 (found at App.vue:1) __ERROR在main.js中加上App.mpType = ‘app’;










