
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
AR识别(不是截图方式)示例库代码片段
方法1服务里直接启动停止方法2管理员cmd执行命令启动停止net start jenkinsnet stop jenkins
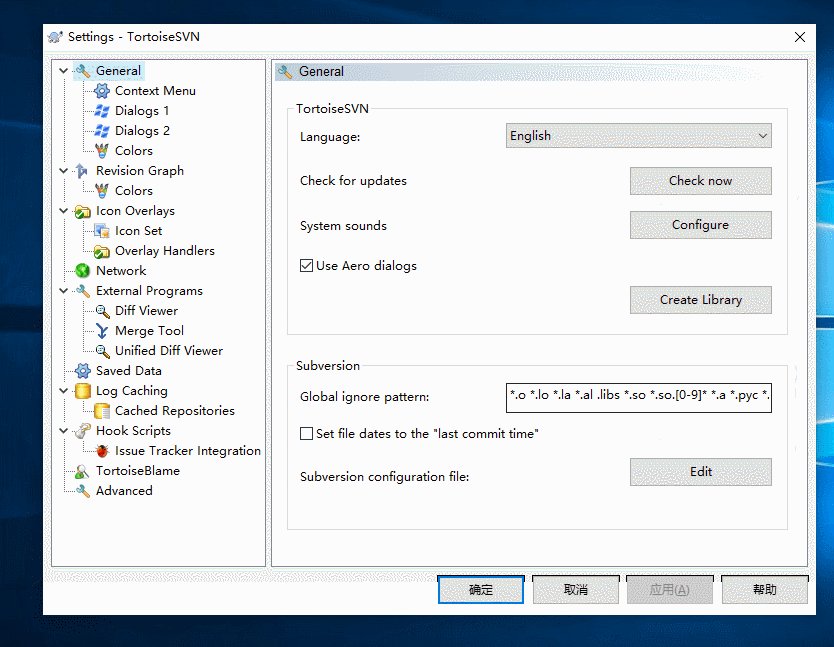
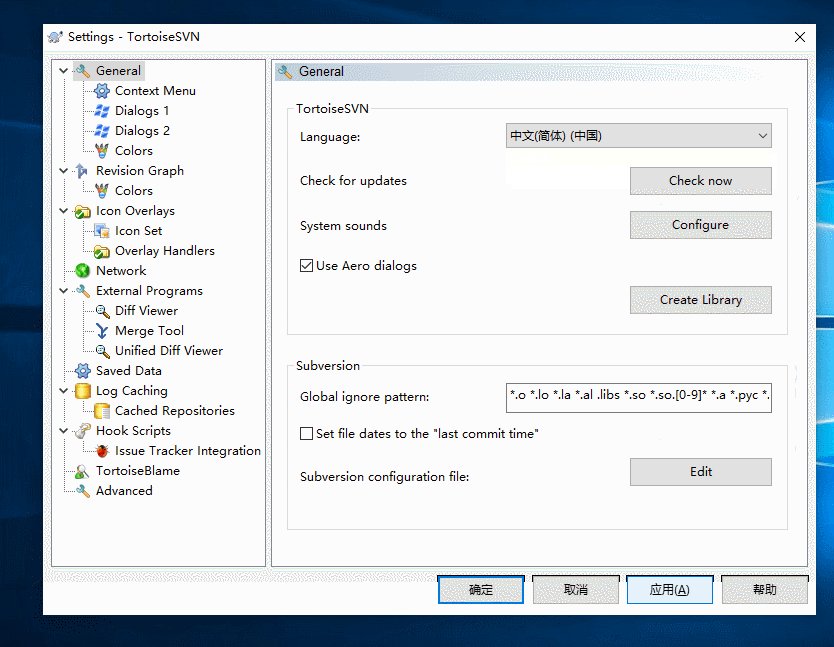
svn和git小乌龟下载与安装(内含汉化,亲测可用)

项目依赖Nojs.js环境,安装教程如何创建vue cli3项目,创建教程vuex(状态管理模式【全局变量】)vue-router(路由【页面跳转传参,路由嵌套组件封装】)ant design vue(UI库【全面覆盖了 React、Angular、Vue 三大前端框架】)axios(基于promise的HTTP库【get,post请求封装】)引入vuex1.安装Vuexnp...
var vm = new Vue({el: '#app',data: {status: 3,})}<li :class="`curre${status}`"></li>
点击 remove 事件会触发 details 事件,使用@click.stop官方介绍<ul><li v-for="item in data.list" :key="item.id" @click="details(item)"><font @click.stop=&
<div class="test" v-html="'<h1>这是测试</h1>'"></div>
<span :style="{'color': true ? 'red' : ''}">test1</span><span :class="{show: true,hide: false}">test2</span>
配合jquery的$.ajax<input type="file" class="face" accept="image/*" @change="upload_photo" ref="inputer">upload_photo: function(){var that = this;var inputDOM = that.$refs.inputer;va...










