简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
有时候我们会遇到需要同时请求多个接口的需求,比如批量下载并打包,或者根据多个id请求多个详情并合并把结果成一个数组,这个时候可以用Promise.all。下边的代码大家可以直接复制到F12控制台运行。先写一个模拟后台接口的函数:function getAjax(time){return new Promise(resolve=>{setTimeout(()=>{resolve("tim
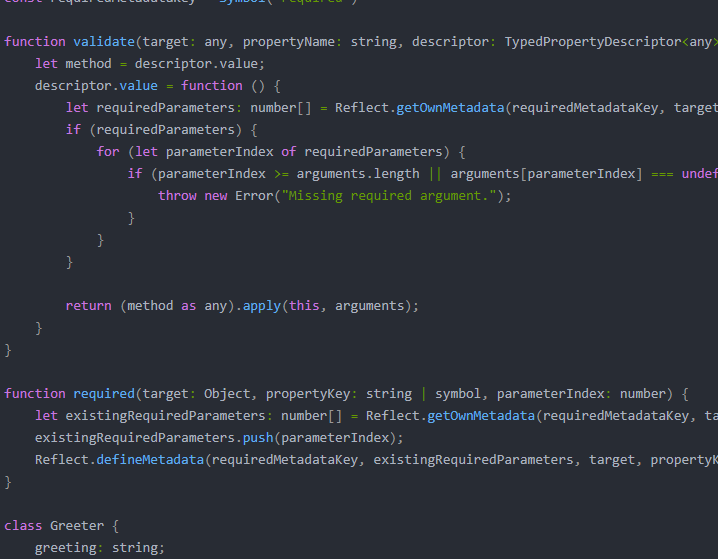
注:我看了好多天ts官方文档,也看了参数装饰器的示例,到现在也没有想出一个更好的方案,向大家展示参数装饰器的使用方法。因为参数装饰器只能用来监视一个方法的参数是否被传入。所以这篇文章,我就先把官网的案例抄写下来,等我以后想明白了别的方案,再来修改成自己的demo。先看介绍:参数装饰器声明在一个参数声明之前(紧靠着参数声明)。 参数装饰器应用于类构造函数或方法声明。 参数装饰器不能用在声明文件(.d

之前用JQuery写了一个简单的门户网站,没有使用webpack之类的打包工具,但是有开发环境、测试环境和正式环境的api地址切换,为了不用每次都手动修改,我用nodejs写了一个小脚本用来修改文件内容。文件列表:dev.js //开发环境test.js //测试环境production.js //线上环境package.json //npm init初始化或者手动创建 用来执行jsapi.js

setup是一个组件选项,在组件被创建之前,props 被解析之后执行。它是组合式 API 的入口。他接受两个参数:{Data} props{SetupContext} context注意:setup语法糖是不可以使用render的,所以只有用setup选项才可以。<script setup lang="ts">//这里不能使用render渲染</script>我们可以在s

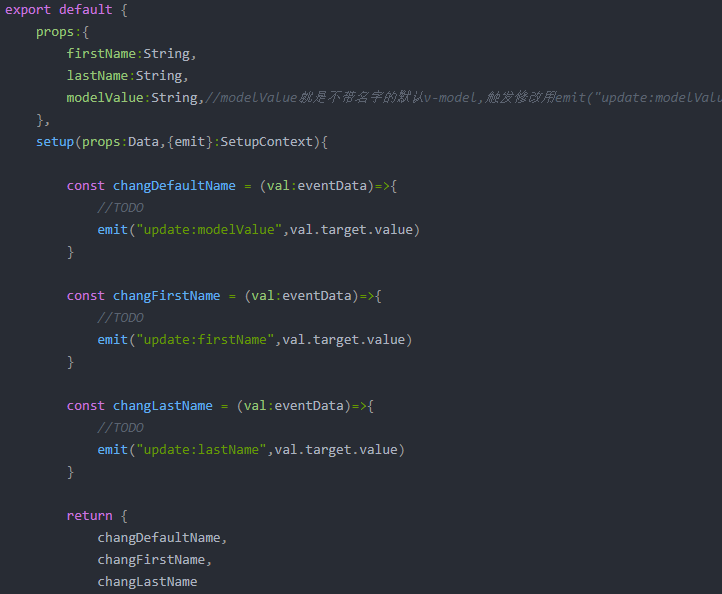
默认情况下,组件上的 v-model 使用 modelValue 作为 prop 和 update:modelValue 作为事件。我们可以通过向 v-model 传递参数来修改这些名称。正因为可以修改名称,vue3支持在单个组件上,绑定多个不同名字的v-model,来看示例。父组件index.vue:<script lang="ts">import { ref } from "vue

activated和deactivated也是生命周期,是专门为了使用了keep-alive的组件准备的,activated每次组件出现都会调用,deactivated每次组件离开都会调用。实例:activated(){this.loadInfo();//每次进入组件都获取一遍详情},deactivated(){this.dialogVisible = false;//弹窗未关闭,意外离开组件时,
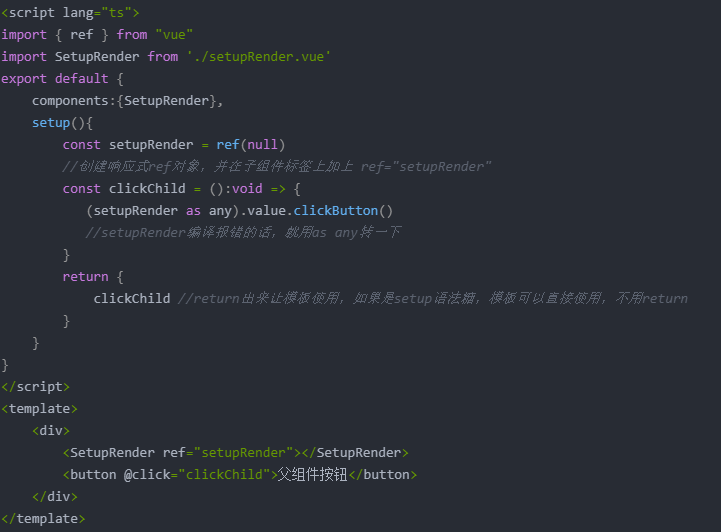
setup是一个组件选项,在组件被创建之前,props 被解析之后执行。它是组合式 API 的入口。他接受两个参数:{Data} props{SetupContext} context在vue2中,我们通常使用this.$refs.childNode.clickButton()调用子组件方法。vue3中setup也是可以用这种方法,只不过需要用ref小小的处理一下。ref接受一个内部值并返回一个响

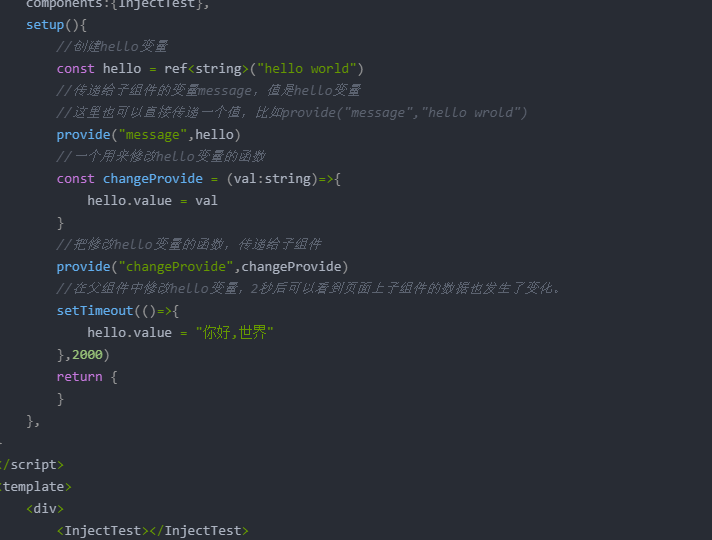
setup是一个组件选项,在组件被创建之前,props 被解析之后执行。它是组合式 API 的入口。他接受两个参数:{Data} props{SetupContext} context通常情况下,我们用props把数据传递给子组件,子组件通过emit把数据传递给父组件。但是当层级比较多的时候,比如祖先组件和重孙组件需要传递数据,而中间的那些组件不需要,用props和emit就显得有些繁琐了,这时候

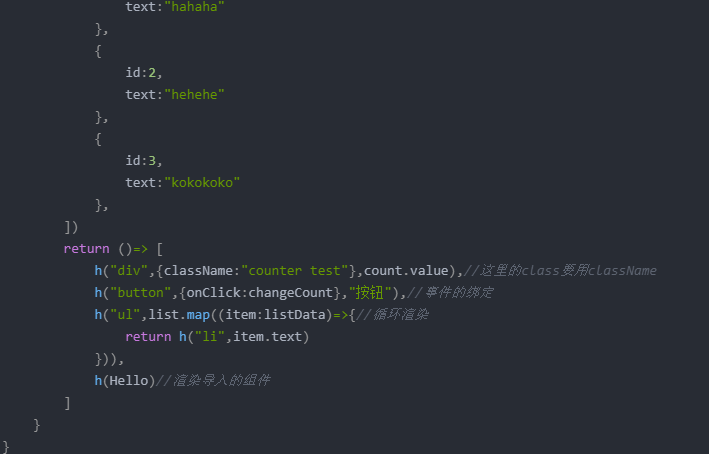
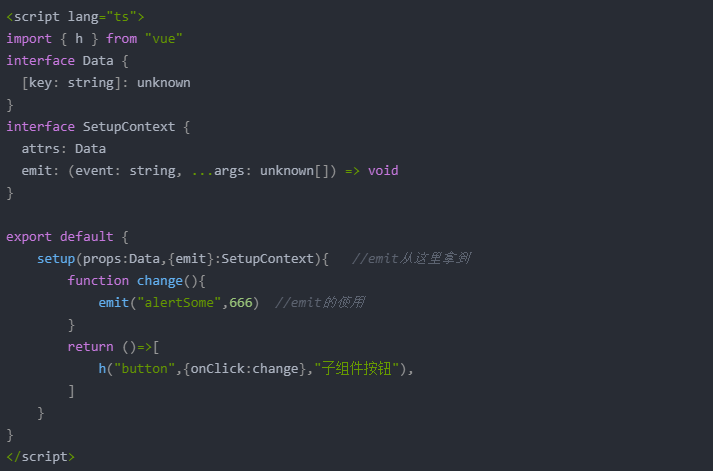
setup是一个组件选项,在组件被创建之前,props 被解析之后执行。它是组合式 API 的入口。他接受两个参数:{Data} props{SetupContext} contextemit就是第二个参数的一个属性:下面看一下用例,子组件 renderTest.vue:<script lang="ts">import { h } from "vue"interface Data {[

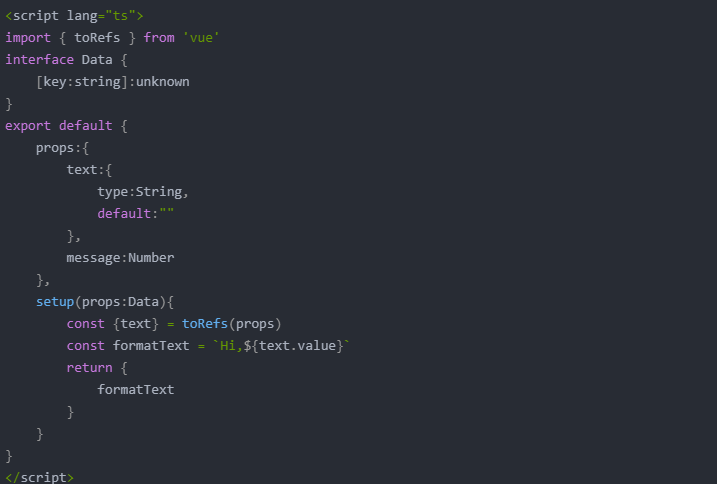
setup是一个组件选项,在组件被创建之前,props 被解析之后执行。它是组合式 API 的入口。他接受两个参数:{Data} props{SetupContext} context在setup里边,第一个参数就是props,下面来看示例。子组件propsTest.vue:<script lang="ts">import { toRefs } from 'vue'interface