
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文转载~~~是因为我觉得写的挺好的,很喜欢作者地址:CrazyCodeBoy作者地址:CrazyCodeBoy作者地址:CrazyCodeBoy本文出自《React Native学习笔记》系列文章。一款好的APP离不了一个漂亮的布局,本文章将向大家分享React Native中的布局方式FlexBox。在React Native中布局采用的是FleBox(弹性框)进行...
效果如下:6iIb4SR.gif使用插件: https://www.npmjs.com/package/react-native-snap-carousel基础使用方法:下载:$ npm install --save react-native-snap-carousel引入:import Carousel from 'react-native-sn...
Image组件的引入图片提供了下面这几种类型:静态图片资源,网络图片资源静态资源引用方式:<Imagesource={require('./bunny.png')}style={styles.base}></Image>网络图片资源<Imagesource={{uri: 'https://facebook.gith...
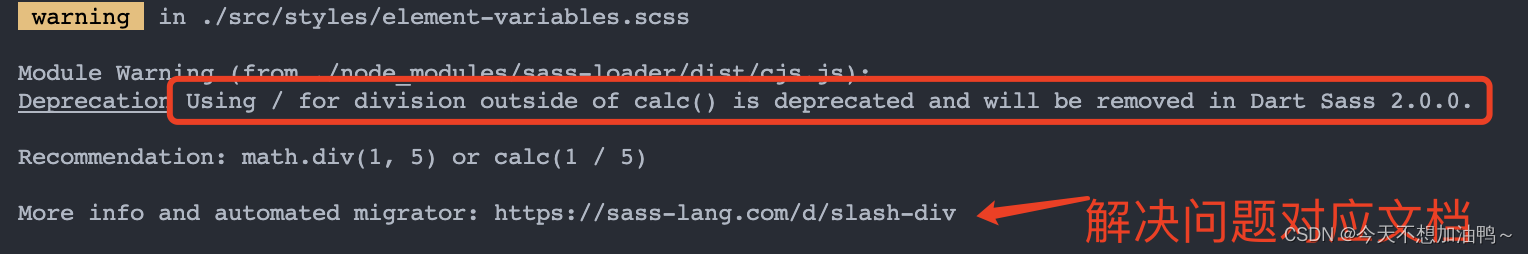
Deprecation Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.

问题:vscode种括号回车时,不换行不缩进image.png解决:打开【设置】,找到settings.json文件,删除???? "editor.language.brackets": []这个配置image.png
html代码可以通过 Scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据。js 过滤器内容以上两步就阔以实现element-ui table中灵活的使用过滤器...
问题:在很多情况下,第一次获取ref会失败,但是第二次会成功。在element-ui中弹框中的表格中绑定了ref,点击按钮开启弹框并且获取ref这个时候就会失败代码如下:image.png失败原因:弹框开启时DOM还没有完全加载完成,所以会导致第一次获取不到ref解决方法:第一种(推荐)this.$nextTick(()=>{......
element-ui动态生成表头和数据;应用场景:由于业务需要根据后台返回的数据进行动态的生成表格(表头+数据);1、template<el-table style="width: 100%" border :data="tableData"><template v-for="(item,index) in tableHead">&...
背景通常我们搭建的vue-cli骨架,自带两个版本开发版本和生产版本。应用场景公司有开发环境(dev),生产环境(prod),测试环境(test),预发布(release)等版本;不同的环境会有不同请求api接口,我们平时写的baseUrl这种全局的就不是很合适啦;在package.json里面;添加test:XXXXX"scripts": {"dev":
本文是转载~~~~~~~~是转载哈~本文是转载~~~~~~~~是转载哈~本文是转载~~~~~~~~是转载哈~注:本文是我在开发过程中遇到问题解决方法的总结,之后会持续更新,希望帮助到更多的学习者。文中有不妥的地方希望指出共同学习,同时欢迎大神补充。(之后我会放出自己开发整理的笔记和GithubDemo地址,欢迎 star)欢迎持续喜欢关注 star。遇到问题的可以来这个群里交流: 6...










