简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
概述我们接着上一篇文章接着向下做,此时我们已经成功创建了场景,加载模型和天空盒,现在我们来创建车流创建车流的驾驶路线想要创建车流的驾驶路线,首先我们肯定是获取生成路线的点,那这个点怎么生成呢,在实际的开发中这些数据都由建模师来提供就好了,现在我们没有建模师怎么办呢,我们可以通过射线点击来获取模型上的具体坐标点首先我们在ZThree中创建射线的方法initRaycaster() {this.rayc

AR室内导航-Three.js概述初始化室内地图创建楼层控件导航使用Three.js 生成AR模块原理初始化Three概述这一次的AR室内导航是使用蜂鸟云地图加上three.js做的,具备室内楼层切换,2D/3D模型切换,指北针控件,AR开启/关闭。模拟室内导航的功能,先来看看视频效果AR室内导航初始化室内地图初始化蜂鸟云室内地图很简单,使用的也是蜂鸟云自带的地图数据vue文

AR室内导航-Three.js概述初始化室内地图创建楼层控件导航使用Three.js 生成AR模块原理初始化Three概述这一次的AR室内导航是使用蜂鸟云地图加上three.js做的,具备室内楼层切换,2D/3D模型切换,指北针控件,AR开启/关闭。模拟室内导航的功能,先来看看视频效果AR室内导航初始化室内地图初始化蜂鸟云室内地图很简单,使用的也是蜂鸟云自带的地图数据vue文

vue+高德地图信息窗体如何实现点击事件概述代码概述在高德地图中,使用infoWindow来创建信息窗体,如果是原生的html+css,可以很方便的实现信息窗体的绑定事件,直接在需要交互的部分直接使用onclick进行绑定即可,但在vue中这么使用并不行,并不能把绑定的方法直接写在methods中,这是因为vue中methods的方法是只对template模板中的内容才起作用,我们传递到infoW
maptalks+three 智慧城市项目概述搭建开发环境搭建maptalks+three场景创建灯光加载建筑模型加载流光道路加载水系加载大厦模型加载飞行线条创建圆锥体创建文本概述经过上一次使用three.js做了个demo,这次使用maptalks+three+vue来继续开发一个demo玩玩先看视频效果:搭建开发环境使用的开发框架是vue-cli3.0, webgl使用three.js,地图使

AR室内导航-Three.js概述初始化室内地图创建楼层控件导航使用Three.js 生成AR模块原理初始化Three概述这一次的AR室内导航是使用蜂鸟云地图加上three.js做的,具备室内楼层切换,2D/3D模型切换,指北针控件,AR开启/关闭。模拟室内导航的功能,先来看看视频效果AR室内导航初始化室内地图初始化蜂鸟云室内地图很简单,使用的也是蜂鸟云自带的地图数据vue文

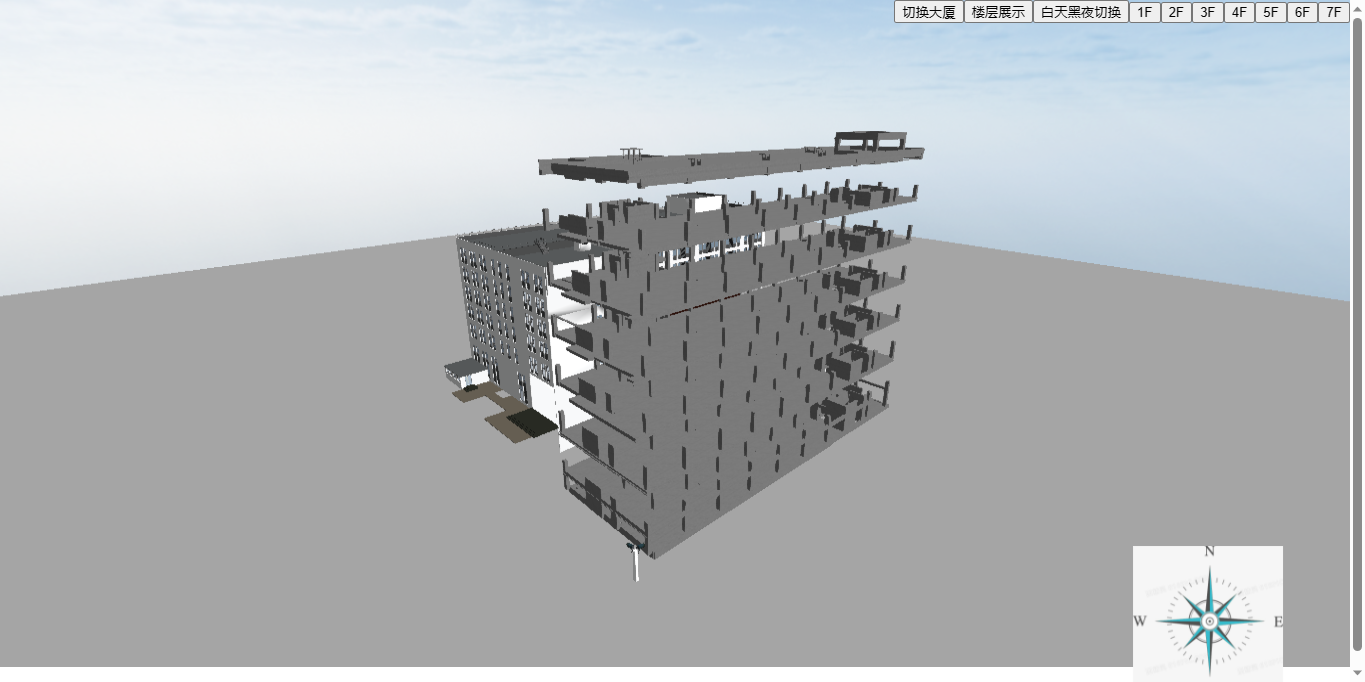
three.js 楼层加载动画

AR室内导航-Three.js概述初始化室内地图创建楼层控件导航使用Three.js 生成AR模块原理初始化Three概述这一次的AR室内导航是使用蜂鸟云地图加上three.js做的,具备室内楼层切换,2D/3D模型切换,指北针控件,AR开启/关闭。模拟室内导航的功能,先来看看视频效果AR室内导航初始化室内地图初始化蜂鸟云室内地图很简单,使用的也是蜂鸟云自带的地图数据vue文

canvas做为纹理贴图需要注意的点概述代码概述在使用three.js开发的过程中,我们常常使用canvas来作为纹理贴图。但最后的效果总会被压缩或者模糊,这是由于什么原因造成的呢,这篇文章我们就来实际测试一下代码首先我们先创建一个canvas,宽高为1024,512let canvas = document.createElement("canvas");canvas.width = 1024;
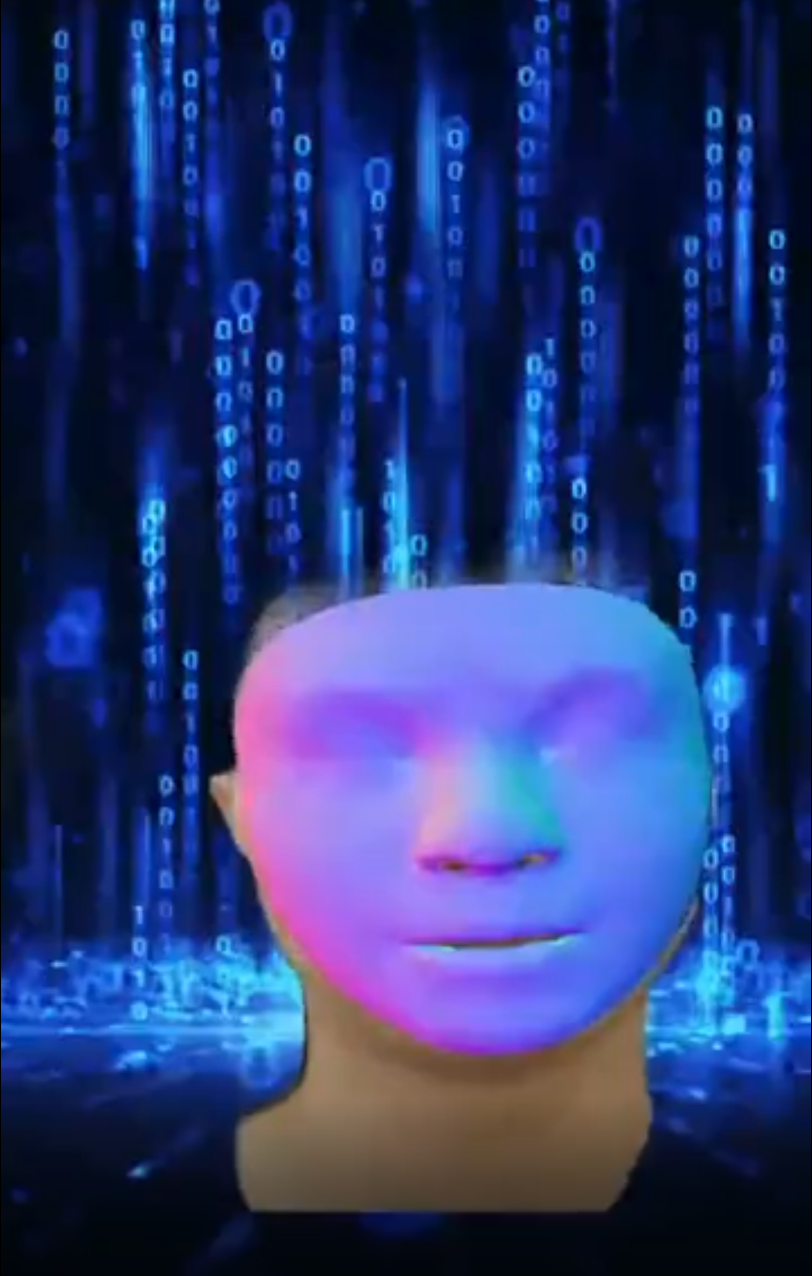
AR人脸识别 Three.js + tensorflow.js(一)概述tensorflow.js介绍项目搭建初始化摄像头初始化three.js概述这一期来使用Three.js和tensorflow.js来完成一个AR人脸识别的项目,主要使用的前端框架为Vue,项目中主要的功能点有可以实现人脸替换,在摄像头检测检测到人脸后会将人脸替换成一个预先准备好的人脸模型,然后我们人脸移动和变化的时候模型会跟