
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
背景最近公司准备开发一款大屏可视化应用,主要想用来展示公司客户的一些数据情况以及用户区域分布情况。大体就是左右两边放置一些数据图表,中间放置一张科技感很强的地图。数据图表开发我想对于一般前端来说肯定都是很简单的需求了,但是中间地图,需要做到自定义。从目前团队来说,大家都比较缺乏gis开发经验,接到需求的那一刻大家也是对地图开发做了一番调研。可视化地图开发调研集合众人之力,一开始预定了几个方案:百度

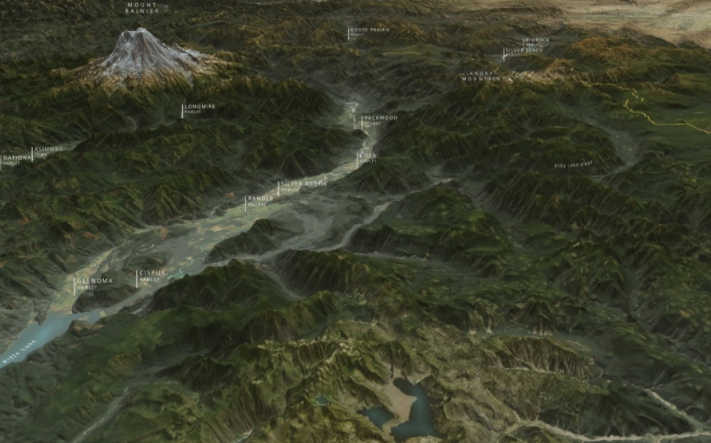
????【前端搞地图】系列第三弹来啦,今天给大家带来的是如何实现更真实的 3D 地图。在前两篇文章中我们大致讲解了Mapbox的基础使用以及如何去设计一张高度可自定义的地图,还没有学会的小伙伴可以查看前两篇文章,自己动手实操下,这里就不对基础做过多的介绍了。这篇文章主要讲解Mapbox Gl Js赋予地图的3D能力,如何实现更真实的 3D 地图。Mapbox GL JSMapbox GL JS 是

介绍 qiankun在正式介绍 qiankun 之前,我们需要知道,qiankun 是一个基于 single-spa 的微前端实现库,旨在帮助大家能更简单、无痛的构建一个生产可用微前端架构系统。微前端的概念借鉴自后端的微服务,主要是为了解决大型工程在变更、维护、扩展等方面的困难而提出的。目前主流的微前端方案包括以下几个:iframe基座模式,主要基于路由分发,qiankun 和 single-sp

介绍 qiankun在正式介绍 qiankun 之前,我们需要知道,qiankun 是一个基于 single-spa 的微前端实现库,旨在帮助大家能更简单、无痛的构建一个生产可用微前端架构系统。微前端的概念借鉴自后端的微服务,主要是为了解决大型工程在变更、维护、扩展等方面的困难而提出的。目前主流的微前端方案包括以下几个:iframe基座模式,主要基于路由分发,qiankun 和 single-sp

为什么会有 Hook介绍Hooks之前,首先要给大家说一下React的组件创建方式,一种是类组件,一种是纯函数组件,并且React团队希望,组件不要变成复杂的容器,最好只是数据流的管道。开发者根据需要,组合管道即可。也就是说组件的最佳写法应该是函数,而不是类。。但是我们知道,在以往开发中类组件和纯函数组件的区别是很大的,纯函数组件有着类组件不具备的多种特点,简单列举几条纯函数组件没有状态纯函数组件

前言最近公司准备开发一款扫码开票类型的微信小程序,时间紧,任务急。第一反应就是打开小程序开放平台查看开发文档,哦豁,官方的组件也太少了吧,难道要自己手写吗 ? 经过多方调研,了解目前市面上比较流行的小程序开发框架有 Uniapp、Taro 。因为目前公司技术栈完全使用的 react hooks + ts 开发,所以在框架选择上自然就选择了 Taro 。Taro 简介Taro 是一个开放式跨端跨框架

1、修改config下面的index.js中bulid模块导出的路径build: {// Template for index.htmlindex: path.resolve(__dirname, '../dist/index.html'),// PathsassetsRoot: path.resolve(__dirname, '../dist')...
mounted () {this.scrollToBottom();},//每次页面渲染完之后滚动条在最底部updated:function(){this.scrollToBottom();},methods: {//scrollToBottom() {this.$nextTick(() => {var c...
由于 vue3.2 版本的发布,<script setup> 的实验性标志已经去掉,已经陆陆续续有不少公司开始使用 vue3.2开发项目了。这篇文章就来帮助大家如何快速使用 vue3.x,typeScript, vite 搭建一套企业级的开发脚手架 ????

使用方法:1.安装npm install vue-photo-preview --save2.在 main.js 中引入配置文件import vuePicturePreview from 'vue-picture-preview'Vue.use(vuePicturePreview)3.在根组件App.vue中添加 <lg-preview></lg-p.










