
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
v-on=“$listeners”: 会将父组件所有事件监听器传递到子组件内部元素</

没有使用插件使用插件,模块自动导入。

这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入欢迎使用Mar
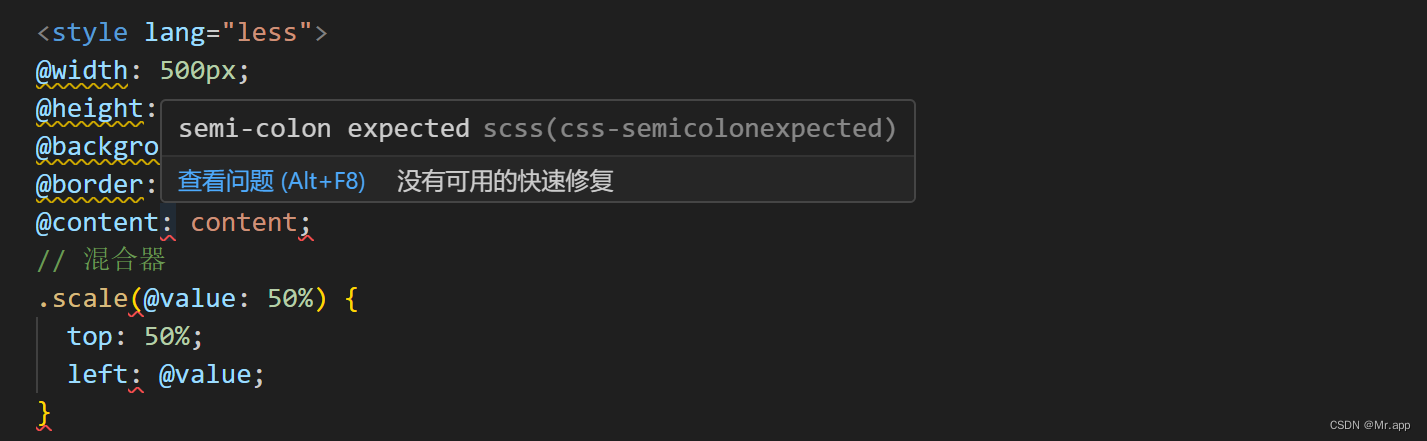
2、在根目录中添加stylelint.config.js文件(与package.json同级)4、最后,在vscode的setting.json文件中加入以下内容。1、将 styleint 依赖项添加到项目中。3、在vscode中安装。

【代码】vscode settings.json。

【代码】Vue 封装组件之Input框。

Vue.js 使用 ES6 的 Proxy 来实现响应式系统,它会拦截对对象属性的访问和修改,从而能够自动追踪依赖和更新视图。然而,当你将一个组件实例或任何已经被 Vue 设置为响应式的对象传递给另一个组件或方法时,可能会导致一些问题,如无限循环的依赖追踪或意外的副作用。使用 shallowRef 存储切换逻辑可优化性能并精准控制响应式层级,尤其适用于需要高频切换且无需深层响应式追踪的场景。

去掉图中标识两处选项即可去除背景颜色
PerformanceObserver 主要用于监听性能条目(如 paint、resource、longtask 等),比传统的 performance.getEntries() 更灵活,支持动态监测。两者均基于浏览器内部的性能时间线(Performance Timeline)获取数据,共享相同的性能条目类型(如 navigation、resource、paint 等)Performance
原因:依赖冲突,spring-cloud-starter-gateway与spring-boot-starter-web和spring-boot-starter-webflux依赖冲突










