
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
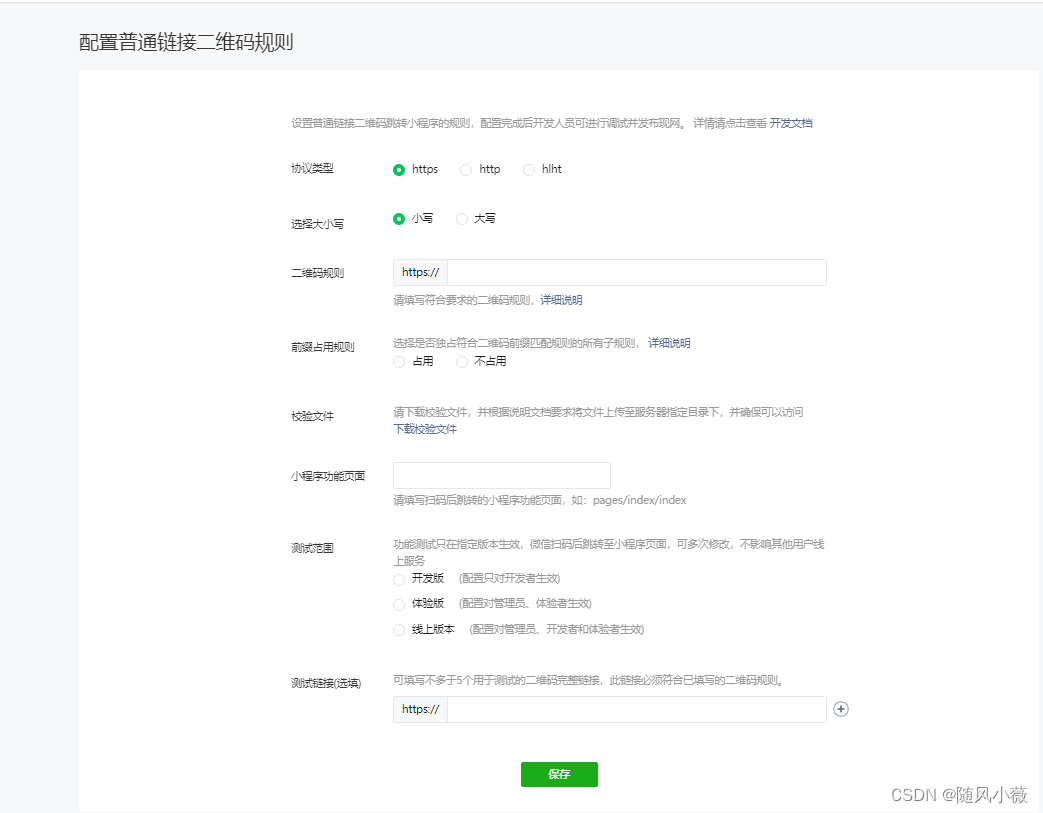
前端实现扫同一个二维码,可以跳转到微信小程序和支付宝小程序?

动画效果如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><me...
设计一个后端商城系统中的优惠券系统是一个复杂但有趣的任务,涉及到多个方面的考虑,包括优惠券的类型、发放策略、使用规则、有效期、以及如何与用户账户和订单系统集成。设计优惠券系统时,还需要考虑系统的可扩展性和维护性,确保随着业务的发展,系统能够适应新的需求和变化。
通过vue写的单页应用时,可能会有很多的路由引入。就像图片的懒加载一样,如果客户根本就没有看到那些图片,而我们却在打开页面的时候全部给加载完了,这样会大大的增加请求的时间,降低用户的体验程度。 使用 vue-cli构建的项目,在 默认情况下 ,执行 npm run build 会将所有的js代码打包为一个整体,打包的这个文件非常大,不利于加载。我们需要将路由拆分...
vue全套视频开发https://pan.baidu.com/s/1aDgFkvwhCg71Vsaz5ffyvg 密码:523k 永久有效
修改Element UI的样式,可以通过几种方法来实现这里已分页器来讲解。

基于Vue.js和Element UI框架的自定义对话框组件

hui是类似于mui框架的app构建框架,通过一段时间学习,写了个app例子GitHub地址 等待中..........数据来源--------聚合数据hui框架地址:http://www.hcoder.net/hui/docs 先看下效果吧 功能就这么简单...
<!-- 头像选择框自定义 --><view class="" v-if="showHeader" style="position: fixed;top: 0;left: 0;z-index: 777;width: 100%;height: 100vh;background-color: #FFFFFF;"><camerabinderror="handleCamera










