简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
navicat premium 连接sql server数据库时一直连接不上
Springboot项目,使用sqlserver数据源,配置文件里是这么写的。正确的写法应该是(注意主机地址和ip之间是逗号分割)连接不上,然后去掉端口。
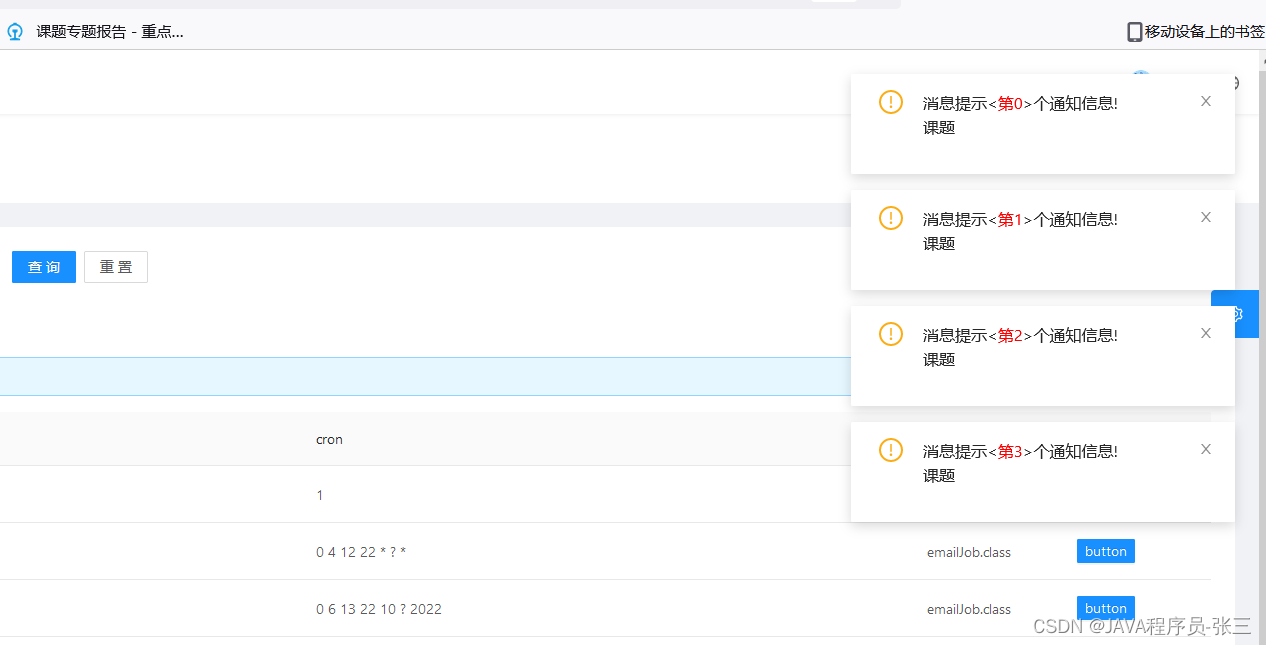
ant design vue Notification 内容为 html
ant design vue Notification组件 内容为 html

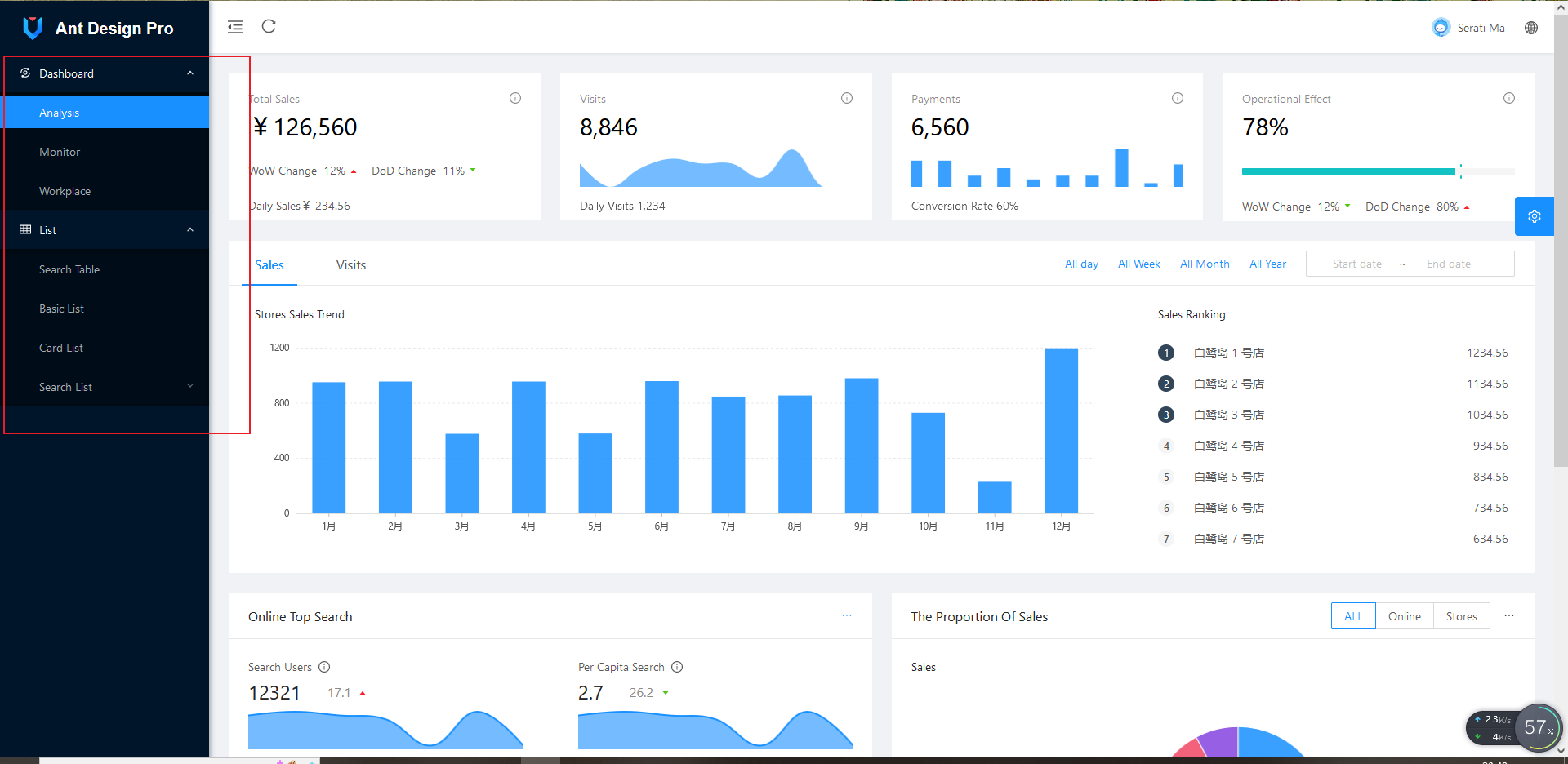
前后端分离项目 springboot+ant design pro of vue(3)
Apache Shiro是一个功能强大且易于使用的Java安全框架,可执行身份验证、授权、加密和会话管理。使用Shiro易于理解的API,您可以快速轻松地保护任何应用程序-从最小的移动应用程序到最大的web和企业应用程序。架构图官方术语介绍Subject:它可以表示调用应用程序的外部进程,代表了当前与软件交互的实体,这个实体不一定是一个具体的人,与当前应用交互的任何东西都是Subject。:Sec
前后端分离项目 springboot+ant design pro of vue(2)
前后端分离项目 springboot+ant design pro of vue(2) 前端项目修改

前后端分离项目 springboot+ant design pro of vue(1)
前后端分离项目 springboot+ant design pro of vue

springboot自定义注解,格式化BigDecimal返回的值
springboot自定义注解,格式化BigDecimal返回的值
前后端分离项目 springboot+ant design pro of vue(4)
前后端分离项目 前后端整合

基于ant design vue的右侧固定按钮
基于ant design vue的右侧固定按钮
ant design vue 表格行内编辑
ant design vue 表格进行行内编辑
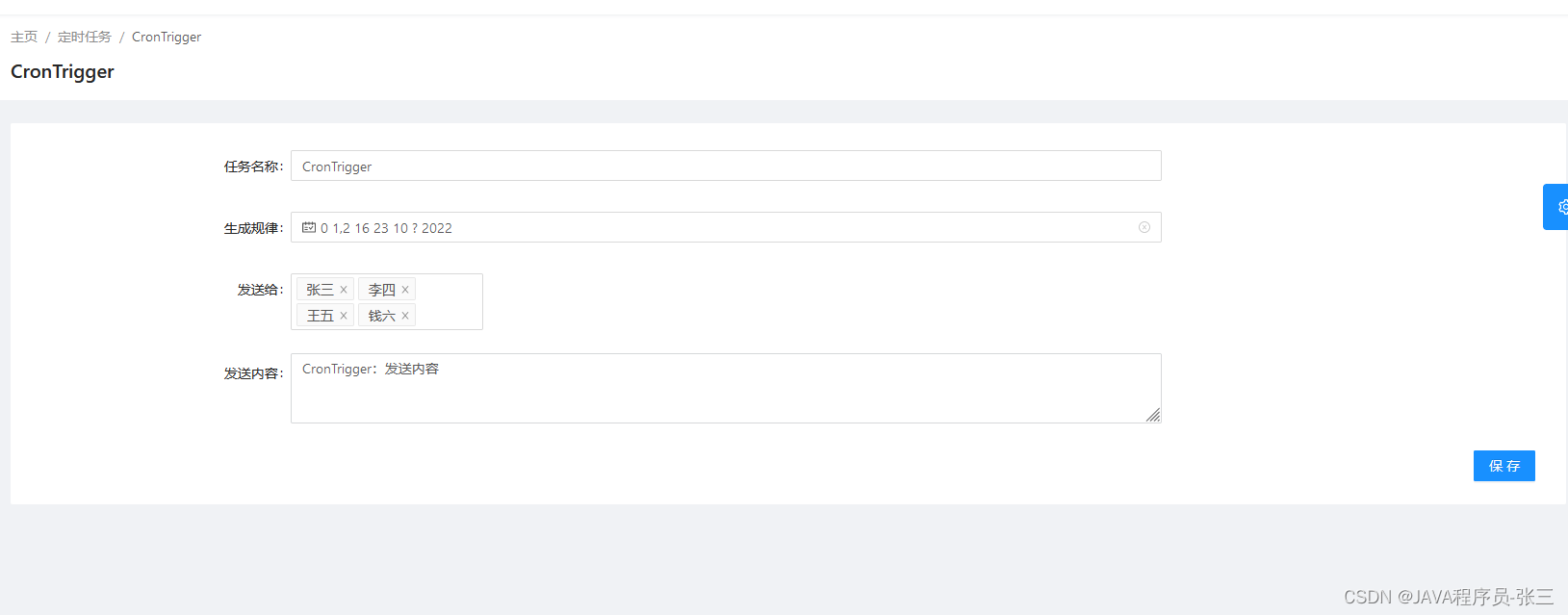
前后端分离项目中 springboot整合quartz
springboot+ant design pro of vue 前后端分离项目整合quartz,加三个小案例