
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1.图片存在本地时:<img :src="imgSrc" alt>data中存的图片地址用require包裹图片本地存储地址data(){return {imgSrc: require('../assets/images/banner.png'),}},
介绍wangEditor是一个轻量级 web 富文本编辑器,配置方便,使用简单。官网:www.wangEditor.com文档:www.wangeditor.com/doc源码:github.com/wangeditor-team/wangEditor用于 Vue 和 React在 Vue 中使用 wangEditorvue3 可参考 wangEditor-with-vue3vue2 可参考 wa
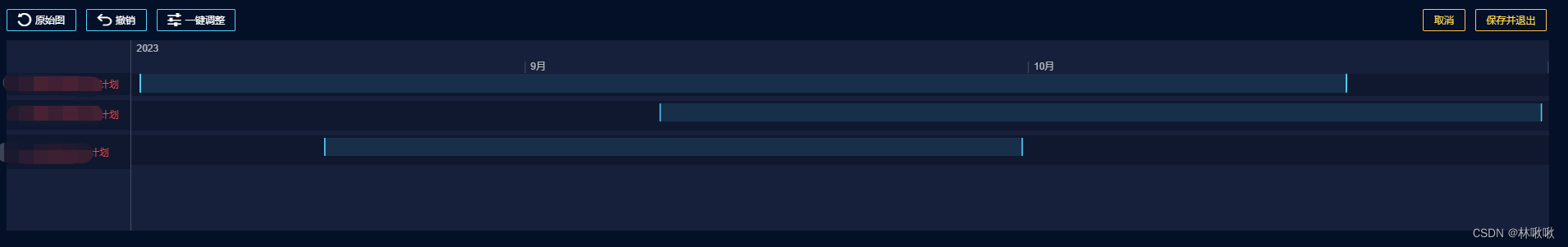
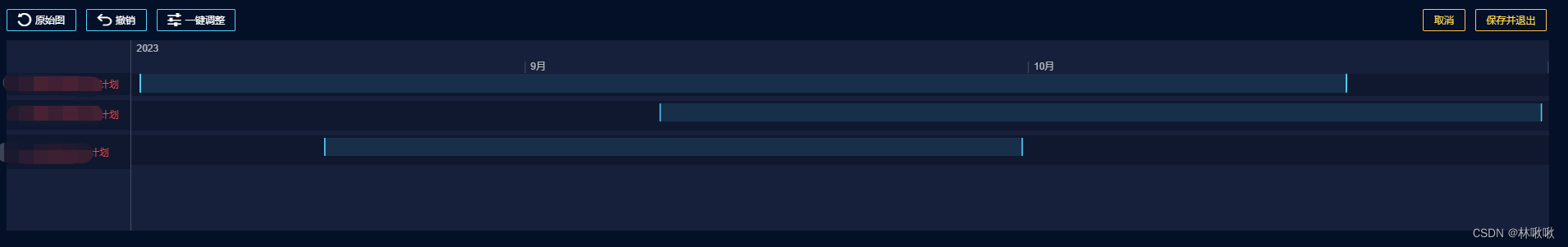
vue3使用vis绘制甘特图制作timeline可拖动时间轴,时间轴中文化,并实现原始图、撤销功能

vue3使用vis绘制甘特图制作timeline可拖动时间轴,时间轴中文化,并实现原始图、撤销功能

echarts饼图鼠标hover上去圆环消失的问题
效果图主要实现的是:点击中间图标后中间图标凸起的样式,找了很多插件都没法实现,于是自己封装了个组件。点击中间图标前:点击中间图标后:封装组件在components文件夹中新建一个tabbar.vue文件html代码:图片和文字样式是用三元运算符,通过判断选中的下标是否是当前下标来改变样式<template><view class="tabbar"><view clas

文章目录(一)效果图(二)使用组件说明(三)HTML代码及涉及到的属性解释keyboard属性:keyboard事件:MessageInput属性:MessageInput事件:(四)css样式(五)js代码实现数据:事件:(一)效果图(二)使用组件说明组件使用的是uview组件,Keyboard 键盘和MessageInput 验证码输入两个组件配合使用。uview官方文档:Keyboard 键











